인프런 커뮤니티 질문&답변
답변 2
2
안녕하세요. ltg9612님, 공식 서포터즈 OMG입니다.
---------
message.html
<html xmlns:th="www.thymeleaf.org>
<head>
</head>
<body>
<p>"서버를 통해서 받는 메시지"</p>
</body>
</html>
----------
예시를 들어 설명 드리면 다음과 같이 타임리프를 사용하여 서버를 통해서 <p>태그의 내용이 채워진다고 가정할께요.
서버를 실행하여 message.html을 열면 노란색으로 칠한 "서버를 통해서 받는 메시지" 라는 택스트가 보일꺼에요.
근데, 퍼블리셔와 협업을 통해서 "서버를 통해서 받는 메시지"의 색깔을 빨간색으로 바꿔 달라는 요청이 있었습니다.
퍼블리셔가 message.html 파일의 퍼블리싱 작업을 위해 서버를 실행해야할까요?
퍼블리셔가 필요한 내용은 순수 html 골격 그 자체만 있으면 충분합니다.
(서버에서 받은 텍스트 정보 내용 자체는 중요하지 않습니다.)
아래의 예시를 보시면 이해가 되실꺼에요.
(인라인 style 적용을 하는 것은 예시로 봐주세요. <p>안에 빨간색으로 칠한 것은 화면에 적용이 되었을 때로 생각해주세요.)
아래의 퍼블리싱 작업전
<html xmlns:th="www.thymeleaf.org>
<head>
</head>
<body>
<p>퍼블리셔님, 서버를 통해서 받는 메시지 공간입니다. 요기 p태그 공간 색상을 적용해주세요</p>
</body>
</html>
퍼블리싱 작업후
<html xmlns:th="www.thymeleaf.org>
<head>
</head>
<body>
<p style="color:red;">퍼블리셔님, 서버를 통해서 받는 메시지 공간입니다. 요기 p태그 공간 색상을 적용해주세요</p>
</body>
</html>
퍼블리싱 작업후 서버를 실행 시
<html xmlns:th="www.thymeleaf.org>
<head>
</head>
<body>
<p style="color:red;">"서버를 통해서 받는 메시지"</p>
</body>
</html>
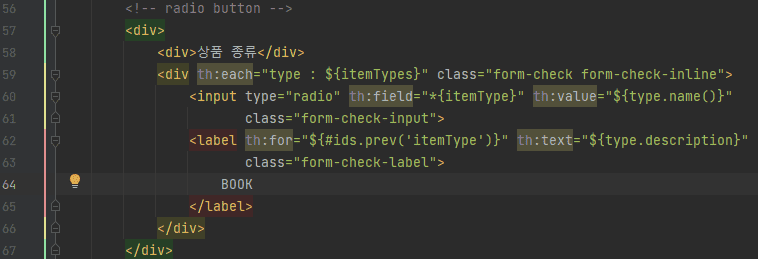
간단 요약하면, 기본 골격을 잡기 위해 기본으로 잡아놓은 내용이 BOOK입니다.
BOOK이 없다면 서버 실행 없이 해당 html 파일을 열면 label 공간이 비어있겠죠?
감사합니다.
1
안녕하세요, ltg9612 님! 공식 서포터즈 codesweaver 입니다.
보통의 템플릿 파일은 그 자체로 브라우저에서 실행할 수 없습니다. (엄밀히 말하면 틀어지지만, 화면이 깨져 보입니다)
타임리프는 네츄럴 템플릿이라 하여 HTML의 모습을 그대로 유지하는 특성이 있습니다. 그래서 템플릿 파일 자체를 브라우저에서 실행해도 깨짐없이 볼 수 있습니다. 그리고 타임리프 엔진에 의해 렌더링 될 때에는 기존의 HTML을 변경하여 제공하게 됩니다.
BOOK은 Label태그의 텍스트노드값으로, 자신의 앞에 있는 Input 태그를 설명합니다.
이 HTML 파일을 브라우저에서 그대로 실행할경우 사용자는 [ ] BOOK 과 같은 모습을 확인할 수 있겠죠.
감사합니다.