인프런 커뮤니티 질문&답변
네비게이션 호버 관련
작성
·
167
1
선생님
네비게이션 옆으로 보이게 하는 구성 연습중 막히는 부분이 있어 질문드립니다!!
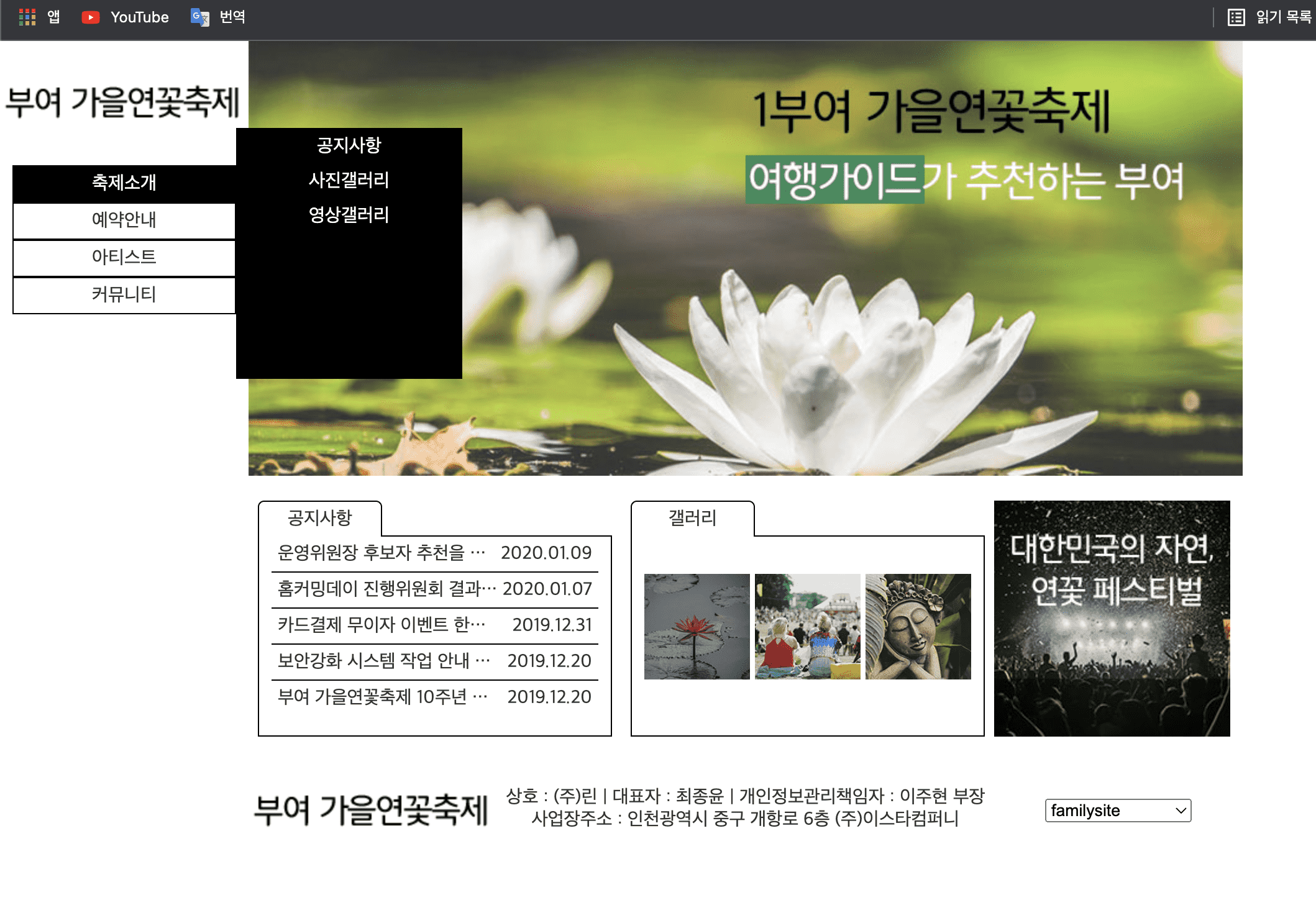
캡쳐화면과 같이 마우스를 menu1에 올리면 sub-menu가 menu1 의 sub-menu가 아닌 menu4의 sub-menu가 나와요..
제이쿼리 적용시에는 괜찮은데 이게 혹시 나중에 문제가 있을까 걱정이 되어서요ㅠㅠ
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Vallery Festival</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="logo-header"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">축제소개</a>
<div class="sub-menu">
<a href="#none">Festival소개</a>
<a href="#none">행사장 안내</a>
<a href="#none">조직위원회</a>
</div>
</li>
<li>
<a href="#none">예약안내</a>
<div class="sub-menu">
<a href="#none">예약하기</a>
<a href="#none">예약확인/취소</a>
<a href="#none">단체예약문의</a>
</div>
</li>
<li>
<a href="#none">아티스트</a>
<div class="sub-menu">
<a href="#none">고릴라즈</a>
<a href="#none">메이저 레이저</a>
<a href="#none">아우스게인</a>
<a href="#none">타임로드</a>
</div>
</li>
<li>
<a href="#none">커뮤니티</a>
<div class="sub-menu">
<a href="#none">공지사항</a>
<a href="#none">사진갤러리</a>
<a href="#none">영상갤러리</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide-01"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a class="open-modal" href="#none"><em>운영위원장 후보자 추천을 받고 있습니다.</em><b>2020.01.09</b></a>
<a href="#none"><em>홈커밍데이 진행위원회 결과를 다운로드 받으세요.</em><b>2020.01.07</b></a>
<a href="#none"><em>카드결제 무이자 이벤트 한시적 10월 20일까지</em><b>2019.12.31</b></a>
<a href="#none"><em>보안강화 시스템 작업 안내 공지</em><b>2019.12.20</b></a>
<a href="#none"><em>부여 가을연꽃축제 10주년 콘서트 축제</em><b>2019.12.20</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery-01"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery-02"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery-03"></a>
</div>
</div>
</div>
<div class="shortcut">
<a href="#none"><img src="images/shortcut.jpg" alt="shortcut"></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/logo-header.png" alt="footer-logo"></a>
</div>
<div class="copyright">
상호 : (주)린 | 대표자 : 최종윤 | 개인정보관리책임자 : 이주현 부장<br>
사업장주소 : 인천광역시 중구 개항로 6층 (주)이스타컴퍼니
</div>
<div class="familysite">
<select>
<option value="">familysite</option>
<option value="">여주군청 홈페이지</option>
<option value="">한국관광공사</option>
<option value="">여행자보험가입</option>
</select>
</div>
</footer>
</div>
</div>
<div class="modal">
<div class="modal-content">
<h2>부여 가을연꽃축제 팸투어 모집</h2>
<p>예비 청년상인들을 위해 진행하는 부여에서 청춘의 미래를 디자인하다. 청년창업人부여 팸투어가 12월 05일 토요일 충청남도 부여에서 진행됩니다. <br><br>
팸투어는 전액 무료로 진행되며 참가비 없습니다. 이번 팸투어에서는 부여군상권활성화재단의 청년상인 육성프로젝트를 실제로 견학하며 확인해 보실 수 있는 좋은 기회이니 창업을 희망하는 많은 청년 분들의 관심 부탁드립니다. <br><br>
온라인 및 전화 또는 메일 등으로 사전 참가신청하실 수 있습니다!</p>
<a class="close-modal" href="#none">닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
css
@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #333;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
.container {
width: 1000px;
}
.container > div {
/* border: 1px solid red; */
float: left;
box-sizing: border-box;
height: 600px;
}
.left {
width: 200px;
}
.right {
width: 800px;
}
header {}
header > div {}
.header-logo {
height: 100px;
line-height: 130px;
}
.navi {}
/* Navigation */
.menu {
position: relative;
width: 90%;
margin: auto;
list-style: none;
padding: 0;
}
.menu li {
text-align: center;
}
.menu li > a {
border: 1px solid #000;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-menu {
border: 1px solid #000;
position: absolute;
top: -30px;
left: 100%;
width: 100%;
height: 200px;
background-color: #000;
/* display: none; */
}
.sub-menu a {
display: block;
padding: 5px;
color: #fff;
transition: 0.5s;
}
.sub-menu a:hover {
background-color: #fff;
color: #000;
}
/* Slide Animation */
.slide {
width: 800px;
height: 350px;
overflow: hidden;
}
.slide > div {
width: 2400px;
font-size: 0;
animation: slide 10s linear infinite;
}
.slide a {
}
.slide a img {}
@keyframes slide {
0% {
margin-left: 0;
}
30% {
margin-left: 0;
}
35% {
margin-left: -800px;
}
65% {
margin-left: -800px;
}
70% {
margin-left: -1600px;
}
95% {
margin-left: -1600px;
}
100% {
margin-left: 0;
}
}
.items {
overflow: hidden;
margin-top: 20px;
}
.items > div {
/* border: 1px solid red; */
height: 200px;
float: left;
box-sizing: border-box;
}
/* Tab Content */
.tab-inner {
width: 95%;
margin: auto;
}
.tab-inner > div {}
.tab-inner .btn {}
.tab-inner .btn span {
border: 1px solid #000;
text-align: center;
width: 100px;
padding: 5px;
box-sizing: border-box;
display: inline-block;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -1px;
background-color: #fff;
}
.tab1,
.tab2 {
border: 1px solid #000;
height: 160px;
}
.tab1 {
padding: 0 10px;
}
.tab1 a {
display: block;
border-bottom: 1px solid #000;
padding: 5px;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
text-align: center;
}
.tab2 a {}
.tab2 a img {
padding-top: 30px;
width: 85px;
}
/* css 깔끔하게 */
.tab1 a {
overflow: hidden;
}
.tab1 em,
.tab1 b {
float: left;
}
.tab1 em {
width: 70%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-style: normal;
}
.tab1 em b{}
.news {
width: 300px;
}
.gallery {
width: 300px;
}
.shortcut {
width: 200px;
}
.shortcut img {
width: 95%;
}
footer {
overflow: hidden;
}
footer > div {
/* border: 1px solid red; */
height: 100px;
float: left;
box-sizing: border-box;
text-align: center;
}
.footer-logo {
width: 200px;
line-height: 130px;
}
.copyright {
padding-top: 30px;
width: 400px;
}
.familysite {
width: 200px;
padding-top: 40px;
}
/* Modal */
.modal {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.2);
}
.modal-content {
position: absolute;
background-color: #fff;
width: 400px;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
padding: 20px 30px;
border-radius: 10px;
}
.modal-content h2 {}
.modal-content p {
line-height: 1.6em;
}
.close-modal {
border: 1px solid #000;
padding: 5px 10px;
float: right;
}