인프런 커뮤니티 질문&답변
토큰 받기
작성
·
503
6
알려주신대로 인터셉터를 이용해서 헤더 설정을 했습니다만.
돌아오는 headers의 Authorization에는 ''값만 찍히네요..
뭐가 문제인지 알아보다가 토큰값을 response하기도 전
store.state.token에 있는 ''값을 불러와서 그런거같은데
그래서 실험을 해봤습니다.
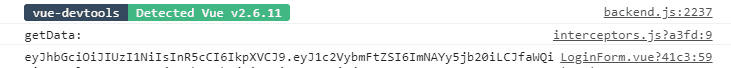
1. console에 store.state.token 그대로 찍어보기
결과는 ''이 나옵니다.
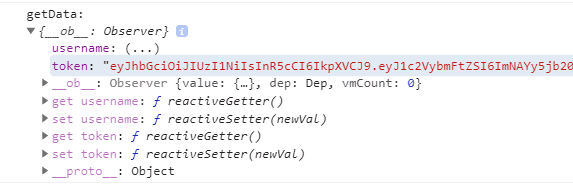
2. console에 store.state를 찍어보기
이렇게 한 경우는 콘솔창에 token이 정상적으로 찍혀있습니다.
혹시나 접근 루트가 이상한가 싶어 store.token으로 접근을 해봐도 결과는 같았습니다..
제가 생각하기는 token값을 response받기 전까지 기다려 준 다음 ->
config.headers.Authorization에 store의 token을 넣어야 한다고 생각합니다.
그래서 비동기 처리 과정에서 토큰을 가져오는거보다 인터셉터가 먼저 실행되어서 이런 결과를 도출하는거 같습니다.
선생님께서 작성하신 코드를 보면, async await같은 구문은 보이지 않습니다만, 정상적으로 작동하는 모습을 모여주고 있습니다만. 저는 결과가 다릅니다 :(..
이런 경우 뭐가 잘못된건가요?
답변 1
5
안녕하세요 kokomade님, 좋은 질문입니다. 이 부분은 제가 강의를 촬영할 당시에 강의 후반부에서 API 모듈화에 대한 내용을 다루려고 생각하다 보니 API 함수를 좀 더 꼼꼼하게 구분하지 않아서 발생하는 현상인 것 같아요. 일단 현재 강의에서 다루는 인터셉터는 로그인 이후의 API 함수에 대해서만 적용하면 됩니다. 강좌 후반부에 해당 내용에 대해서 언급하면서 API 모듈화를 진행하고 있으니 혹시 궁금하시면 먼저 확인하시고 나머지 강의 들으셔도 좋을 것 같습니다 :)
아 그리고 인터셉터에서 `store.state.token`으로 접근할 때는 기본적으로 스토어의 초기 state에 토큰 값이 존재해야 합니다. 이 부분도 브라우저 저장소로 토큰을 다루는 강좌까지 보시면 좀 더 이해가 갈 것 같습니다..!
강의를 듣고 모호한 부분이 있으면 안 되는데 교과 과정상 해당 내용들을 챕터로 분리해서 뒤로 놔두다 보니 이런 맹점들이 생기네요. 죄송하면서도 구체적으로 좋은 질문 주셔서 감사합니다. 말씀드린 내용들 살펴보시고 혹시 더 이해 안 가시는 부분 있으면 알려주세요 :)