

인프런 커뮤니티 질문&답변
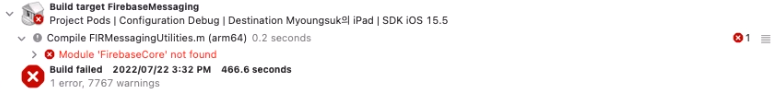
Module 'FirebaseCore' not found
해결된 질문
작성
·
452
0

packagej.json
{ "name": "ulex", "version": "0.0.1", "private": true, "scripts": { "android": "react-native run-android", "ios": "react-native run-ios", "start": "react-native start", "test": "jest", "lint": "eslint ." }, "dependencies": { "@react-native-community/push-notification-ios": "^1.10.1", "@react-native-firebase/analytics": "^15.2.0", "@react-native-firebase/app": "^15.2.0", "@react-native-firebase/messaging": "^15.2.0", "react": "17.0.2", "react-native": "0.68.2", "react-native-push-notification": "^8.1.1", "react-native-webview": "^11.22.7" }, "devDependencies": { "@babel/core": "^7.18.6", "@babel/runtime": "^7.18.6", "@react-native-community/eslint-config": "^3.0.3", "@types/react-native-push-notification": "^8.1.1", "babel-jest": "^28.1.3", "eslint": "^8.19.0", "jest": "^28.1.3", "metro-react-native-babel-preset": "^0.71.3", "react-test-renderer": "17.0.2" }, "jest": { "preset": "react-native" } }
해본것들은 다음과 같습니다.
rm -rf node_modules
npm i
npm i
cd ios
rm -rf Pods
rm -rf Podfile.lock
rm -rf Pods
rm -rf Podfile.lock
마지막으로 다음과 같이 Core도 Pod로 추가해 봤지만 동일하네요.
config = use_native_modules!
pod "GoogleUtilities", :modular_headers => true
pod 'Firebase/Core'
pod 'Firebase/Messaging'
# Flags change depending on the env values.
flags = get_default_flags()
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => flags[:hermes_enabled],
:fabric_enabled => flags[:fabric_enabled],
# An absolute path to your application root.
:app_path => "#{Pod::Config.instance.installation_root}/.."
)
제가 뭘 잘못 보고 있는걸까요?.
답변 1
0
제로초(조현영)
지식공유자
지금 무슨 작업을 하고 계신건가요? 마지막으로 입력하신 명령어가 뭔가요? 제 강좌에서 뭐를 다르게 바꾸신건가요? 이런 것들을 기록 안 하시고 스스로 바꿔버리면 제가 해결해드릴 수 없습니다.

질문을 강좌에다가 달지 마시고 해당 챕터에다가 다셔야 어떤 챕터를 하다가 에러났는지 알 수 있습니다.