인프런 커뮤니티 질문&답변
@ModelAttribute 질문 있습니다.
해결된 질문
작성
·
387
4
안녕하세요 영한님 강의 정말 잘 보고 있습니다!!
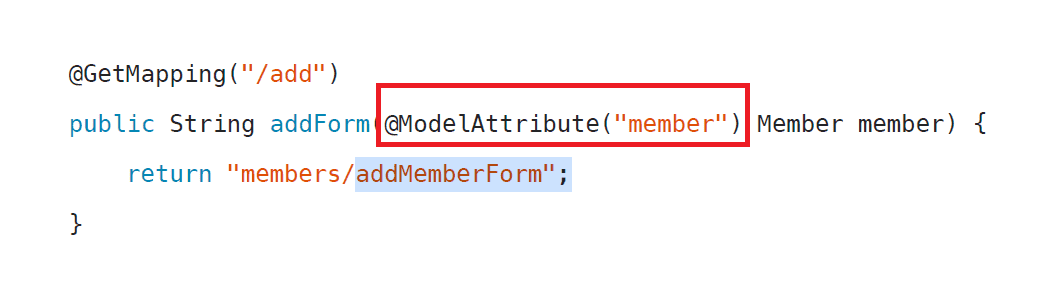
다름이 아니라 MemberController의 addForm 메서드 파라미터를
@ModelAttribute("member") Member member위와 같이 받으신 이유가 단순히 아래와 같이 Model을 파라미터로 받아서 직접 추가하는 것과 같은 효과를 내기 때문인가요?
@GetMapping("/add")
public String addForm(Model model) {
model.addAttribute("member", new Member());
return "members/addMemberForm";
}답변 2
3
안녕하세요 haemin님, 부연 설명을 자세히 해주셔서 제가 잘못알고 있던점과 haemin님이 궁금해 하시는 점을 명확히 알 수 있었습니다. 잘못된 답변을 드려 죄송합니다.
말씀해주신게 맞고 해당 내용을 적용해서 설명드리면

member 객체를 model에 담아 addMemberForm에 전달하는 과정

빈 오브젝트를 서버에서 받았기 때문에 사용 가능한 th:object.
---
다시 돌아와 궁금하신 사항에 대해 답변 드리면
그렇기 때문에 아래 코드에서 model을 파라미터로 받아 직접 Item 객체를 넣어주지 않아도 정상적으로 동작하는 것은 @ModelAttribute 때문이다라고 이해를 하였고,
@ModelAttribute가 해주는 숨은 기능(?) 때문에 정상 동작하는게 맞습니다.
영한님께서 Model 을 파라미터로 받아서 Item 객체를 직접 담아주지 않고 @ModelAttribute 를 사용해서 코드를 작성하신 이유가 단지 Model 을 파라미터로 받아 직접 넣어주는 것을 대체하기 위함 뿐인지 궁금해서 질문을 올렸었습니다.
알고 계신 기능 외로 @ModelAttribute가 해주는 숨은 기능(?)은 없는것으로 알고 있습니다.
model.addAtttribute("member", new Member());를 하지 않아도 된다는 것을 보여주시기 위함이지 않나 싶습니다 .
늦은 시간까지 열심히 공부하시는 모습 보기 좋네요.
열심히 하셔서 영한님 강의를 통해 많은 것을 배워가셨으면 좋겠습니다.
다음에 질문 주실 땐 정확한 답변 드릴 수 있도록 노력하겠습니다.
열공하세요!
1
안녕하세요. haemin님, 공식 서포터즈 OMG입니다.
제가 설명드리거나, 참고하실 만한 블로그 정리글을 알려드릴 수 도 있지만 같은 궁금증을 가진 다른 수강생분께서 궁금증을 갖고 해결해 나가는 방법을 공유해드리는게 어쩌면 더 도움이 될거란 생각이 들어서 링크 공유해드릴게요.
보시고나서도 이해가 안가시는 부분이 있다면 댓글 남겨주세요.
https://www.inflearn.com/questions/249830
감사합니다.
안녕하세요 OMG님 답변 감사합니다 ㅎㅎ
1. th:obejct 를 사용하기 위해 빈 객체를 model 에 추가하여 전달해 줘야 한다.
2. @ModelAttribute 가 붙은 객체는 자동으로 model에도 추가가 된다.
그렇기 때문에 아래 코드에서 @ModelAttribute 를 사용한 건 th:object 사용을 위해 빈 Member객체를 전달해주기 위한 것이라고 자연스럽게 이해하고 있었는데, 혹시나 제가 이해한 게 정확히 맞는 건지 문득 궁금했습니다!
@GetMapping("/add")
public String addForm(@ModelAttribute("member") Member member) {
log.info("memger={}", member);
return "members/addMemberForm";
}지금 보니 제가 질문을 자세하게 작성하지 못한 것 같네요 ㅜㅜ
2. @ModelAttribute 가 붙은 객체는 자동으로 model에도 추가가 된다.
이 부분을 헷갈려 하시는거 같네요.
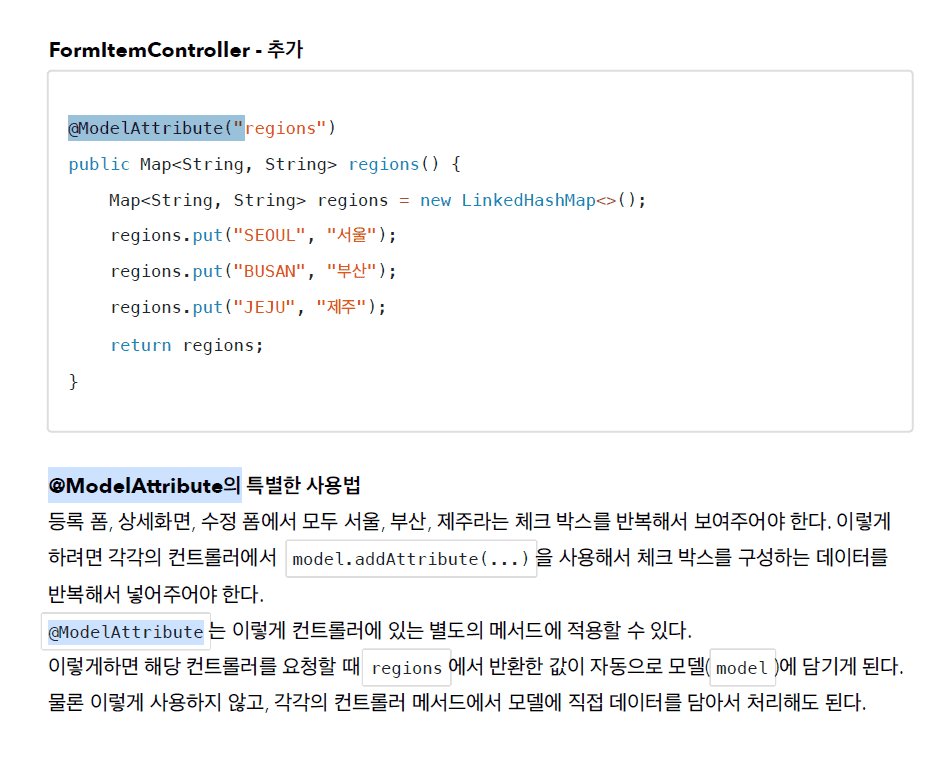
2번 설명은 @ModelAttribute의 선언이 함수 위에 있을 때를 얘기합니다 아래처럼요.

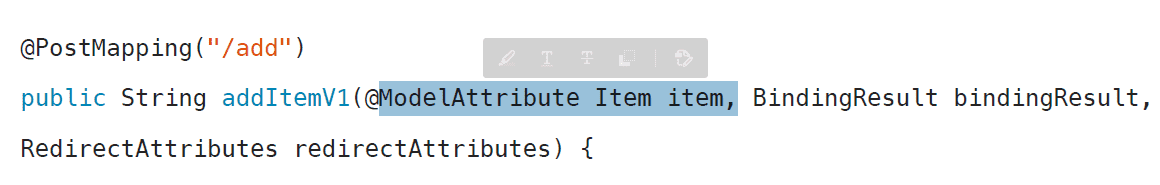
반면 다음과 같이 파라미터의 경우, 예를들어 화면의 <input name="price">로 가격을 넘긴다고 했을 때, @ModelAttribute가 붙은 객체의(아래에선 item)의 필드 중 price의 setter를 찾아서 화면에서 넘어온 price와 바인딩이 이뤄집니다. 이를 프로퍼티 바인딩(setXxx, getXxx)라고 합니다.
두 가지의 차이점을 명확히 알아가셨으면 좋겠네요.

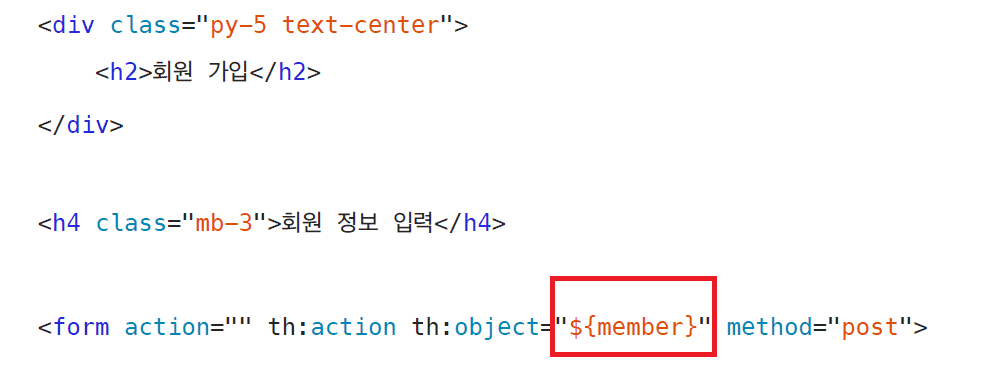
addMemberForm 템플릿 파일을 보면 form에서 th:object="${item}" 을 사용하고 있는 것을 볼 수 있습니다. 이 경우 화면을 띄울 때 컨트롤러에서 model을 통해 item 객체를 전달하지 않으면 정상적으로 동작하지 않고 다음과 같은 예외가 발생하는 것을 볼 수 있었습니다.
@GetMapping("/add")
public String addForm() {
return "members/addMemberForm";
}
발생 예외 : java.lang.IllegalStateException: Neither BindingResult nor plain target object for bean name 'member' available as request attribute영한님께서도 mvc2 의 '타임리프 - 스프링 통합과 폼' 강의에서 아래와 같이 설명을 해주셨습니다.

또한 mvc 1 수업에서 @ModelAttribute 에 관해 설명하실 때 아래와 같이 요청 파라미터를 처리하는 기능 외에 model에도 자동으로 추가가 된다고 설명해주셨습니다.

그렇기 때문에 아래 코드에서 model을 파라미터로 받아 직접 Item 객체를 넣어주지 않아도 정상적으로 동작하는 것은 @ModelAttribute 때문이다라고 이해를 하였고, 영한님께서 Model 을 파라미터로 받아서 Item 객체를 직접 담아주지 않고 @ModelAttribute 를 사용해서 코드를 작성하신 이유가 단지 Model 을 파라미터로 받아 직접 넣어주는 것을 대체하기 위함 뿐인지 궁금해서 질문을 올렸었습니다.
@GetMapping("/add")
public String addForm(@ModelAttribute("member") Member member) {
return "members/addMemberForm";
}늦은 시간인데 답변 남겨주셔서 감사합니다 OMG님:)

빠른 답변과 좋은 말씀 감사합니다 OMG님 ㅎㅎ 좋은 밤 되세요!!