인프런 커뮤니티 질문&답변
cookie 공유 질문있습니다.
작성
·
218
0
1. 로그인 후 새로고침을 하면 로그인이 풀립니다.
프론트
백
2. 브라우저 개발자도구의 application 탭 확인결과 프론트와 백에 Cookie가 있지 않습니다.
if (process.env.NODE_ENV === 'production') {
server.use(morgan('combined'));
server.use(hpp());
server.use(helmet());
server.use(
cors({
origin: 'http://www.coding-factory.site',
credentials: true,
})
);
} else {
server.use(morgan('dev')); // 프론트에서 백엔드로 어떤 요청을 보냈는가 확인
server.use(
cors({
origin: true,
credentials: true,
})
);
}
...
server.use('/', express.static(path.join(__dirname, 'uploads')));
server.use(express.json());
server.use(express.urlencoded({ extended: true }));
server.use(cookieParser(process.env.COOKIE_SECRET));
server.use(
session({
secret: process.env.COOKIE_SECRET,
resave: false,
saveUninitialized: false,
// proxy: true, // nginx express session cookie
cookie: {
httpOnly: true,
secure: false,
domain: process.env.NODE_ENV === 'production' && '.coding-factory.site',
},
})
); // 세션 활성화
server.use(passport.initialize()); // passport 구동
server.use(passport.session()); // 세션 연결
요청은 잘가며 로그인 시 유저의 정보도 reducer의 state에 잘 담깁니다. 허나 새로고침시 로그인이 풀리고 모든 것이 리셋 됩니다.
backURL설정도 확인 결과 문제가 없습니다...
무엇이 문제인지 파악하기가 힘든데 ... 조언 주실수 있을까요?
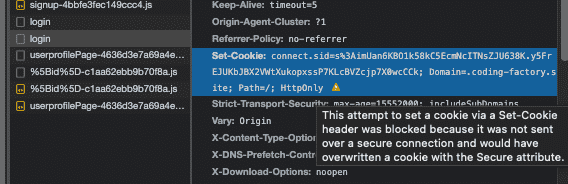
로그인 시 networt 확인 결과 무슨 경고 창이 뜹니다. 찾아봤지만 해결을 못하고 있습니다...
답변 1
1
제로초(조현영)
지식공유자
저기 경고창을 한글로 번역하면 이유가 그대로 나옵니다. set-cookie가 secure가 아니라서 적용되지 않았다입니다. https를 적용하셔야 할 것 같습니다.