

인프런 커뮤니티 질문&답변
실제 배포한 ip에서는 쿠키가 생성이되지않고 passport중에deserializeUser호출이 안됩니다.
해결된 질문
작성
·
531
0
안녕하세요 조현영 선생님 제가지금 해당 강의를 통해서 개인 프로젝트를 진행중인데 문제가 발생이 됬습니다.
클라이언트와 백엔드 다 우분트 환경에서 잘 작동해서 실제 배포한 ip주소로 들어가면 정상적으로 화면이 보여집니다.

클라이언트 서버:

다 작동이 잘 되고 회원가입 기능도 잘 작동해서 실제 해당http://13.125.96.64 쪽으로 요청을 하여 데이터베이스도 잘 생성이되고 됩니다.
근데 문제가 local로 성공적으로 로그인을하면 passport.js 쪽에서 serializeUser 한번 실행을하고
쿠키가 생겨야하는데 생기질 않습니다. 그리고 다시 메인 화면으로 돌아오면 LOAD_MY_INFO_REQUEST action으로 통해서 cookie 와 같이 서버로 전송을해서 deserializeUser도 실행이 되야하는데. deserializeUser도 실행이 안됩니다.
제 로컬에서는 모든게 다 잘 작동합니다.
로컬에서 프론트:

로그인 하면 잘 작동합니다.
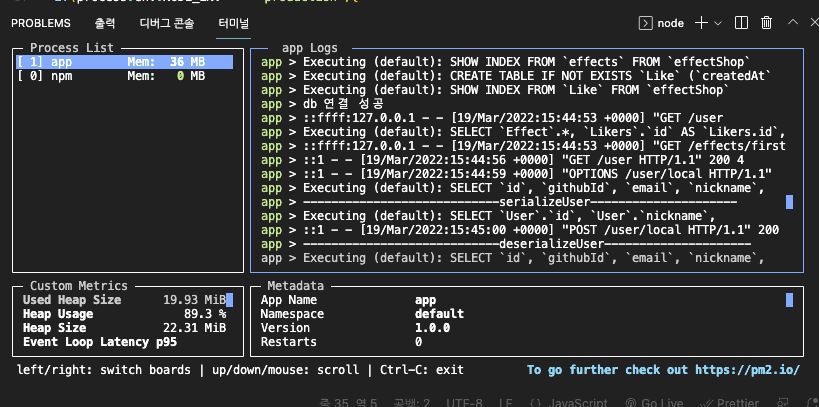
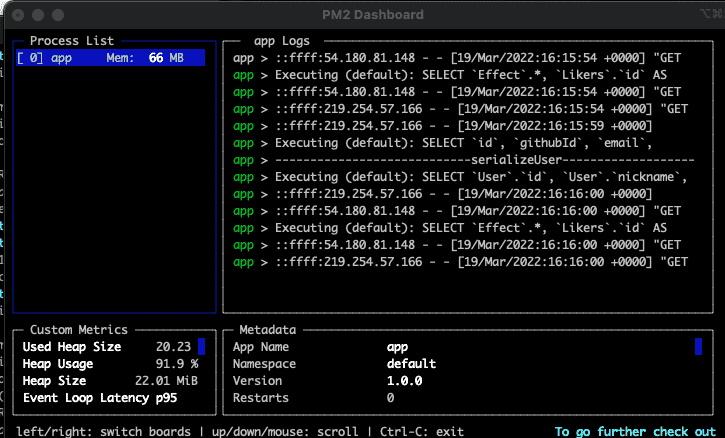
로컬에서 백엔드 pm2 환경

보시면 쿠키도 잘 생성되고 passport.js 에서 deserializeUser 도 잘 작동되는게 보입니다.
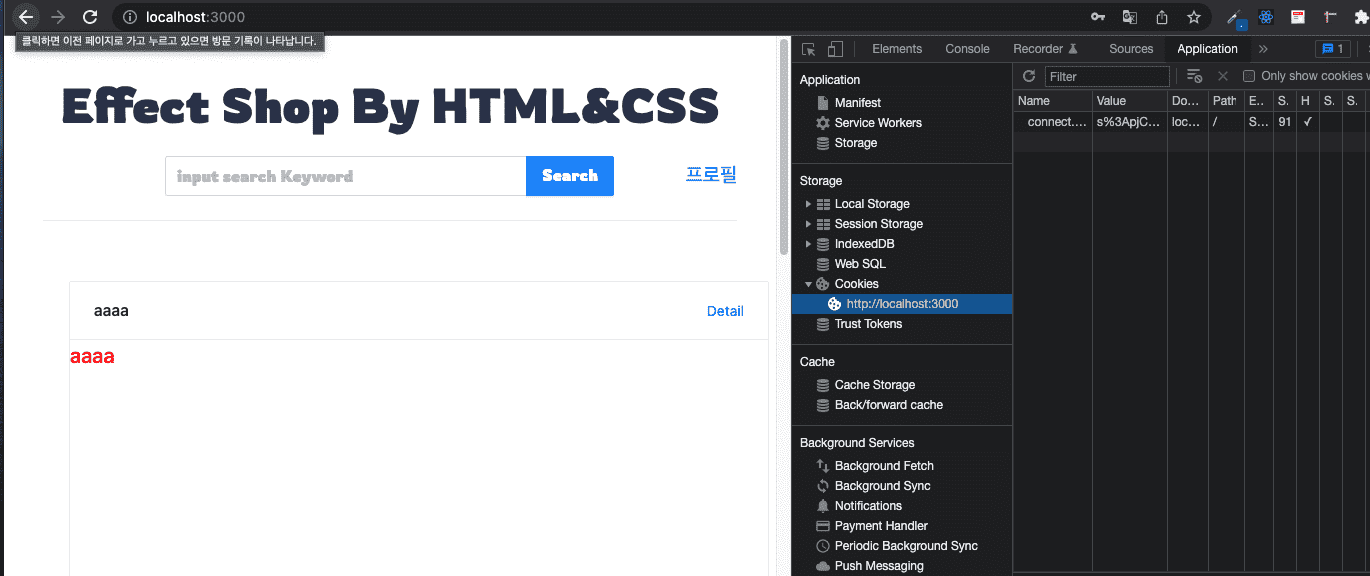
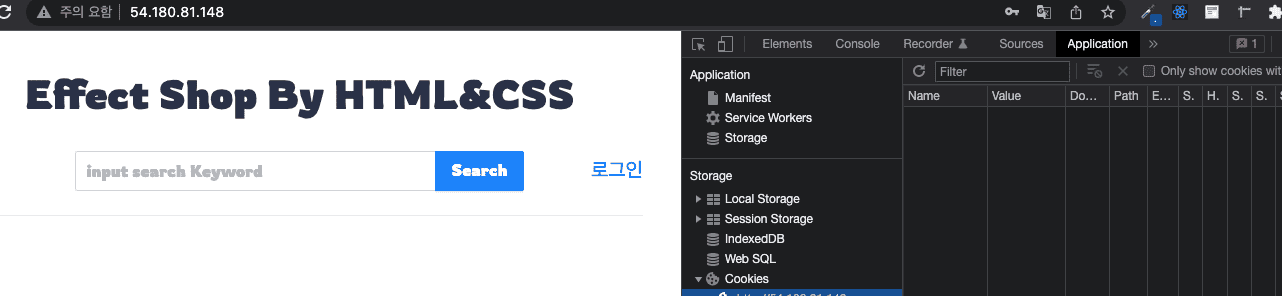
하지만 배포한 ip에서는 쿠키도 생성이 되질않고 deserializeUser 도 작동하지 않습니다위 사진은 제가 로그인이 성공하고 다시 메인 페이지로 돌아온 화면입니다 성공적으로 로그인이 되도 쿠키는 여전히 생성되지 않았습니다.
위 사진은 제가 로그인이 성공하고 다시 메인 페이지로 돌아온 화면입니다 성공적으로 로그인이 되도 쿠키는 여전히 생성되지 않았습니다.

백엔드쪽 봐도serializeUser 으로 로그인이 성공하고 deserializeUser는 호출이 되질 않습니다.
back/app.js 소스코드입니다.
const express = require('express');
const PORT = 80;
const app = express();
const cors = require('cors');
const effectRouter = require('./routers/effect');
const userRouter = require('./routers/user');
const effectsRouter = require('./routers/effects');
const db = require('./models');
const session = require('express-session');
const cookieParser = require('cookie-parser');
const dotenv = require('dotenv');
const passport = require('passport');
const passportConfig = require('./passport');
const morgan = require('morgan');
const hpp = require('hpp');
const helmet = require('helmet');
db.sequelize
.sync()
.then(() => {
console.log('db 연결 성공');
})
.catch(console.error);
passportConfig();
dotenv.config();
app.use(cookieParser(process.env.EFFECTSHOP_SECRET));
app.use(
session({
saveUninitialized: false,
resave: false,
secret:process.env.EFFECTSHOP_SECRET,
})
)
if(process.env.NODE_ENV === 'production'){
app.use(morgan('combined'));
app.use(hpp()); //보안에 도움되는 라이브러리
app.use(helmet());
}else{
app.use(morgan('dev'));
}
app.use(passport.initialize()); // 패스포트 설정 미들웨어에 추가.
app.use(passport.session());
app.use(express.json());
app.use(express.urlencoded({extended: true}));
app.use(cors({
origin:["http://localhost:3000","http://54.180.81.148"],
credentials:true,
}));
app.get('/',(req,res)=>{
res.send('hello express');
})
app.use('/effects' ,effectsRouter);
app.use('/effect',effectRouter);
app.use('/user', userRouter);
app.listen(PORT, ()=>{
console.log(`server on! at http://localhost:${PORT}`);
});
더 자세한 코드를 보시길 원하신다면
여기에 제 소스코드를 올려 놓았습니다 ㅠㅠ 엄청난 고민끝에 여쭤봅니다 ㅜ 감사합니다.
https://github.com/sungmin-choi/effectShopByHTML-CSS
답변 2
0

아 도메인작업까지 해야 쿠키가 공유가 된다는 말씀이신거죠?