인프런 커뮤니티 질문&답변
안녕하세요 Error occurred while proxying request 에러 발생. 3시간째 고민중입니다ㅠ
작성
·
6.9K
1
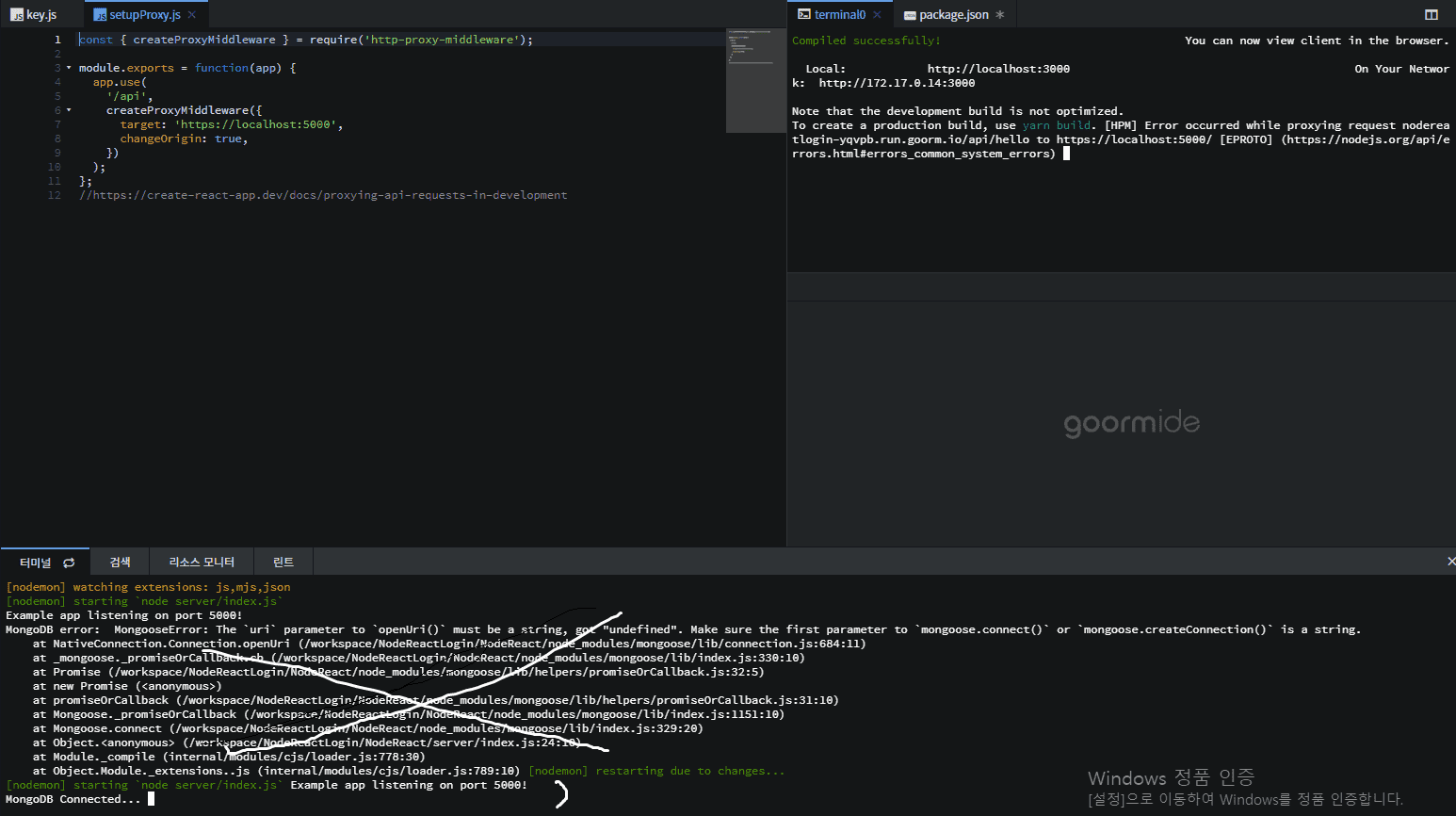
proxy가 정상작동하는 건 확인했습니다만

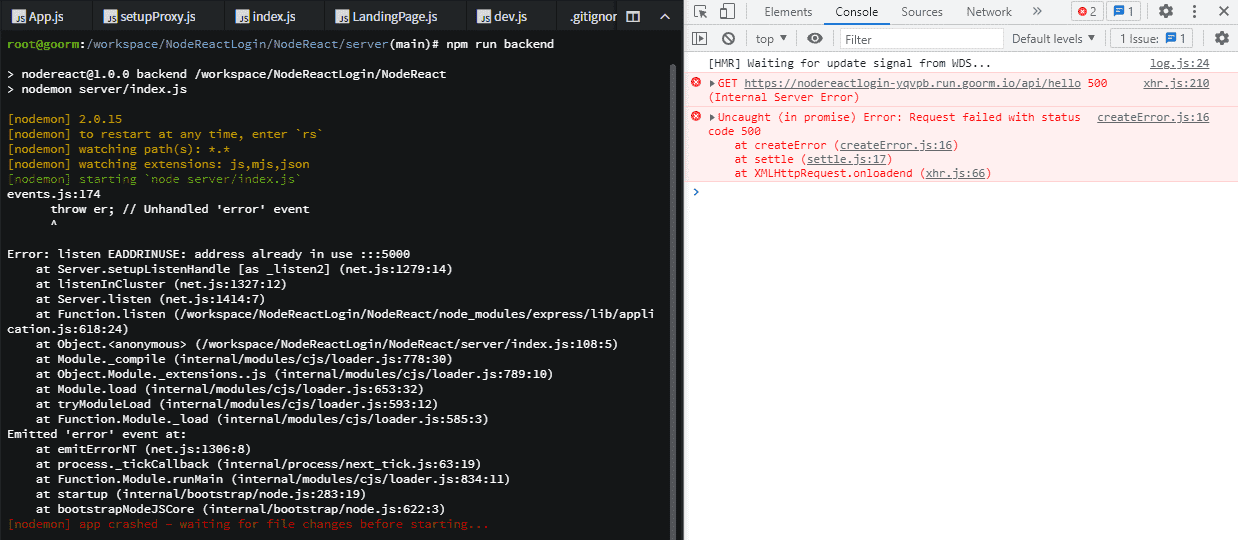
아래 에러와 같이 requeset가 실패했다고 하고 status 500 에러가 뜨는데
500 에러는 주로 서버 문제라고 들었습니다.. 그래서 서버랑 클라이언트 둘다 올려봅니다.

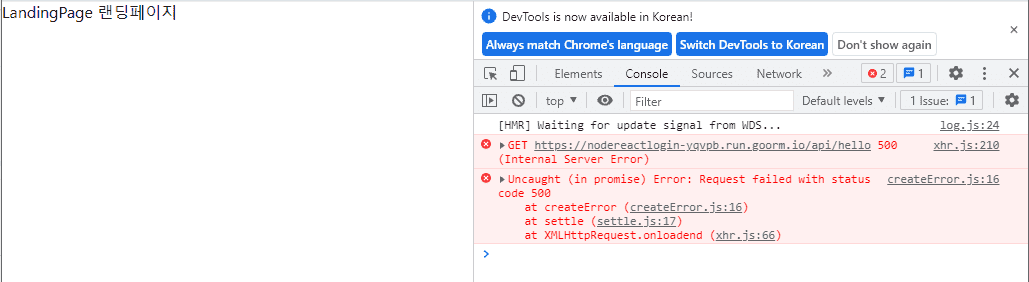
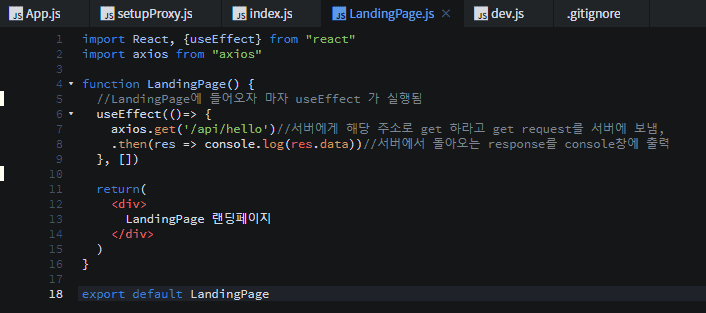
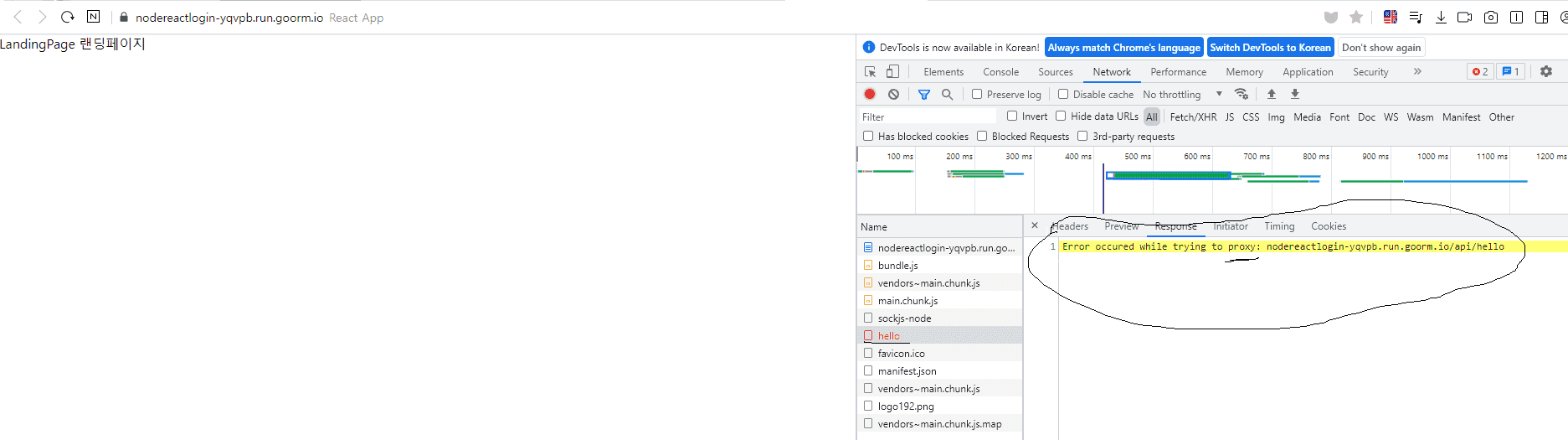
클라이언트 랜딩페이지
글이 잘 나오는 걸로 봐서는 서버 문제인것 같습니다..!


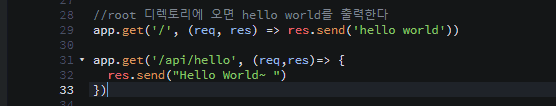
index.js(서버)

깃헙주소입니다!
https://github.com/BomUlUL/NodeReact
항상 감사합니다!
----추가!!!!
다시 보니 proxy문제인것 같습니다
"Error occurred while proxying request noderea
tlogin-yqvpb.run.goorm.io/api/hello to https://localhost:5000/" 이렇게 뜨네요
서버랑 클라이언트 둘다 켜져있는데 도대체 왜 안되는건지.. 머리 터질것 같습니단 ㅠ


브라우저 ide를 쓰니 주소가 nodereatlogin-yqvpb.run.goorm.io/api/hello 이렇게 뜹니다.
여기서 localhost5000으로 돌려주는게 아닌가요?
답변 2
2
John Ahn
지식공유자
안녕하세요 !!!
setupProxy 파일 지워주시고,
package.json 파일에
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"proxy": "http://localhost:5000"
,
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
이런식으로 proxy를 넣어주셔서 하시면 됩니다 ㅎㅎㅎ
수고하세요 !!
0

------------ 해결했습니다 -----------
말씀해주신대로 pakage.json 에 프록시를 작성하니
정상적으로 주소가 변경?되었고, 클라이언트에서 invalid host header 에러가 떴지만
/node_modules/react-scripts/config/webpackDevServer.config.js 파일을 열어서
이 부분을
말씀하신대로 pakage.json 파일에서 proxy를 설정해주니 더 이상 "Error occurred while proxying request" 에러는 뜨지 않습니다. 덕분에 setupProxy랑 pakage.js, 두가지 방법이 있는것도 알게되네요 감사합니다.
하지만 이제 404 에러가 뜹니다.
server/index.js 에
app.get('/api/hello', (req,res) => {
res.send("Hello World~ ")
})
이렇게 해주면 클라이언트에서 위 주소(서버)로 접근할때 포트를 5000번으로 proxy하여 접근이 가능하게 된 것이지 않나요?
근데 왜 해당 주소를 찾을 수가 없는지..ㅠ
stackoverflow에서 찾아보니까 뭔 app.get('/api/hello', ~ 이부분을 app.get('http://localhost/api/hello', ~
뭐 이렇게 바꾸라는 말도 있어서 해보니까 네트워크 에러가 나네요 혹시 아실까 해서 질문드립니다.
모든게 브라우저ide를 써서 그런가싶기도 하구요.. 근데 그럴수밖에 없는 사정(군인)이라...