인프런 커뮤니티 질문&답변
index.js 문제
작성
·
180
0
안녕하세요! 유튜브에서 발견하고 거기서 수강했는데 인프런 강의인 걸 알고 질문을 남기러 온 한 학생입니다. 먼저 강의 너무 잘 보았습니다. 저는 프론트앤드쪽만을 공부하느라 15회차 reactJS부터 봤는데요, 거기서부터 회원가입, 로그아웃 기능까지 쭉 구현하다 보니까 중간의 의문이 드는 점이 몇 개 생겼습니다.
1.
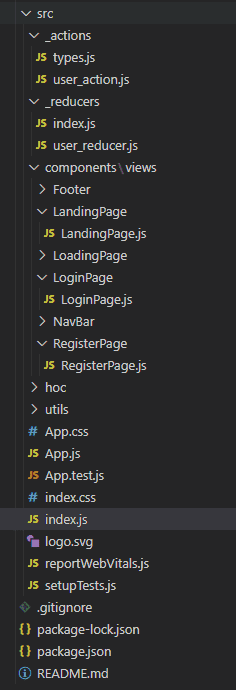
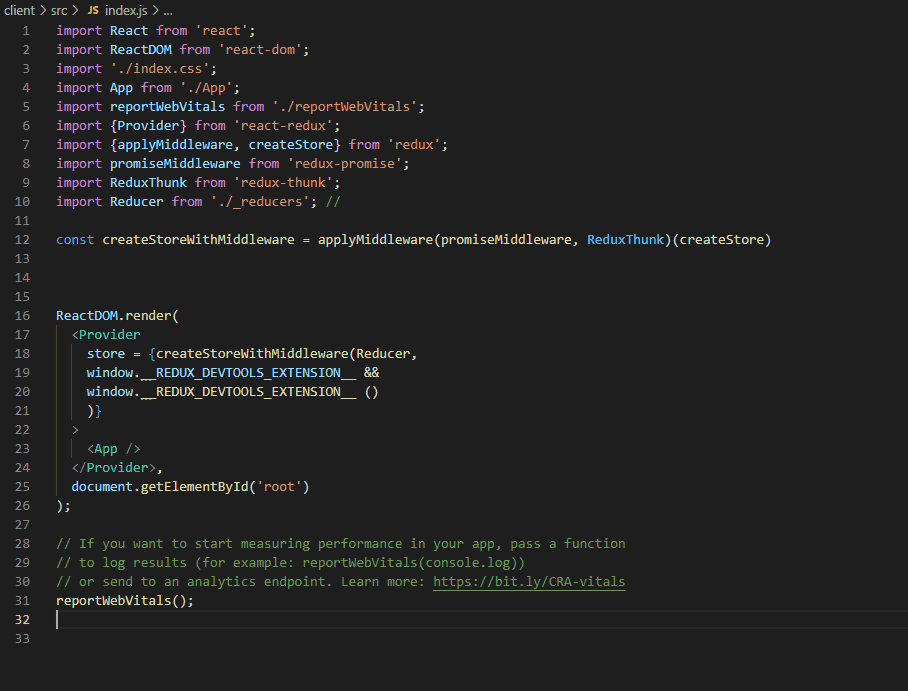
_reducers에도 index.js가 존재하고 바깥의 src의 바로 하위에도 index.js가 존재하는데, 각각 코드가 다르므로 둘다 필요한 파일이 맞기는 한 것 같습니다만, 우연히 파일명을 같게 해주신 걸까요? index.js가 왜 두 개지? 라고 생각이 들어서요! (즉, _reducers에 있는 index.js의 파일명을 바꿔도 상관없을까요?!)
로그인, 회원가입, 로그아웃 다 잘 돌아가긴 하는데 강의 동영상에서는 어느 시점부터인가 저와는 다르게 src바로 하위에 있는 index.js가 보이질 않아서 걱정되어 질문 드립니다.
감사합니다.
답변 1
0
John Ahn
지식공유자
안녕하세요 !!!
우선 index.js 파일은 기본 파일이라고 생각해주시면 됩니다
그렇기에 만약 A라는 폴더 안에 index.js 파일을 import 해줄 시에는
import ### from "../A"
import ### from "../A/index.js"
위에 두 개를 모두 사용할 수 있습니다.
그렇기에 index.js 라는 파일 이름이 같은 폴더 안이 아니라면 여러 개여도 괜찮습니다.
수고하세요 ^ ^