

인프런 커뮤니티 질문&답변
react-router-dom 강의가 어렵네요
작성
·
316
답변 4
1
판다코딩
지식공유자
라우팅 규칙을 제거하고 단순히 A컴포넌트를 import하면 A컴포넌트를 확인할 수 있나요?
혹시 확인할 수 있고, 라우팅 규칙을 적용했을 때에만 보이지 않는다면 소스코드를 깃헙에 올리시고 URL을 주시겠어요? 전체 코드를 확인해봐야겠습니다.
0
판다코딩
지식공유자
1. node 버전은 항상 제일 최신 버전으로 유지해주세요
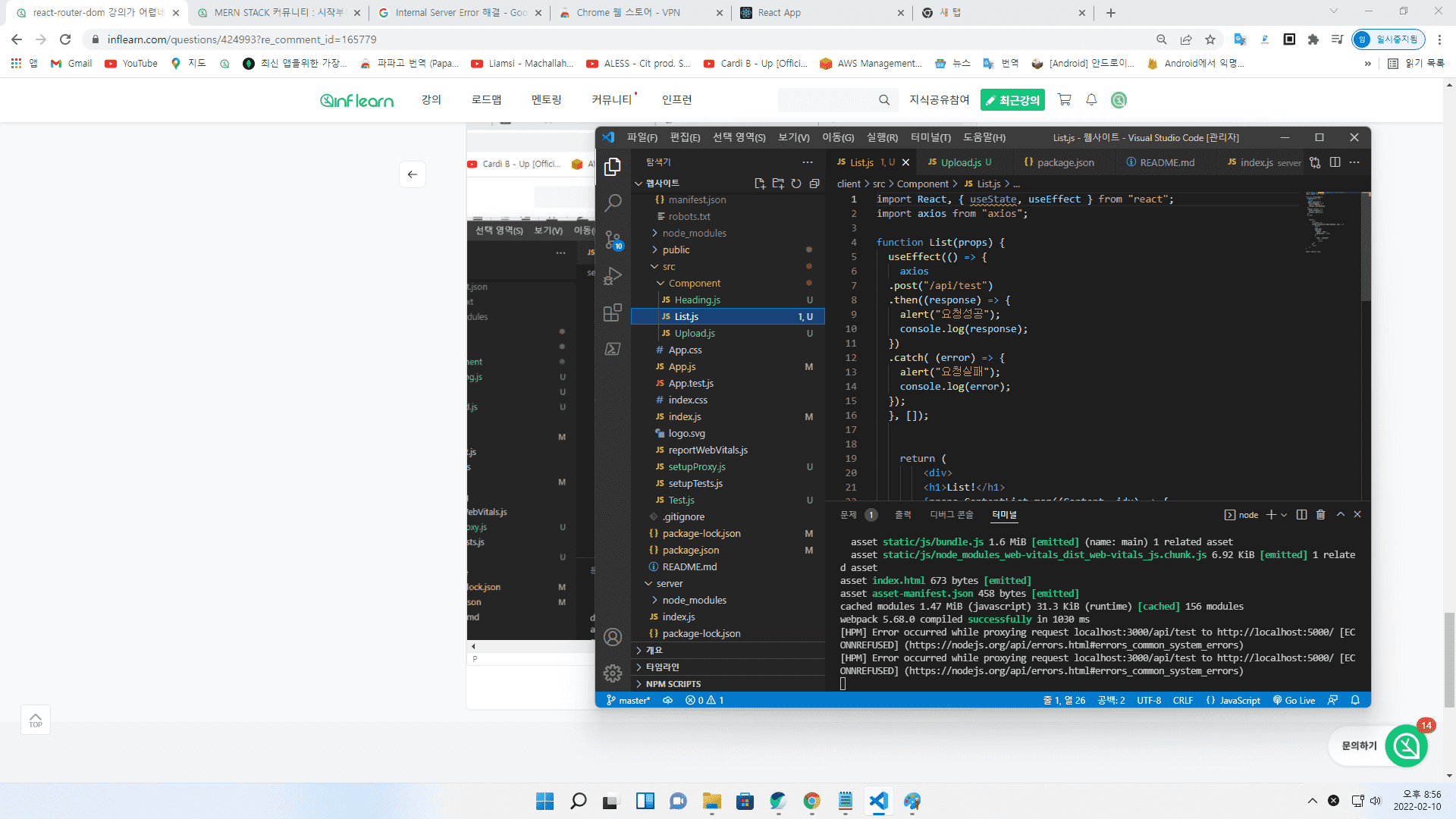
2. react-router-dom을 설치하지 않고 사용해서 생긴 에러입니다. 다음부터는 새로운 패키지나 라이브러리를 사용하실 때 반드시 설치하신 다음 사용해주세요!
-
새해 복 많이 받으세요 :)
0
판다코딩
지식공유자
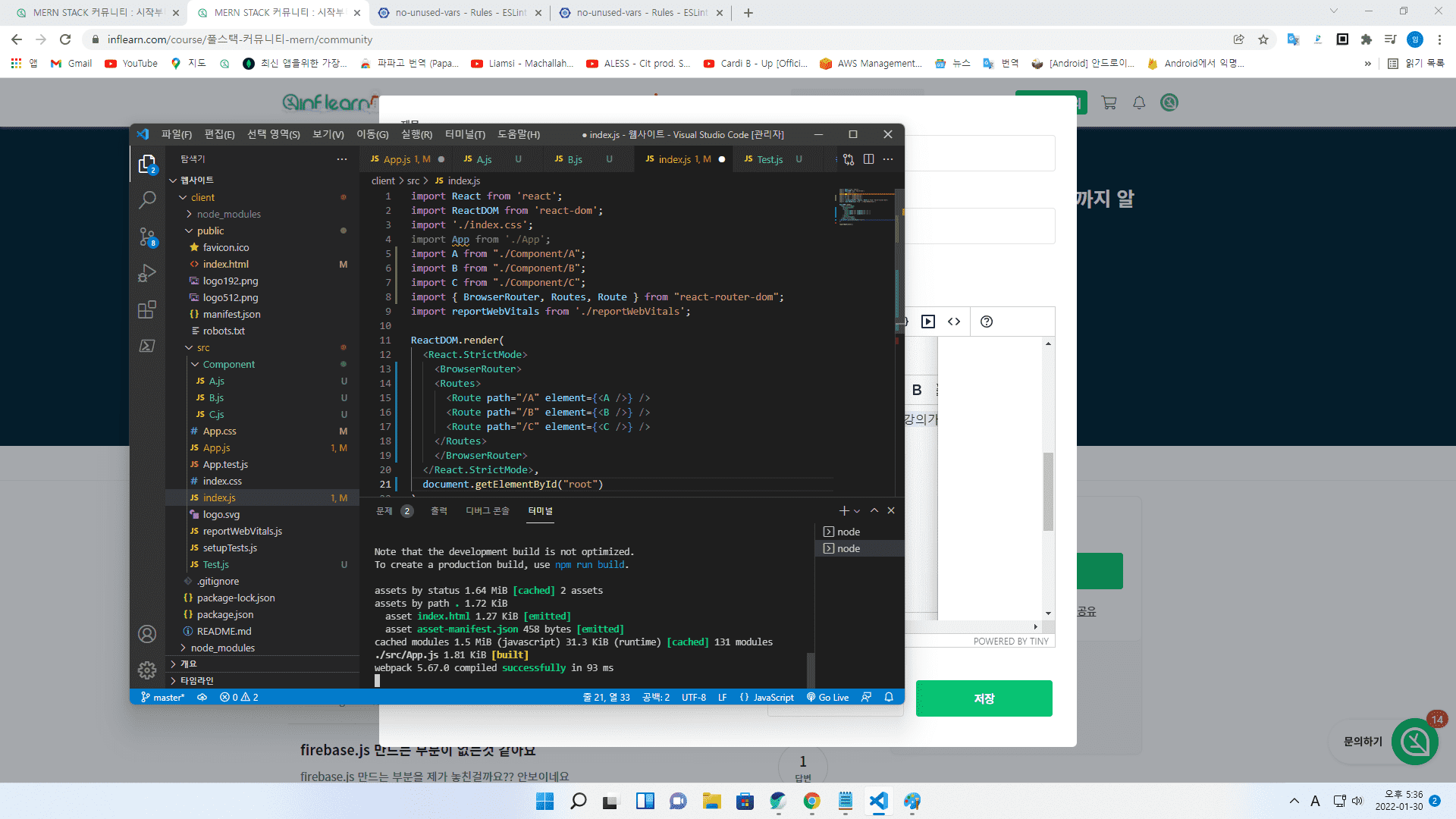
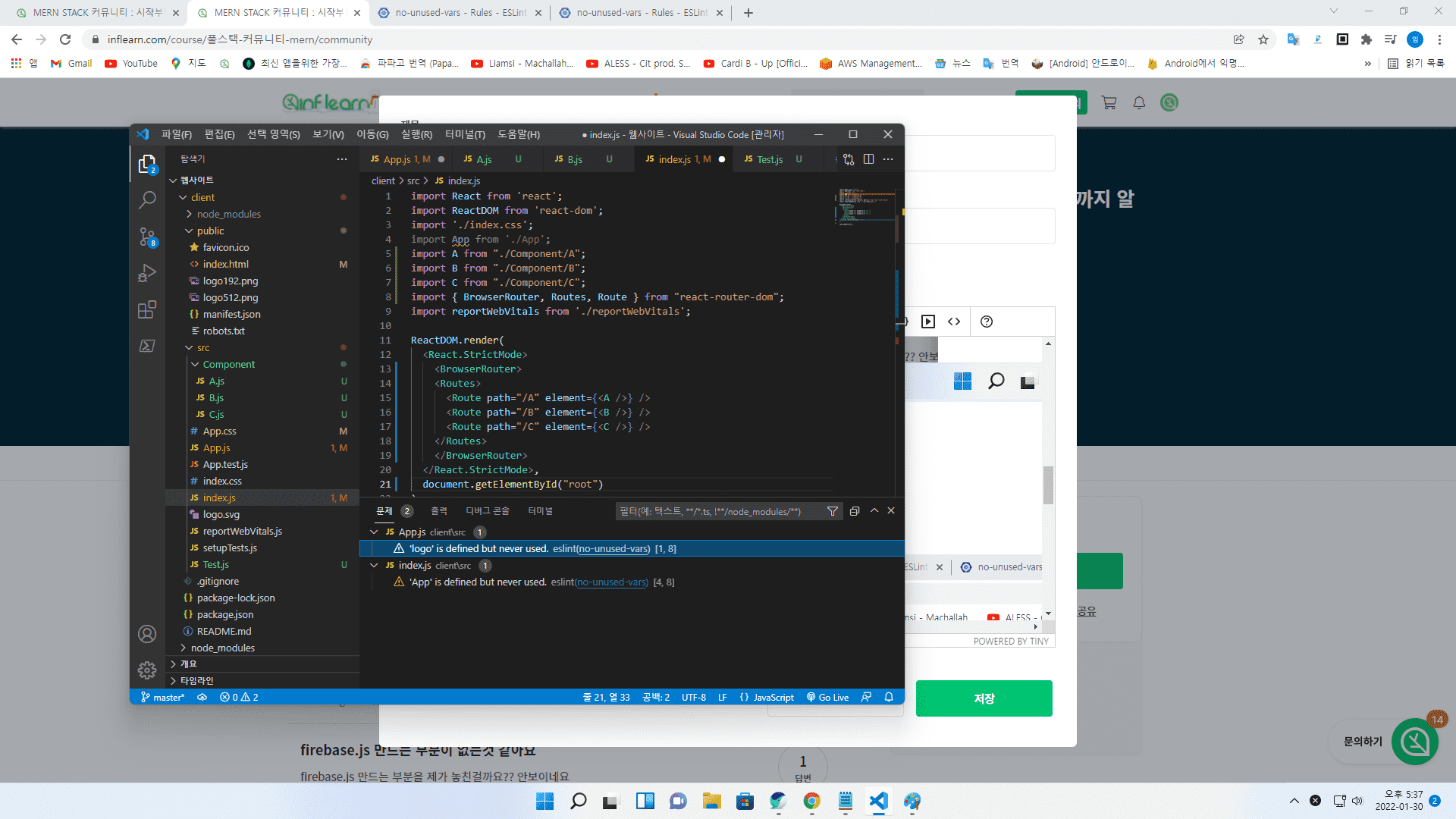
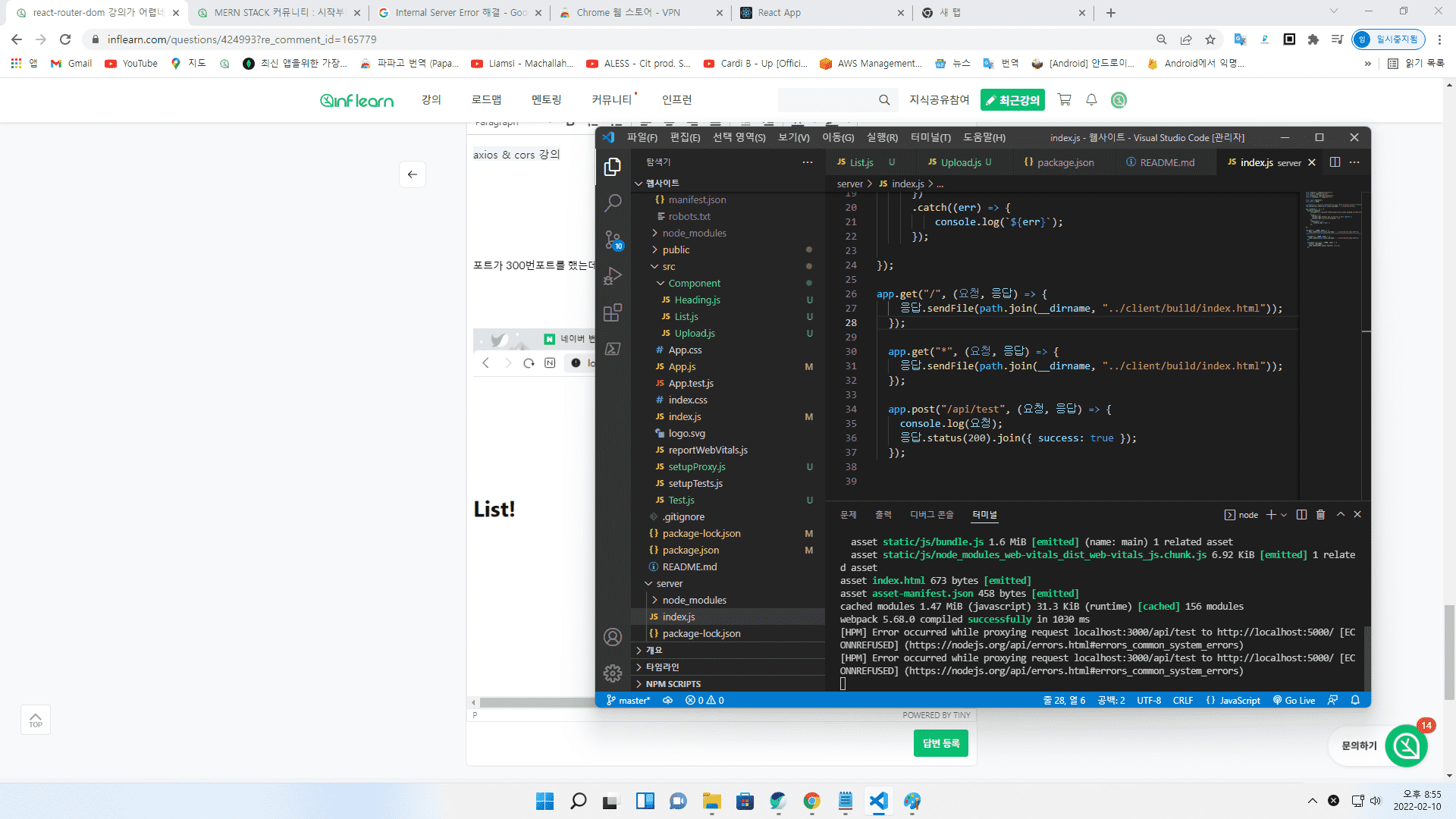
먼저 터미널에 있는 에러는,
변수를 선언하였음에도 (불러왔음에도) 사용하지 않아서 발생하는 에러라 크게 신경쓰지 않으셔도 됩니다.
앞으로 코딩하시면서 많이 보시게 될 거에요.
혹시 신경에 거슬린다면 사용하지 않는 변수를 삭제해주면 됩니다.
지금 같은 경우는 APP.js에서 LOGO와 Index.js에서 APP이 해당되겠네요.
-
다음으로 제가 확인해도 코딩에 오타라던가, 문법적인 오류는 없는 것 같습니다.
다만 마음에 조금 걸리는 거는 set port등의 특별한 명령이 없다면,
리액트 앱은 기본적으로 3000번 포트로 실행이 되는데,
3001번 포트로 다른 앱이 실행되지 않았는지 생각해봅니다.
컴퓨터를 재부팅해보시고 다시 프로그램을 실행시킨 다음 오류가 해결되지 않으면 다시 질문해주시겠어요?








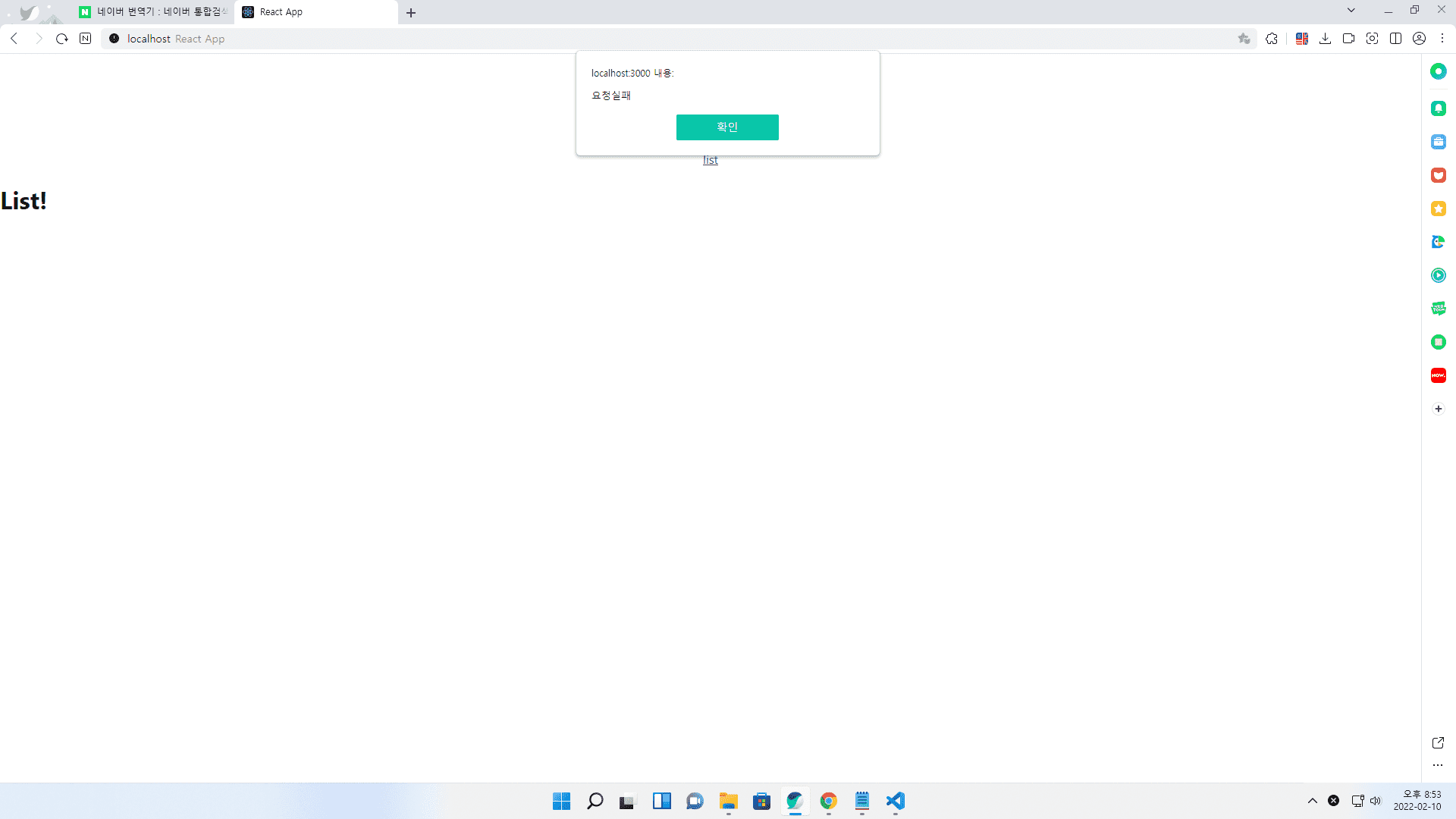
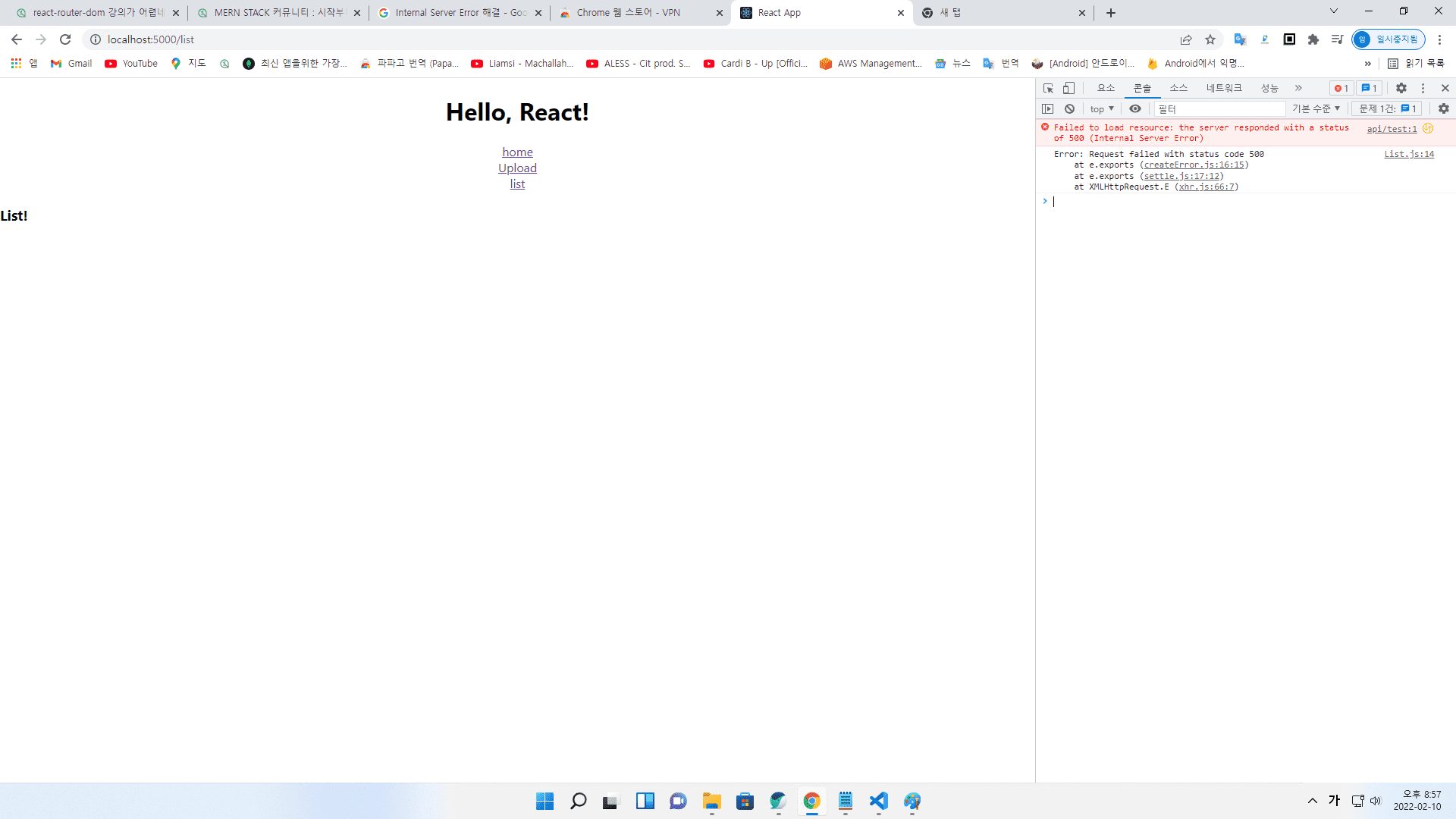
서버가 죽어있습니다. 서버를 노드몬을 이용해서 재실행하다 보니 종종 죽는 경우가 있습니다. 서버를 재실행 해보시고, 동일한 에러가 발생한다면 서버쪽 코드 오류이니 다시 질문주세요 :)