

인프런 커뮤니티 질문&답변
for문을 돌면서 const에 재할당 되면 원래 에러가 나야하지 않나요? 그리고 예제에서 let (또는 var)대신 const를 사용하신 이유가 따로 있을까요?
작성
·
2.2K
3

const를 쓰게되면 for 문을 돌면서 product 및 price에 값이 재할당 되게 될텐데요. (본 예제에서는 allProducts내의 아이템이 3개이므로 3번 재할당 됨)
답변 4
5
const를 사용하시면 에러가 발생한다고 하셨는데
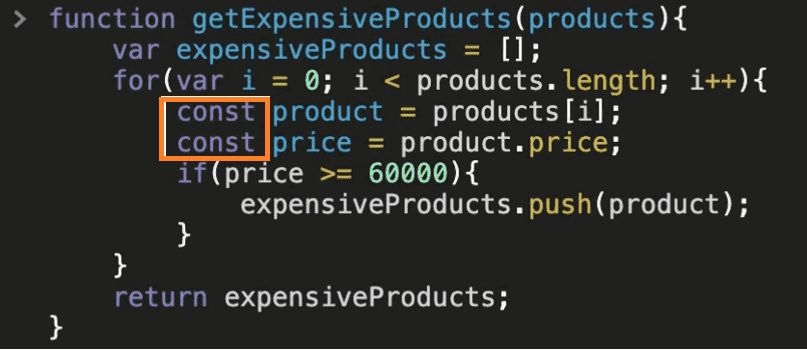
for (var i = 0; i < products.length; i++ ) {
const product = products[i]
const price = product.price
이 부분에서 const로 재할당 되며 오류가 발생할거라 생각하신 거 같은데
const product에는 반복문이 돌기전에는 값이 할당되지 않은 undefined상태일 것입니다.
반복문이 돌면서 i가 0부터 돌기 시작할텐데 중요한 것은 products라는 변수인데요 products변수는 getExpensiveProducts 함수 위에 있는 상품 변수 (array) 입니다. 코드에 나와있지는 않지만 상품 변수의 길이( == 상품의 수 )따라서 반복문 범위 (0 < prodouct.length(3)) 일 것이고 products[i]는 i를 통해서 상품 변수의 객체 인덱스를 받아옵니다. 예를 들어 첫번째 상품 객체 (i = 0)가 아래와 같다고 할때
{
name: "축구공",
price: 45000,
}
이 데이터가 products[i]에 들어오게 됩니다. 결국 const product에는 i 인덱스 순서에 따라서 product를 입력 받고 입력받은 product의 price객체를 price변수에 들어옵니다. 이렇게 첫번째(i = 0) 반복문이 돌고 두번째 반복문(i = 1)의 차례가 올때 product변수가 const로 선언되어서 값을 재할당 할시 오류가 발생할거라 생각하시지만 지금(첫번째 반복문이 방금 종료되고 두번째 반복문이 시작될 상황)이 프로그램은 product변수가 아예 없다고 판단합니다. 이유는 const로 선언된 변수는 {}로 구성되어 있는 문장 (함수, 반복문, 조건문 등등) 밖에서 사용할 수 없고 반복문이 한번 실행된 상태라면 두번쨰 반복문에서는 애초에 존재하지 않았던 상태가 되기 때문에 재할당을 해도 오류가 발생되지 않습니다. 따라서 계속해서 const로 선언된 변수를 사용할수 있게 되는거죠
두 번째 질문에서 const로 선언하면 바꿀수 없어서 let이나 var로 선언하는게 맞는게 아닌가라고 하셨는데
위와 동일한 논리로 설명할수 있겠습니다. 그리고 ES6이후로 생긴 변수 타입인 let, const를 주로 사용하되
var 사용은 기피해야 할 필요가 있습니다. 그 이유는 호이스팅이라는 원리 때문인데요 호이스팅 관련 설명은
https://hanamon.kr/javascript-%ED%98%B8%EC%9D%B4%EC%8A%A4%ED%8C%85%EC%9D%B4%EB%9E%80-hoisting/
이 링크로 가시면 될거같습니다.
추가적으로 vsc같은 idle를 사용하시면 디버깅을 통해서 어떤 부분이 잘못되었는지 짐작 가능합니다.
감사합니다.
2
승훈님이 답변을 정말 잘 해주셨네요 👍🏻
반복문을 보면 {} 코드 블록 내부에서 로직을 작성하고 있는데요. 요거는 반복이 될때마다 공간이 초기화되는 , 즉 이터레이션(반복)마다 격리되는 환경이라고 보면 됩니다.
var, let으로 해도 무방합니다. 다만 변화하지 않는 변수라고 가정하면 보통 const를 적용해주는 게 관례이기에 그렇게 사용했습니다 :)
0
0
답변 감사드립니다!
제가 배웠던 다른 언어 에서는 const 처럼 상수 선언자가 있는 경우 for문이나 if문의 내부변수 선언시 const를 사용하는 경우는 못 본거 같은데, javascript는 관례가 다소 다른거 같네요. ^^
좋은 강의 및 답변 감사드리며, 남은 강의도 잘 듣겠습니다.
감사합니다. ^^
