인프런 커뮤니티 질문&답변
댓글 삭제 기능 예전에 여쭤봤었는데 추가로 여쭤봅니다 ㅠㅠ
작성
·
276
0
https://www.inflearn.com/questions/33328
이 질문을 했었는데 ㅠㅡㅠ 해결을 다시 해보려고 합니다
<코드>

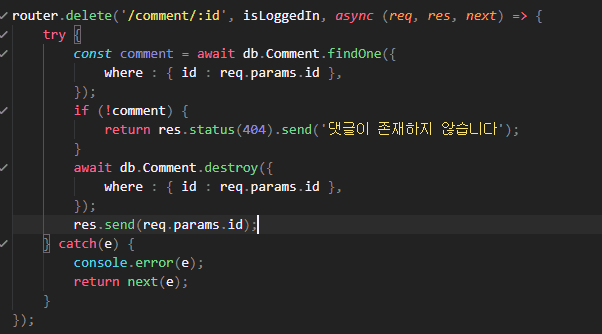
<router>
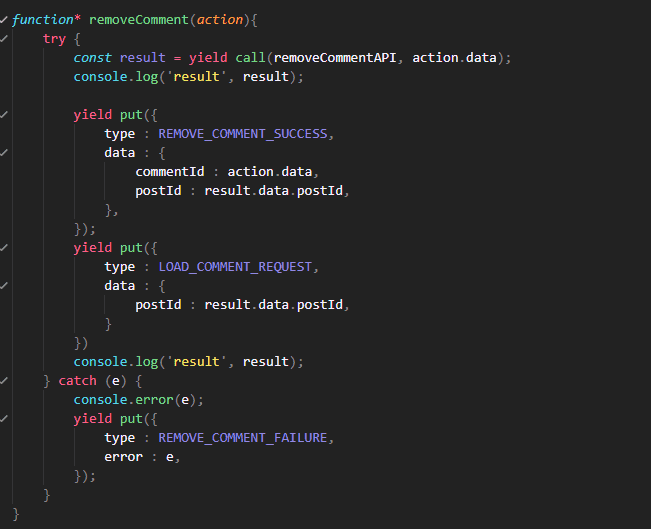
<saga>
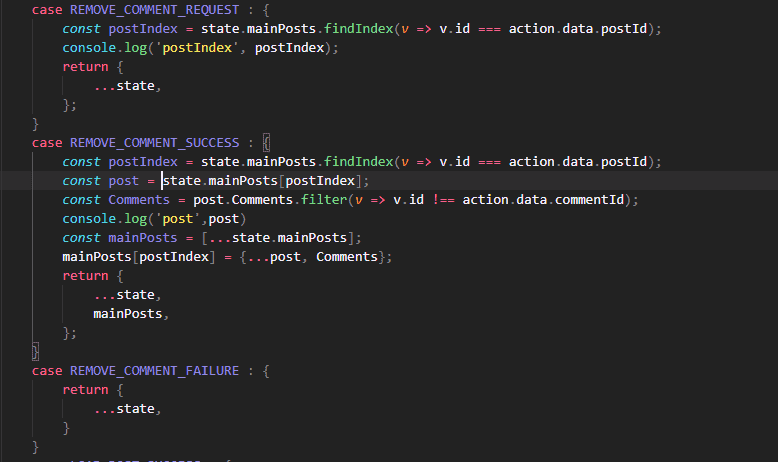
<reducer>
아 이해했습니다. 그러면 request 액션에 post Id를 넣으시고, saga, axios통해서 요청 보내신 후에 success액션에서 request액션으로부터 postId 그대로 가져와서 하시면 됩니다.
function* watchLoad(action) {
dispatch({ type: LOAD_SUCCESS, postId: action.data.postId }) // 이런 식으로 action에 들어있는 거 그대로 쓰세요.
}
이렇게 댓글을 달아주셨는데 request 액션에서 postId를 넣을 때 router 파트에서 그 부분을 찾아줘야 하는지, 혹시 그동안 수업했던 부분 중 참고할 수 있는 부분이 있는지 궁금합니다. 제가 다른 기능들을 참고하면서 여러가지 시도를 해봤었는데 ㅠㅠ 계속 오류가 나서요! postId 자체를 찾아주지 못하고 있는 상황이라고 저는 생각하고 있습니다.
답변 6
0
와 진짜 감사합니다 ㅠㅠㅠㅠㅠㅠㅠㅠ!!! 드디어 해결되었어요 계속 애먹고 있었는데 ㅠㅡㅠ...... 상세 페이지까지 해결되어서 너무 기뻐요 ㅠㅠㅠㅠ 감사합니다!!! 헷갈리는 개념도 더 잡히는 것 같아요 감사합니다~~~!!!
0
아래처럼 바꾸셨으면 action.data 모양이 바뀌었습니다. 따라서 saga에서도 action.data.commentId, action.data.postId로 모양이 바뀌어야겠죠?
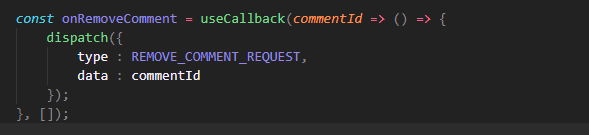
dispatch({
type : REMOVE_COMMENT_REQUEST,
data : { commentId, postId: post.id },
});0
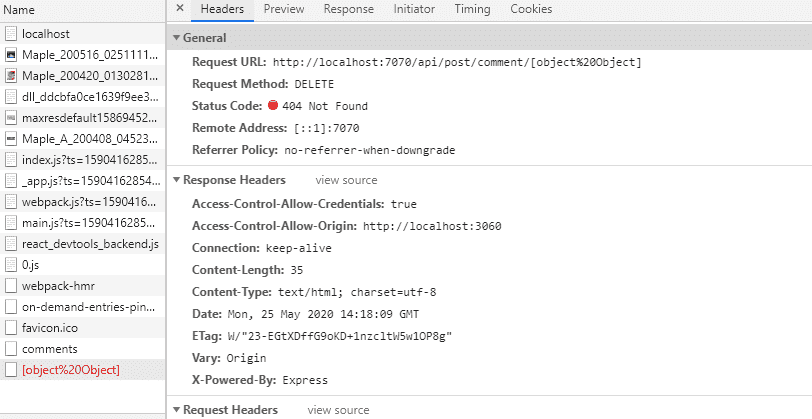
전체적으로 이렇게 받아오고 있는데 윗 댓글처럼 변경하면
아예 commentId도 인식하지 못하고 있습니다. item.id로 받아와서 그런가? 라고 생각은 하지만 명확하게 해결되지는 않습니다 ㅠㅠ 그냥 commentId로만 받아왔을 때는 화면에 적용은 되지 않지만
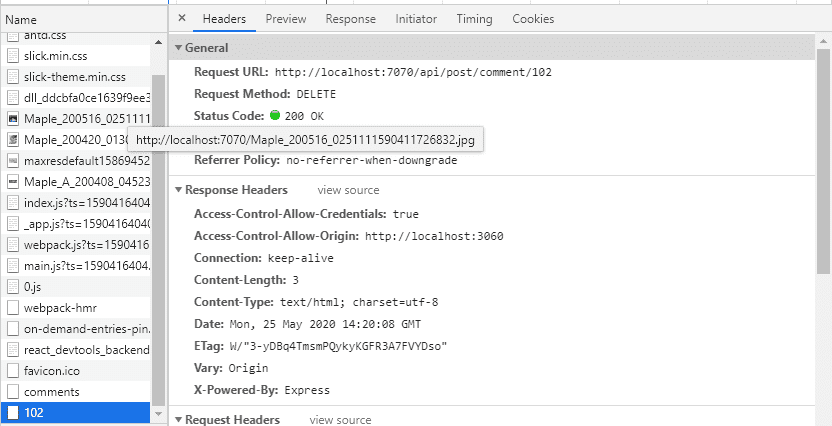
db에서는 잘 지워집니다...! ㅠㅠ
0
0
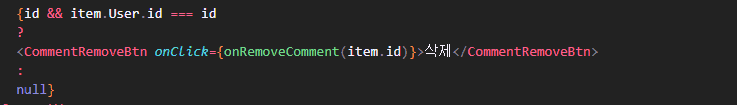
dispatch action에 postId를 넣어달라는 말 맞나요? 근데 commentId를 바로 가져오는거라 그런지, 거기서 post.id를 가져오지 못하는 것 같습니다
0