

인프런 커뮤니티 질문&답변
tsconfig관련 질문 있습니다
작성
·
191
0
슬리액트 강의 내용 일렉트론으로 작업해 보려고 따라하는 중에 tsconfig path 설정에서 오류가 생겼습니다.
import 경로 위에 컨트롤 + 마우스클릭 할 경우
정상적으로 해당 파일로 이동합니다. 근데
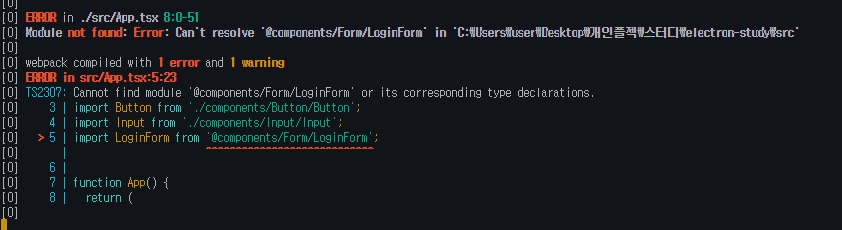
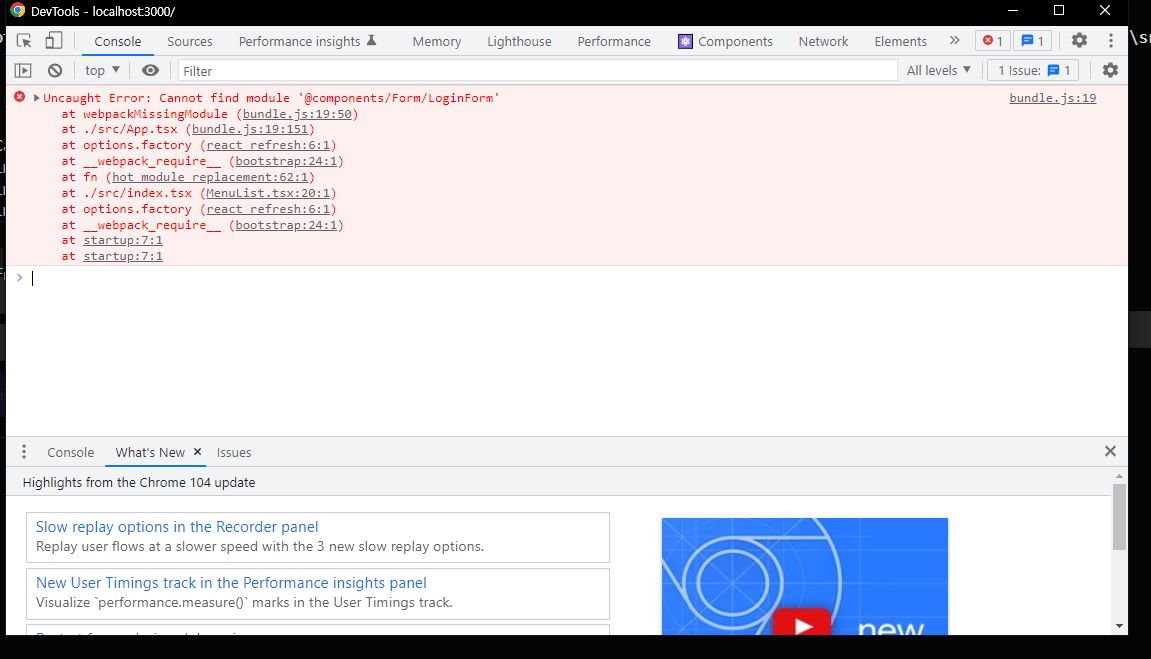
막상 서버 실행 시에는 아래와 같은 오류가 나더라구요. 참고로 저는 CRA를 사용했습니다!!


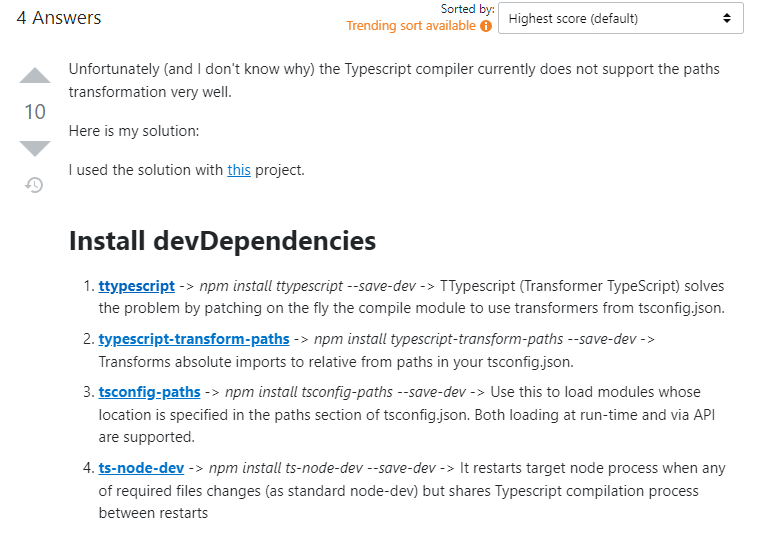
스택오버플로우 아래 해결책도 해보았는데 해결이 안되어서 질문드립니다ㅠㅠ

제 tsconifg.json 입니다~!! 방향 잡아주시면 또 열심히 찾아보겠습니다 감사합니다!! ㅠㅠ
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
"baseUrl": "./src",
"paths": {
"@hooks/*": ["src/hooks/*"],
"@components/*": ["src/components/*"],
"@pages/*": ["src/pages/*"],
"@utils/*": ["src/utils/*"],
"@types/*": ["src/types/*"]
},
"plugins": [{ "transform": "typescript-transform-paths" }]
},
"include": ["src"]
}
