인프런 커뮤니티 질문&답변
제이쿼리 선택자 부를 때 .menu li 말고 다르게 선택할 수는 없나요?
작성
·
415
1
강의 시간 12:00 에서
$('.menu li') 로 선택자를 지정하시면서 <li></li>구문 전체를 클릭하는 걸로 설명을 해주셨는데, 저는 MENU-1과 MENU-2에만 마우스 커서가 가면 되는 게 아닐까 싶어서
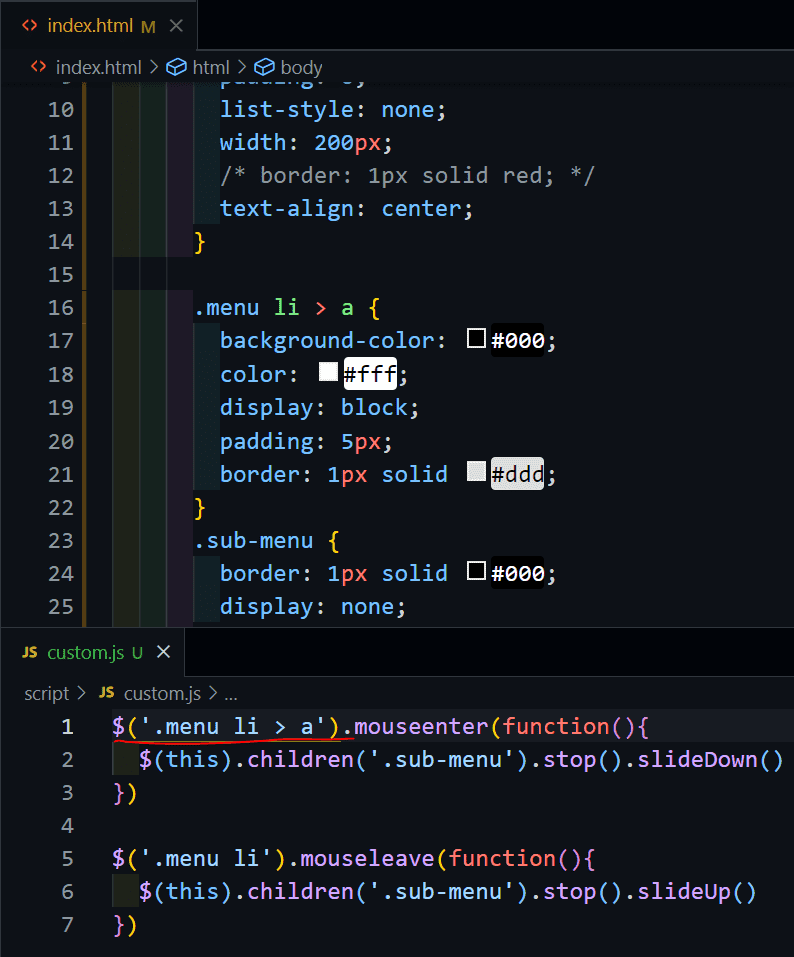
$('.menu li > a') 이렇게도 코딩을 해봤더니 작동이 안되더라고요. 왜 안되는 건지 궁금합니다. 선택자는 메뉴 뿐만 아니라 서브메뉴까지 선택을 해주어야 뒷 부분에서 요소선택과 메서드를 작성하여 slideDown, children 등을 적용시킬 수 있기 때문에 .menu li 로 포괄적으로? 선택을 해야 하는 건가요?
답변 3
0
.menu li > a라고 하고 this로 받으면 .sub-menu는 childeren이 아이라 siblings가 됩니다.
그래서 아래처럼 하셔야 작동합니다.
다음에 질문주실 때는 html, css, js 코드 모두 올려주세요.
캡쳐 말고 복사 붙여넣기로 올려시시는게 편해요.
그래야 저도 에디터에 넣어서 바로 테스트할 수 있어서 정확하게 답변드릴 수 있어요.
0
빨간 줄 쳐져있는 부분처럼도 선택자를 선택할 수 있는지 궁금해서 바꿔봤는데 메뉴에 마우스를 갖다 대도 서브 메뉴들이 펼쳐지는 둥의 애니메이션이 작동하지 않았는데 선택자를 왜 저렇게 선택하면 실행되지 않을까요?
.menu li 처럼 메뉴 전체의 큰 범위로 선택을 해야 하나요? 효과 메서드 작동을 위해서 밑에 줄에 적힐 선택요소보다 선택자의 범위가 더 커야하나요?
html문서의 한 부분 덩어리가 많아지니 선택자를 어떻게 깔끔하게 선택할 수 있는지 아직 잘 모르겠어서 질문드리게 되었습니다. 읽어주셔서 감사합니다.
0


아하 그렇군요 답변 감사드립니다.
그렇군요, 다음 질문 시 참고하겠습니다. 감사합니다!