인프런 커뮤니티 질문&답변
사용하시는 framer 버전이 유료버전인가요?
작성
·
1.1K
0
안녕하세요?
최근 framer에 대한 관심이 생겨서 관련 강의를 찾던 중, 강사님의 강의가 거의 유일한 것 같아,
선뜻 구매를 했습니다. 구매 전 무료 버전으로 궁금한 점들을 살펴보고 있었는데, 영상 내에서 시연해주신
내용이 framer 무료버전과는 차이가 있는 것 같은데 강의 진행이 유료버전을 기반으로 이루어지는지
궁금합니다. 답변 부탁드려요!!
EX)
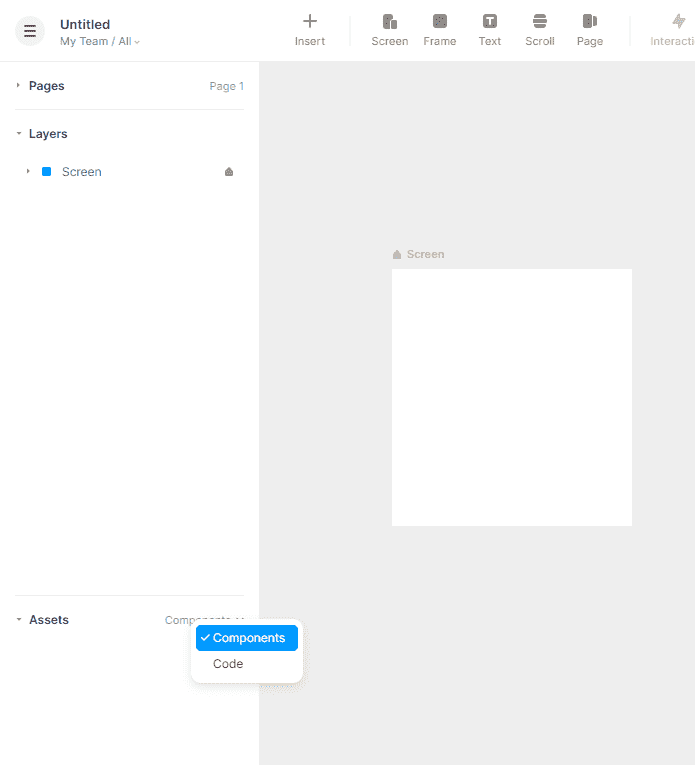
예를 들어 프로젝트 생성 후 "메뉴>code>always show code"를 선택해도 시연영상과 같이
레이어 우측에 code 탭이 생기지 않는다거나, 무료 웹버전에서는 개발자에게 보내는 버튼이 보이지
않는다거나 하는 점에서 차이를 발견하긴 했습니다.
답변 1
0
안녕하세요. 야메군님. 강의를 찾아주셔서 감사드립니다. :D
먼저 답변을 드리자면, 시연에 사용한 프레이머는 무료 버전입니다. 그리고 무료/유료 버전의 UI 차이는 전혀 없습니다. :)
Framer팀은 좀 더 빠르고 효과적인 프로토타입 제작을 위해 업데이트를 계속하여 진행 중이며, 이에 따른 UI 변경 또한 계속됩니다. 말씀하신 code 탭은 왼쪽 아래 Asset 탭의 Components dropbox를 클릭하면 노출되는 형태로 바뀌었습니다.

또한, Framer는 최근 Framer for Developers 라는 이름으로 업데이트를 진행하여 전반적인 코드 배포방식을 변경하였습니다. 현재는 강의를 통해 설명드린 방법으로도 프로토타입 제작이 가능하지만, 아마 머지않은 시기에 지원을 중단할 것입니다. (얘들은 항상 이래왔어요ㅠ)
저도 계속 툴을 배우고 있어서요. 가능한 시기에 새 강의로 찾아뵙도록 하겠습니다. :D
