

인프런 커뮤니티 질문&답변
배너가 안보여요..ㅠㅠ
작성
·
290
2
몇일 전부터 엄청 질문하는데..죄송합니다..
그런데 제가 틀린곳을 전혀..못찾겠는데 구글링을 해서 다른 방법을 사용해도 안돼서 ㅠㅠ..질문드립니다.
우선, import {Carousel}은 잘 넣어줬구요.
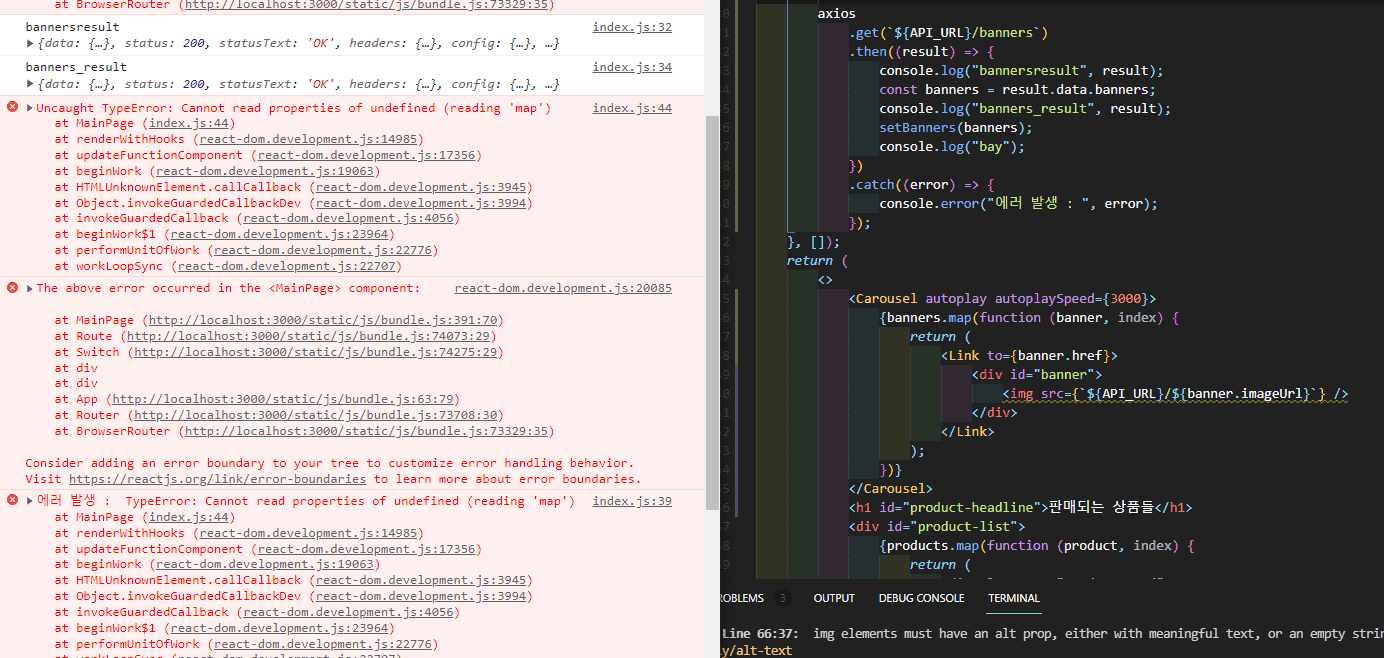
콘솔도 찍어본 결과 다 잘 찍히는데, 왜 map을 사용하는게 안되는지 모르겠습니다..
제가 똑같이도 해보고, 혹시몰라 그랩님 깃허브가서 다 소스 긁어서 붙여넣기해서 구동시켜도..똑같은 오류가나서요 ㅠㅠ..
혹시 몰라 아래
저의 main/index.js 파일 소스 전체 붙여놓습니다.
답변기다리겠습니다.감사합니다!
//css파일에 export하는부분이 없을때는 css같은경우는 따로 from을 적어주지 않는다.
//따로 파일 경로 적어주면, 해당 index.css 에있는 콘텐츠들을 다 불러오게된다.
import React from "react";
import "./index.css";
import axios from "axios";
import { Link } from "react-router-dom";
import dayjs from "dayjs";
import relativeTime from "dayjs/plugin/relativeTime";
import { API_URL } from "../config/constants.js";
import { Carousel } from "antd";
dayjs.extend(relativeTime);
function MainPage() {
const [products, setProducts] = React.useState([]); //state를 사용하기위함
const [banners, setBanners] = React.useState([]);
React.useEffect(function () {
axios
.get(`${API_URL}/products`)
.then(function (result) {
console.log(result);
const products = result.data.products;
//카드로 만들기 위해서 react같은 경우는, state를 활용
setProducts(products);
})
.catch(function (error) {
console.error("에러발생: ", error);
});
axios
.get(`${API_URL}/banners`)
.then((result) => {
console.log("bannersresult", result);
const banners = result.data.banners;
console.log("banners_result", result);
setBanners(banners);
console.log("bay");
})
.catch((error) => {
console.error("에러 발생 : ", error);
});
}, []);
return (
<>
<Carousel autoplay autoplaySpeed={3000}>
{banners.map(function (banner, index) {
return (
<Link to={banner.href}>
<div id="banner">
<img src={`${API_URL}/${banner.imageUrl}`} />
</div>
</Link>
);
})}
</Carousel>
<h1 id="product-headline">판매되는 상품들</h1>
<div id="product-list">
{products.map(function (product, index) {
return (
<div className="product-card">
<Link
className="product-link"
to={`/products/${product.id}`}
>
<div>
<img
className="product-img"
src={`${API_URL}/${product.imageUrl}`}
/>
</div>
<div className="product-contents">
<span className="product-name">
{product.name}
</span>
<span className="product-price">
{product.price}원
</span>
<div className="product-footer">
<div className="product-seller">
<img
className="product-avatar"
src="images/icons/avatar.png"
/>
<span>{product.seller}</span>
</div>
<span className="product-date">
{dayjs(product.createdAt).fromNow()}
</span>
</div>
</div>
</Link>
</div>
);
})}
</div>
</>
);
}
export default MainPage;
답변 1
0
그랩
지식공유자
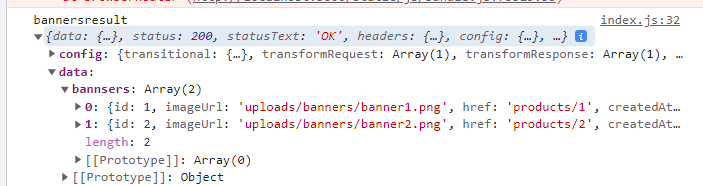
브라우저 콘솔에서 캡쳐한 api 서버에서 가져온 데이터를 확인해보면, bannsers 로 오타가 있네요!!
서버에서는 bannsers로 주지만, 프론트엔드 코드에서는 banners로 읽기 때문에 products에는 undefined 가 들어가게 됩니다. 그리고 products.map는 undefined를 순회하기 때문에 오류를 뱉게 되는 거죠
(그래서 '에러 발생' 로그와 같이 보이게 됩니다)




폭풍질문에도...친절한 답변 정말감사합니다!
새해 복 많이많이 받으세요!