인프런 커뮤니티 질문&답변
가로배치하기 clear:both 실습중에서요
21.07.27 23:18 작성
·
187
답변 2
0
0
코딩웍스(Coding Works)
지식공유자
2021. 07. 28. 00:56
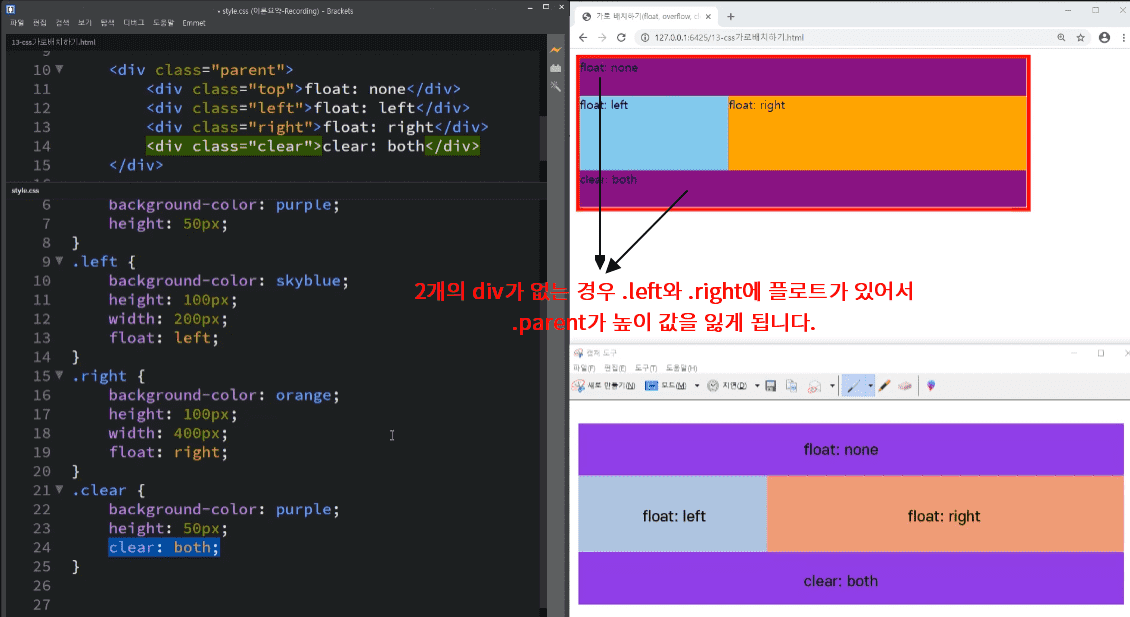
아래 부분을 말씀하시는 것 같은데요.
지금의 구조는 clear: both 이해를 위한 html 구조이구요.
대부분의 작업에서는 아래 html처럼 작업하니까 부모요소에 overflow: hidden을 주어 높이값을 찾아주는 것이 좋습니다.