인프런 커뮤니티 질문&답변
result값은 데이터가 있는데 result.data를 하면 언디파인드 뜨는 이유가 뭔가요?
20.05.31 16:00 작성
·
833
0
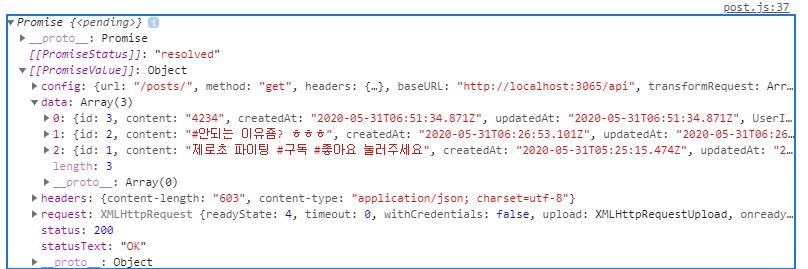
사가에서 백엔드에서 받아온 데이터를 보면 저렇게 나오는데 result.data를 하면 언디파인드 되는 이유가 뭔가요?
답변 12
1
1
제로초(조현영)
지식공유자
2020. 06. 01. 16:12
sagas/index.js에서 call 대신 fork 쓰시고요. 모든 saga가 yield 후에 다 pending 상태인가요? 아니면 저 saga만 그런가요?
0
0
0
0
0
0
0
제로초(조현영)
지식공유자
2020. 05. 31. 22:09
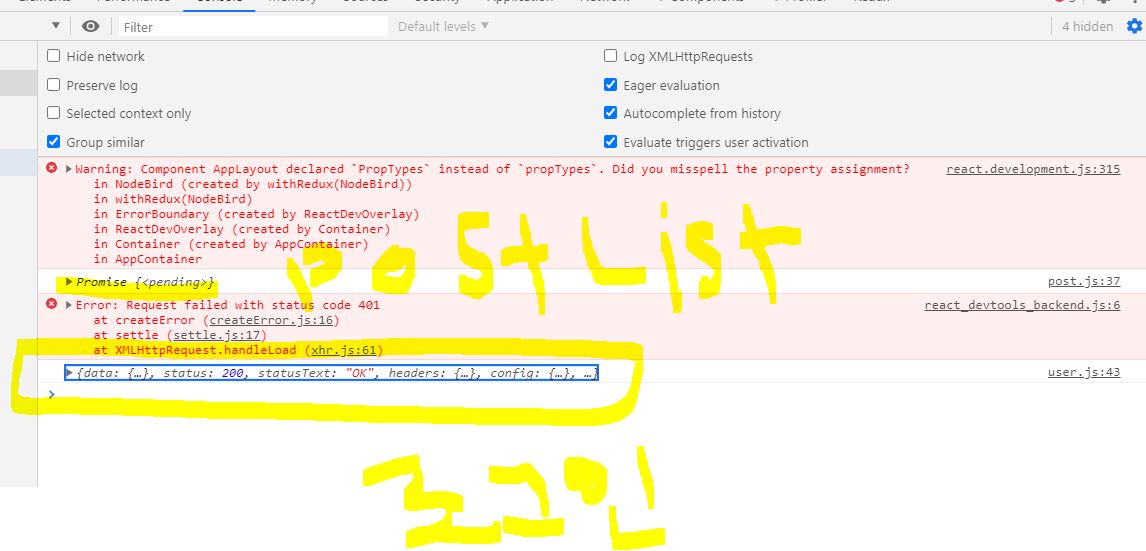
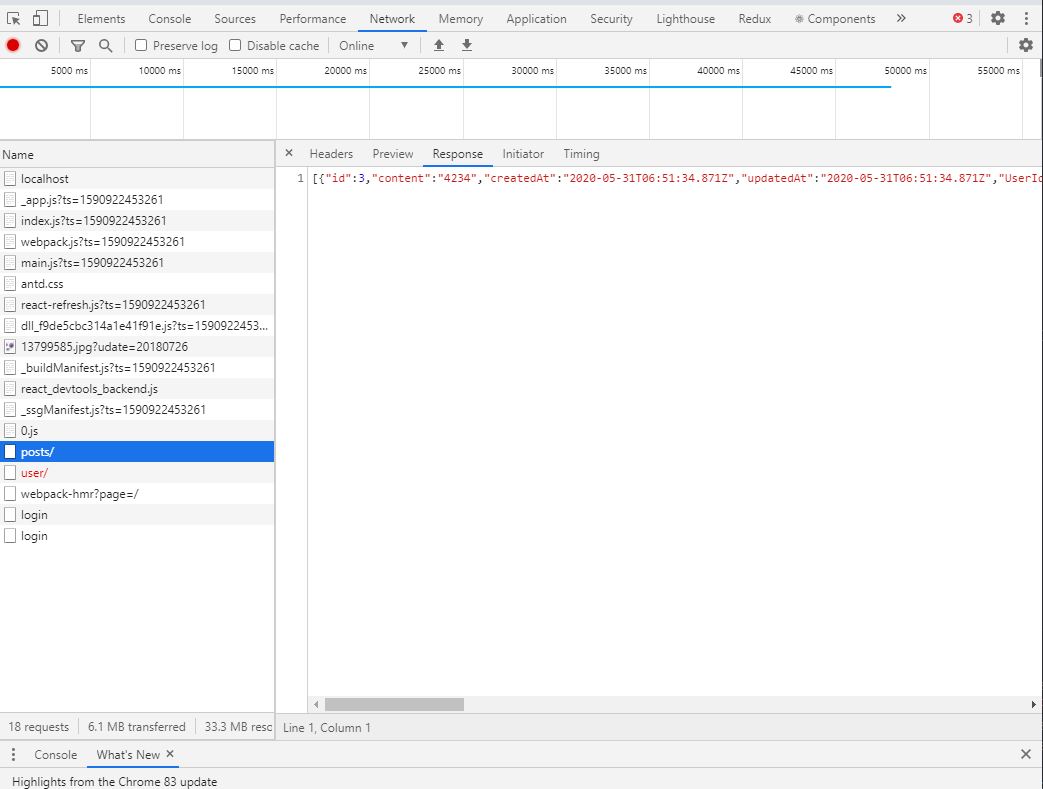
yield가 promise를 resolve될때까지 기다려주지 않네요. 지금 /posts랑 /user가 빨갛게 뜨는데 status code가 어떻게 나오나요?
0
0
inflearn1
질문자
2020. 05. 31. 19:45
const express = require('express')
const router = express.Router()
const db = require('../models')
router.get('/', async (req, res, next) => { // GET /api/posts
try {
const posts = await db.Post.findAll({
include: [{
model: db.User,
attributes: ['id', 'nickname'],
}],
order: [['createdAt', 'DESC']], // DESC는 내림차순, ASC는 오름차순
});
res.json(posts);
} catch (e) {
console.error(e);
next(e);
}
});
module.exports = router
//백엔드 /api/posts
//프런트 post 사가 입니다.
function* watchLoadMainPost() {
yield takeLatest(loadMainPostRequestAction, loadMainPost)
}
function* loadMainPost() {
try {
console.log('포스트시작')
const result = yield call(loadMainPostAPI)
// const result = yield call(loadMainPostAPI).then((resolve) => {
// console.log(resolve)
// return resolve.data
// })
console.log(result)
yield put(loadMainPostSuccessAction(result.data))
} catch (e) {
yield put(loadMainPostFailureAction(e))
}
}
function* loadMainPostAPI() {
//보낼 정보가 없으면 withCredentials: true 안넣어도됨
return axios.get('/posts/')
}
0
제로초(조현영)
지식공유자
2020. 05. 31. 16:12
코드를 보여주세요. 지금 예상되는 이유는 결괏값을 받아오기 전에 console.log를 찍으신 것 같습니다. 위에 Promise {<pending>}이라고 적혀있는데, promise가 완료되기 전에 찍으신 겁니다. await이나 then을 안 붙이신 것 같기도 하고요.
console.log의 대상은 객체라서 참조로 동작합니다.