

인프런 커뮤니티 질문&답변
넌적스 실행결과가 잘못나와서 질문드리고 싶습니다
해결된 질문
작성
·
285
0
강사님 안녕하세요
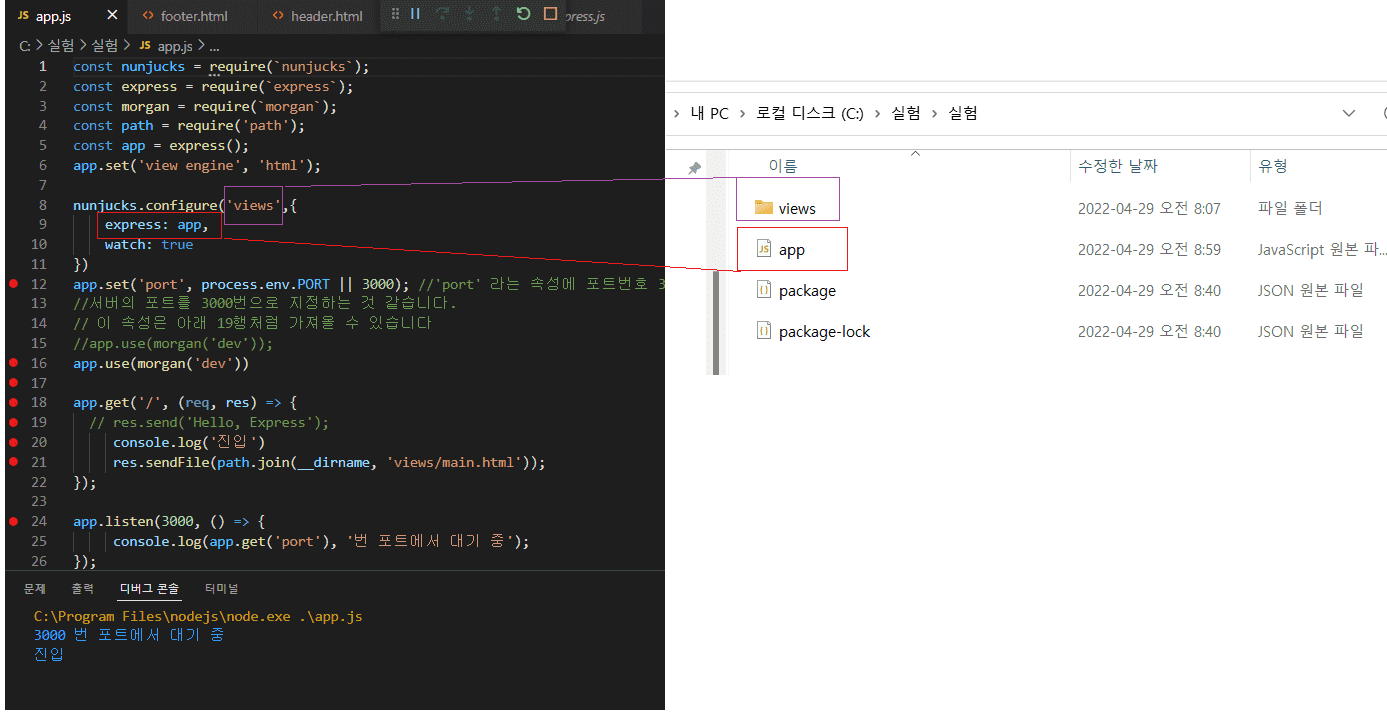
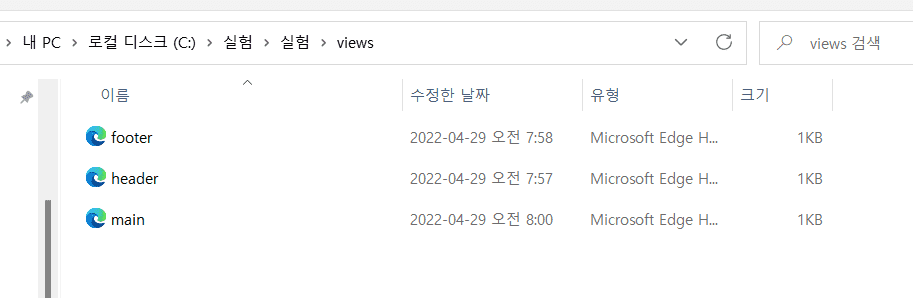
이렇게 파일과 폴더를 만들고 app.js를 실행했는데
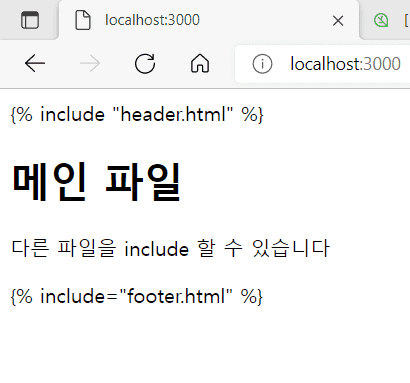
넌적스 실행결과가 잘못나와서 질문드리고 싶습니다
넌적스 실행결과가 성공하지 못해서 혹시 그 원인을 가르쳐주시면 감사하겠습니다
아래는 app.js 코드입니다
const nunjucks = require(`nunjucks`);
const express = require(`express`);
const morgan = require(`morgan`);
const path = require('path');
const app = express();
app.set('view engine', 'html');
nunjucks.configure('views',{
express: app,
watch: true
})
app.set('port', process.env.PORT || 3000); //'port' 라는 속성에 포트번호 3000번을 설정합니다.
//서버의 포트를 3000번으로 지정하는 것 같습니다.
// 이 속성은 아래 19행처럼 가져올 수 있습니다
//app.use(morgan('dev'));
app.use(morgan('dev'))
app.get('/', (req, res) => {
// res.send('Hello, Express');
console.log('진입')
res.sendFile(path.join(__dirname, 'views/main.html'));
});
app.listen(3000, () => {
console.log(app.get('port'), '번 포트에서 대기 중');
});
아래는 main.html 파일입니다
{% include "header.html" %}
<main>
<h1>메인 파일</h1>
<p>다른 파일을 include 할 수 있습니다</p>
</main>
{% include="footer.html" %}
아래는 header.html 파일입니다
<header>
<a href="/">home</a>
<a href="/about">About</a>
</header>
아래는 footer.html 파일입니다
<footer>
<div>푸터입니다.</div>
</footer>
읽어주셔서 감사합니다




선생님 정말 감사합니다