

인프런 커뮤니티 질문&답변
세션쿠키
작성
·
216
0
안녕하세요.
local 로그인을 진행하면 응답의 헤더에
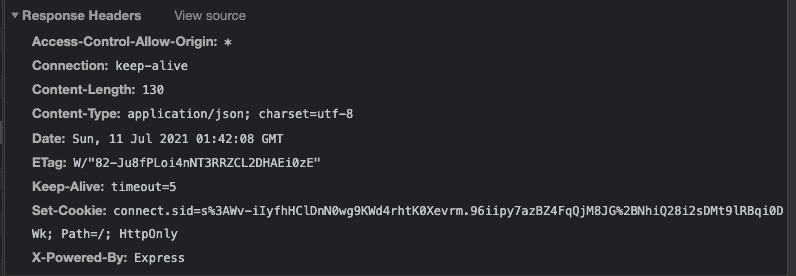
Set-cookie : connect.sid = ~ (그림1) 는 있습니다.
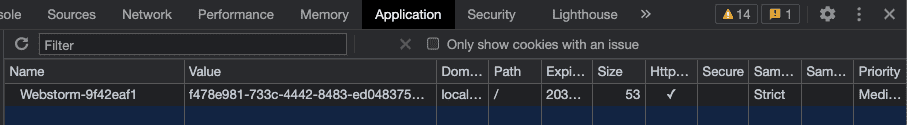
근데 storage에는 세션쿠키가 없어서 원인을 못 찾는 중입니다.(그림2)
문제 해결에 필요하다고 생각되는 부분을 적어보자면, 아래와 같습니다.
app.js
const express = require("express")
const cors = require("cors")
const session = require('express-session');
const cookieParser = require('cookie-parser');
const passport = require('passport');
const dotenv = require('dotenv');
const morgan = require('morgan');
const path = require('path');
const passportConfig =require("./passport")
dotenv.config()
const app = express()
const db = require("./models")
const userRouter = require("./routes/user")
passportConfig();
db.sequelize.sync().then(()=>{
console.log("db 연결 성공")
}).catch(console.error)
app.use(morgan('dev'))
app.use(cors({
origin : "*"
}))
// app.use('/', express.static(path.join(__dirname, 'uploads')));
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use(cookieParser("siwon"));
app.use(session({
saveUninitialized: false,
resave: false,
secret: "siwon",
}));
app.use(passport.initialize());
app.use(passport.session());
...
passport/local
const passport = require('passport');
const { Strategy: LocalStrategy } = require('passport-local');
const bcrypt = require('bcrypt');
const { User } = require('../models');
module.exports = () => {
passport.use(new LocalStrategy({
usernameField: 'email', //req.body.email
passwordField: 'password', //req.body.password
}, async (email, password, done) => {
try {
const user = await User.findOne({
where: { email }
});
if (!user) {
return done(null, false, { reason: '존재하지 않는 이메일입니다 🥲' });
}
const result = await bcrypt.compare(password, user.password);
if (result) {
return done(null, user);
}
return done(null, false, { reason: '비밀번호가 틀렸습니다 🥲' });
} catch (error) {
console.error(error);
return done(error);
}
}));
};
passport/index
const passport = require("passport");
const local = require("./local");
const { User } = require("../models");
module.exports = () => {
passport.serializeUser((user, done) => {
console.log("serializeUser 실행")
done(null, user.id);
});
passport.deserializeUser(async (id, done) => {
console.log("deserializeUser 실행")
try {
const user = await User.findOne({ where: { id } });
done(null, user);
} catch (error) {
console.error(error);
done(error);
}
});
local();
};
로그인을 진행하면 serializeUser 실행은 콘솔에 찍히는데 deserializeUser는 콘솔에 찍히지 않습니다.
req.user도 생성이 안되는 것을 확인하였습니다. app.js에서 세션설정을 잘못한 거 같아 계속 시도해봤지만
해결되지 않아(storage에 세션쿠키가 없는 것) 질문드립니다 ㅠㅠ
----------------------------------------------------------------------------------
(그림1, POST+prefligth 200)
(그림2)
답변 2
0
d\/b
질문자
앗ㅠㅠ 상황을 조금 더 자세히 설명드리자면,
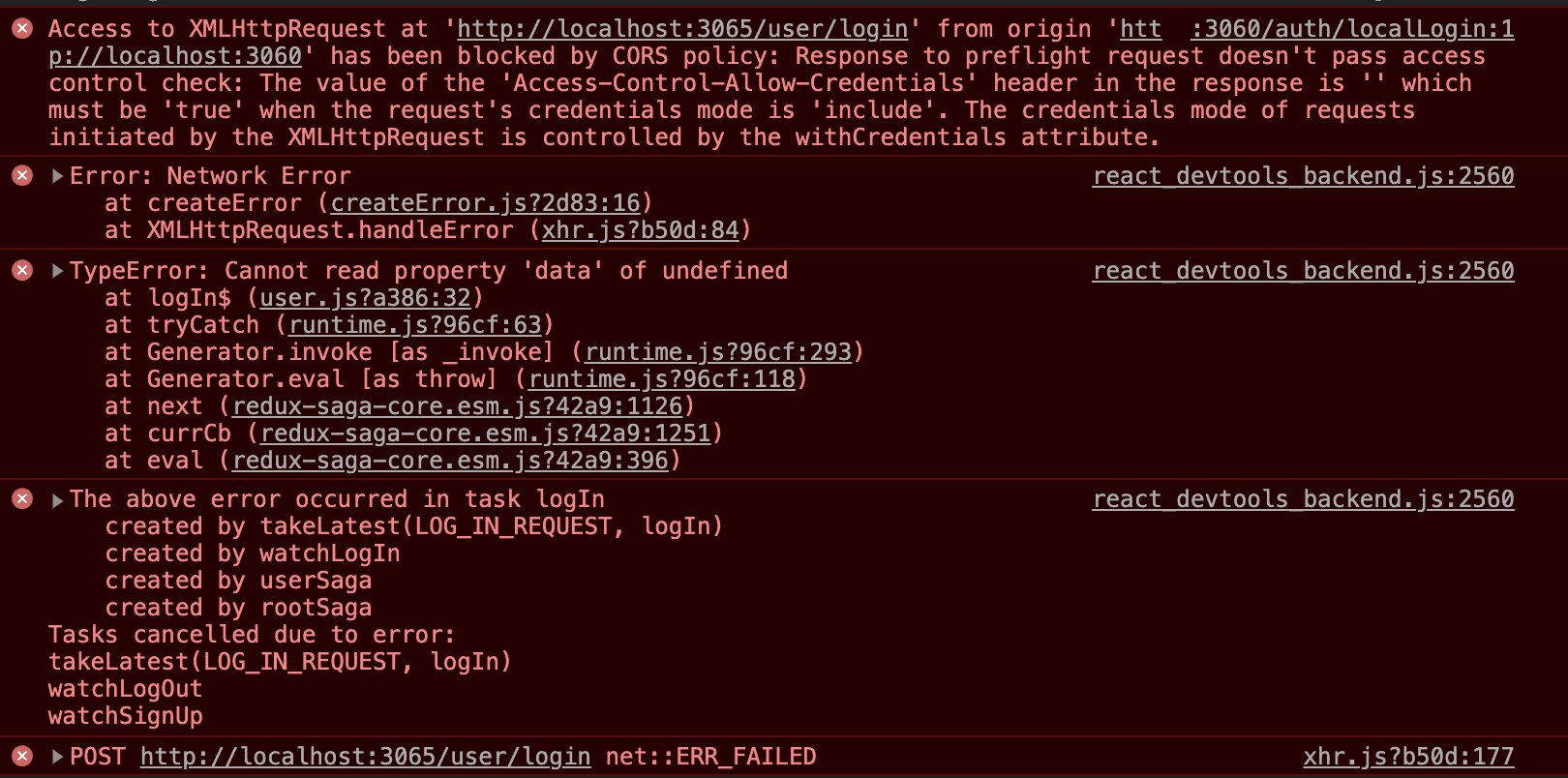
- <credential 로 쿠키 공유하기> 수업을 듣고 (그림1)(그림2)까지 진행하니 (그림3) 오류가 났습니다. (그림3) 오류내용은 '' 이니까 true 를 넣어주라는 것이였고, 'http://localhost:3065' 를 넣었는데도 '' 이라고 뜨길래 true를 넣어줘도 오류 해결이 되지 않았습니다. 그래서 <credential 로 쿠키 공유하기> 에서 배운 내용을 지우고 하니까 다시 로그인이 되더라구요.
- 그때 쿠키가 스토리지에 저장이 안되는 것을 확인하였고 제일 처음 질문을 올린 것이었습니다.
- 참고로 제로초님 강의를 그대로 따라하지 않고 프론트랑 백에서 제 프로젝트를 위해 커스텀을 조금 한 상태여서 다른 부분에 문제가 있는 것으로 생각이 되는데요. 현재까지 제가 드린 정보에서는 문제의 원인이 없다면 다른 부분을 더 찾아보고 더 자세한 정보로 질문을 다시 드릴까합니다.
sagas/index
import { all, fork } from 'redux-saga/effects';
import axios from 'axios'
import userSaga from './user';
axios.defaults.baseURL = 'http://localhost:3065';
axios.defaults.withCredentials = true
export default function* rootSaga() {
yield all([
fork(userSaga),
]);
}
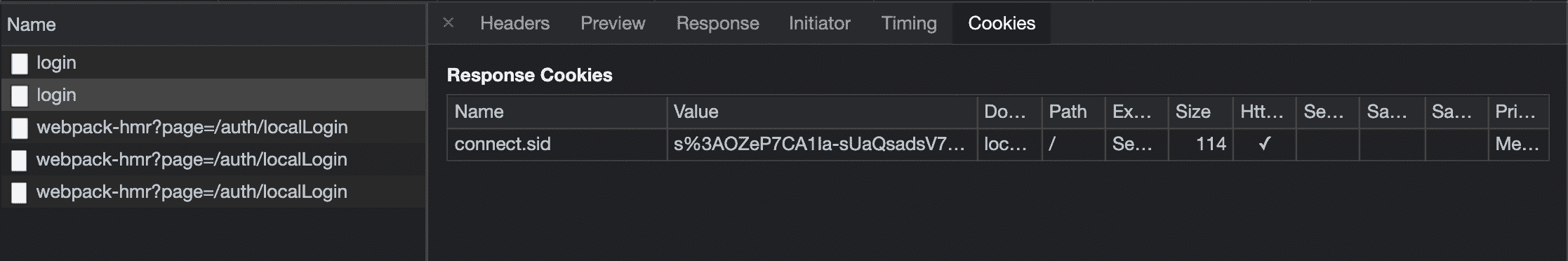
(그림1)
app.js
app.use(cors({
origin : "http://localhost:3060",
credential: true,
}))
(그림2)
(그림3)
제로초(조현영)
지식공유자
(그림2)는 반드시 적용되어야 합니다. 그림3은 그림2가 적용된 경우 뜨면 안 되는데, 뜨는 경우는 cors 문제가 아니라 서버 에러때문에 cors가 적용이 안 돼서 뜨는 것일 수 있습니다.
0





아, cors 설정에 credentials: true가 빠졌네요.
https://github.com/ZeroCho/react-nodebird/blob/master/ch6/back/app.js