

인프런 커뮤니티 질문&답변
앱에서 댓글이 안보입니다
작성
·
182
0
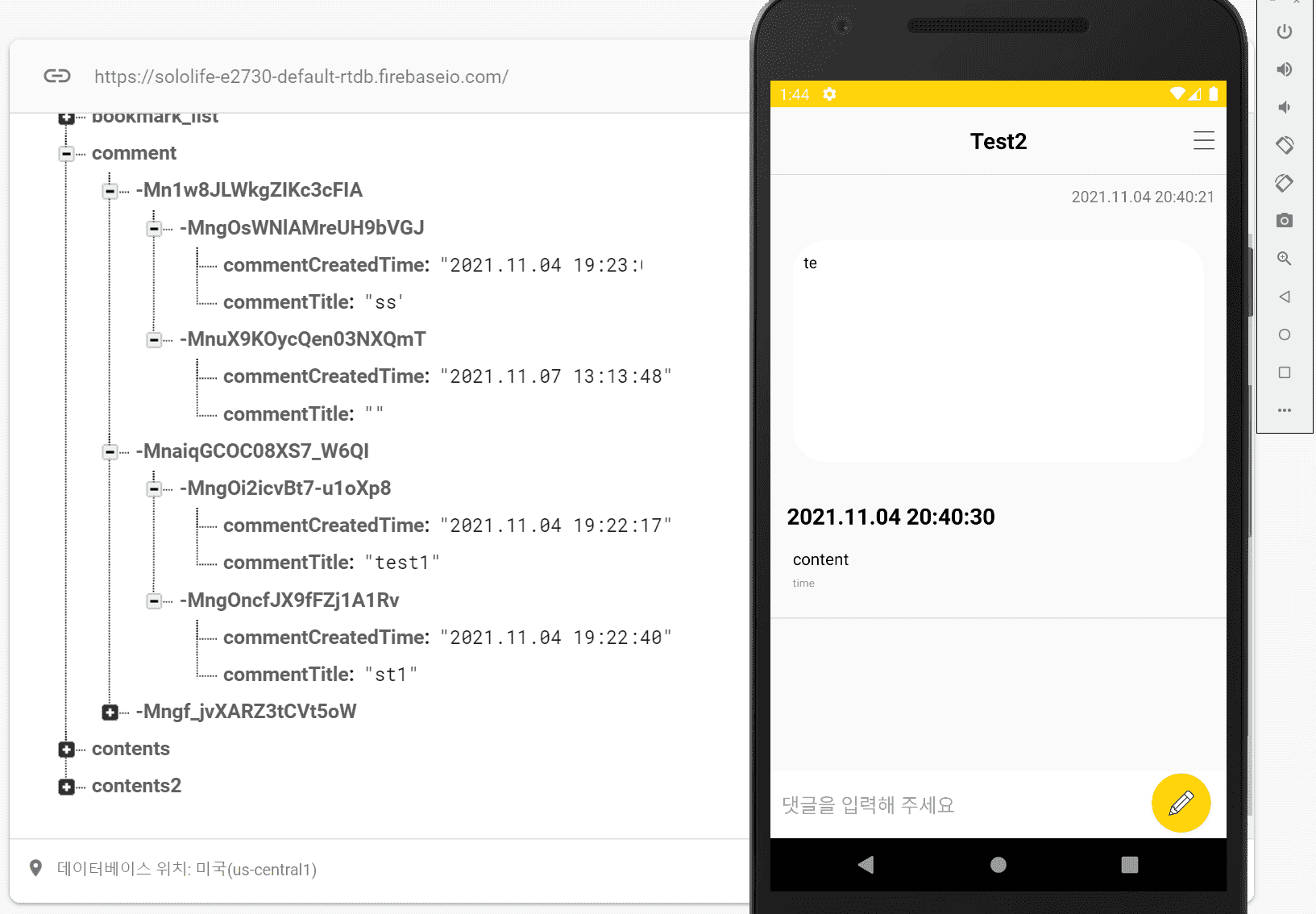
댓글 확인하는거에서 파이어베이스에는 뜨는데 앱에서 확인해보면 안뜹니다
날짜/시간
content
time
이렇게 뜹니다
동영상 강의 댓글 만들기에서 댓글 입력하기~불러오기 부분이요
BoardInsideActivity 안에 소스코드
// 두번째 방법
key = intent.getStringExtra("key").toString()
getBoardData(key)
getImageData(key)
binding.commentBtn.setOnClickListener {
insertComment(key)
}
commentAdapter = CommentLVAdapter(commentDataList)
binding.commentLV.adapter = commentAdapter
getCommentData(key)
}
fun getCommentData(key: String) {
val postListener = object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
commentDataList.clear()
for (dataModel in dataSnapshot.children) {
val item = dataModel.getValue(CommentModel::class.java)
commentDataList.add(item!!)
}
commentAdapter.notifyDataSetChanged()
}
override fun onCancelled(databaseError: DatabaseError) {
Log.w(TAG, "loadPost: onCancelled", databaseError.toException())
}
}
FBRef.commentRef.child(key).addValueEventListener(postListener)
}
fun insertComment(key: String) {
// comment
// -BoardKey
// -CommentKey
// -CommentData..
FBRef.commentRef
.child(key)
.push()
.setValue(CommentModel(binding.commentArea.text.toString(),
FBAuth.getTime()
)
)
Toast.makeText(this, "댓글 입력 완료", Toast.LENGTH_LONG).show()
binding.commentArea.setText("")
}
이부분 맞죠??
똑같이 한거 같은데 어디가 문제일까요??
그리고 파이어베이스에 저장하는게 insertComment 이부분이고 댓글로 보여주는게 getCommentData 여기인가요??
답변 3
0
개복치개발자
지식공유자
firebase에서 데이터를 잘 가져오네요.
Adapter와 리사이클러뷰(리스트뷰) 연결하는 부분이 잘 되어있는지 확인해보시겠어요?
강의코드와 비교해보셔도 좋습니다.
0
개복치개발자
지식공유자
comment부분 로그를 찍었는데 이 부분의 값은 확인해보시고, logcat의 화면을 공유해주세요.
가상 디바이스를 새로 만들고 다시 실행하시면 로그가 보일겁니다.
fun getCommentData(key: String) {
val postListener = object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
commentDataList.clear()
for (dataModel in dataSnapshot.children) {
val item = dataModel.getValue(CommentModel::class.java)
Log.d("comment : " , item.toString())
commentDataList.add(item!!)
}
commentAdapter.notifyDataSetChanged()
}
override fun onCancelled(databaseError: DatabaseError) {
Log.w(TAG, "loadPost: onCancelled", databaseError.toException())
}
}
FBRef.commentRef.child(key).addValueEventListener(postListener)
}
br
질문자
for (dataModel in dataSnapshot.children) {
val item = dataModel.getValue(CommentModel::class.java)
Log.d("comment : " , item.toString())
commentDataList.add(item!!)
}
commentAdapter.notifyDataSetChanged()
}
이부분
Log.d("comment : " , item.toString()) 이거 넣고
댓글쓴후 로그창 열어서 comment 검색했습니다
로그창에 CommentModel(commentTitle=aa1 , commentCreatedTime=2021.11.10 08:34:00)
이런식으로 쭉 나와요
commentTitle=aa1 이부분이 댓글 내용이고 뒷부분이 시간 뜨네요
댓글 내용과 시간 쭉 나오고 이외에는 안떠요
0
개복치개발자
지식공유자
아래의 정보를 기입해주세요~
Q. 질문은 어떻게 하면 좋을까요?
강의 질문/답변을 남겨주세요. 질문을 주실 때 최대한 많은 정보를 알려주시면 좋습니다. 아래 정보를 모두 주시면 문제를 파악하기 좋습니다 :)
- 시청 중인 강의의 부분 (수업 제목 및 타임코드)
2. 내가 작성한 코드
3. 에러가 나온다면, 어떻게 나오는지 (에러 내용)
4. Firebase에 어떤 데이터가 들어있는지
br
질문자

동영상 댓글 입력하기~댓글 수정하기 부분이요
에러는 안보이는듯 합니다.. 로그내용 없애고 댓글써도 로그창에 안뜨네요
파이어베이스 댓글창 맞죠??
오른쪽에 댓글이 안보이는데 왜 이런건가요?
소스코드 BoardInsideActivity 전체 소스에요
class BoardInsideActivity : AppCompatActivity() {
private val TAG = BoardInsideActivity::class.java.simpleName
private lateinit var binding: ActivityBoardInsideBinding
private lateinit var commentAdapter : CommentLVAdapter
private lateinit var key: String
private val commentDataList = mutableListOf<CommentModel>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_board_inside)
binding.boardSettingIcon.setOnClickListener {
showDialog()
}
// 첫번째 방법
// val title = intent.getStringExtra("title").toString()
// val content = intent.getStringExtra("content").toString()
// val time = intent.getStringExtra("time").toString()
//
// binding.titleArea.text = title
// binding.textArea.text = content
// binding.timeArea.text = time
// 두번째 방법
key = intent.getStringExtra("key").toString()
getBoardData(key)
getImageData(key)
binding.commentBtn.setOnClickListener {
insertComment(key)
}
commentAdapter = CommentLVAdapter(commentDataList)
binding.commentLV.adapter = commentAdapter
getCommentData(key)
}
fun getCommentData(key: String) {
val postListener = object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
commentDataList.clear()
for (dataModel in dataSnapshot.children) {
val item = dataModel.getValue(CommentModel::class.java)
commentDataList.add(item!!)
}
commentAdapter.notifyDataSetChanged()
}
override fun onCancelled(databaseError: DatabaseError) {
Log.w(TAG, "loadPost: onCancelled", databaseError.toException())
}
}
FBRef.commentRef.child(key).addValueEventListener(postListener)
}
fun insertComment(key: String) {
// comment
// -BoardKey
// -CommentKey
// -CommentData..
FBRef.commentRef
.child(key)
.push()
.setValue(CommentModel(binding.commentArea.text.toString(),
FBAuth.getTime()
)
)
Toast.makeText(this, "댓글 입력 완료", Toast.LENGTH_LONG).show()
binding.commentArea.setText("")
}
private fun showDialog() {
val mDialogView = LayoutInflater.from(this).inflate(R.layout.custom_dialog, null)
val mBuilder = AlertDialog.Builder(this)
.setView(mDialogView)
.setTitle("게시글 수정/삭제")
val alertDialog = mBuilder.show()
alertDialog.findViewById<Button>(R.id.editBtn)?.setOnClickListener {
Toast.makeText(this, "수정 버튼을 눌렀습니다", Toast.LENGTH_LONG).show()
val intent = Intent(this, BoardEditActivity::class.java)
intent.putExtra("key", key)
startActivity(intent)
}
alertDialog.findViewById<Button>(R.id.removeBtn)?.setOnClickListener {
FBRef.boardRef.child(key).removeValue()
Toast.makeText(this, "삭제완료", Toast.LENGTH_LONG).show()
finish()
}
}
private fun getImageData(key: String) {
val storageReference = Firebase.storage.reference.child(key + ".png")
val imageViewFromFB = binding.getImageArea
storageReference.downloadUrl.addOnCompleteListener(OnCompleteListener { task ->
if (task.isSuccessful) {
Glide.with(this)
.load(task.result)
.into(imageViewFromFB)
} else {
binding.getImageArea.isVisible = false
}
})
}
private fun getBoardData(key : String) {
val postListener = object : ValueEventListener {
override fun onDataChange(dataSnapshot: DataSnapshot) {
try {
val dataModel = dataSnapshot.getValue(BoardModel::class.java)
Log.d(TAG, dataModel!!.title)
binding.titleArea.text = dataModel!!.title
binding.textArea.text = dataModel!!.content
binding.timeArea.text = dataModel!!.time
val myUid = FBAuth.getUid()
val writerUid = dataModel.uid
if (myUid.equals(writerUid)) {
Toast.makeText(baseContext, "내가 쓴 글 ", Toast.LENGTH_LONG).show()
binding.boardSettingIcon.isVisible = true
} else {
Toast.makeText(baseContext, "내가 쓴 글 아님", Toast.LENGTH_LONG).show()
}
} catch (e : Exception) {
Log.d(TAG, "삭제 완료")
}
}
override fun onCancelled(databaseerror: DatabaseError) {
Log.w(TAG, "loadPost:onCancelled", databaseerror.toException())
}
}
FBRef.boardRef.child(key).addValueEventListener(postListener)
}
}

감사합니다.
오타 찾았어요
복붙하다가 수정을 빼먹은게 있었네요