인프런 커뮤니티 질문&답변
제로초님
작성
·
245
0
 제로초님 안녕 하세요
제로초님 안녕 하세요
질문이 있어서 글을 씁니다
웹팩을 사용 할때 경로를 가지고 있는 파일들 어떻게 혹시 웹팩을 사용 하시고 있으신지 궁금 하여 글을 씁니다.
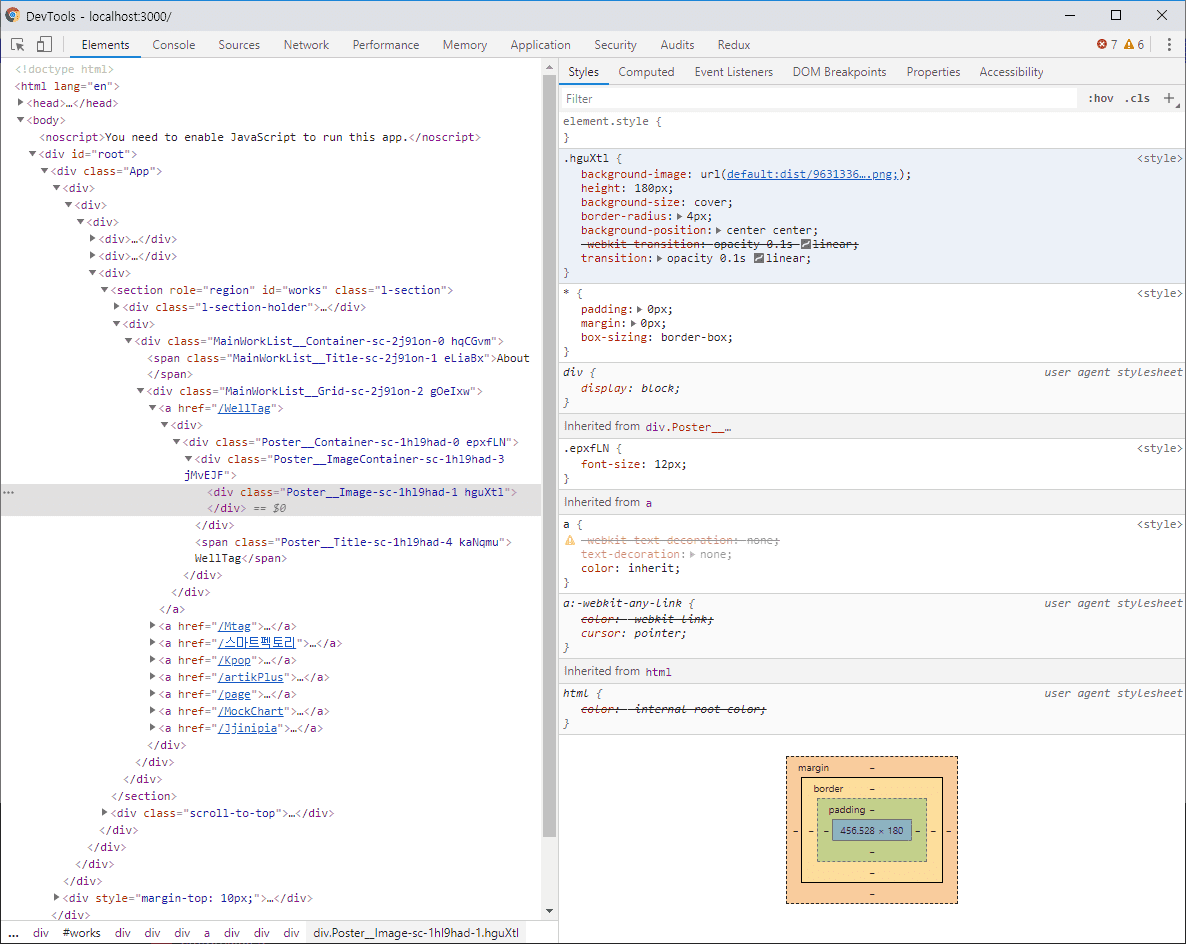
웹팩을 사용하여 이미지 들은 가져 왔지만 파일의 이름이 다른 탓인지 이미지들을 가져 오지 못하는 현상이 있더라구여
그리고 background-image 를 사용 하는데 url(default:/dist/96313366086e423f5c54d03e200caca2.png;)
요기서 default: 와 뒤에 ; 이부분 삭제 하는 거 혹시 알 고 있으신 부분 있으면 가르쳐 주셨으면 감사하겠습니다.
css는 styled-components로 css사용중입니다.
답변 7
0
0
0
0
제로초님 감사합니다.
그리고 한가지더 질문이 있는데
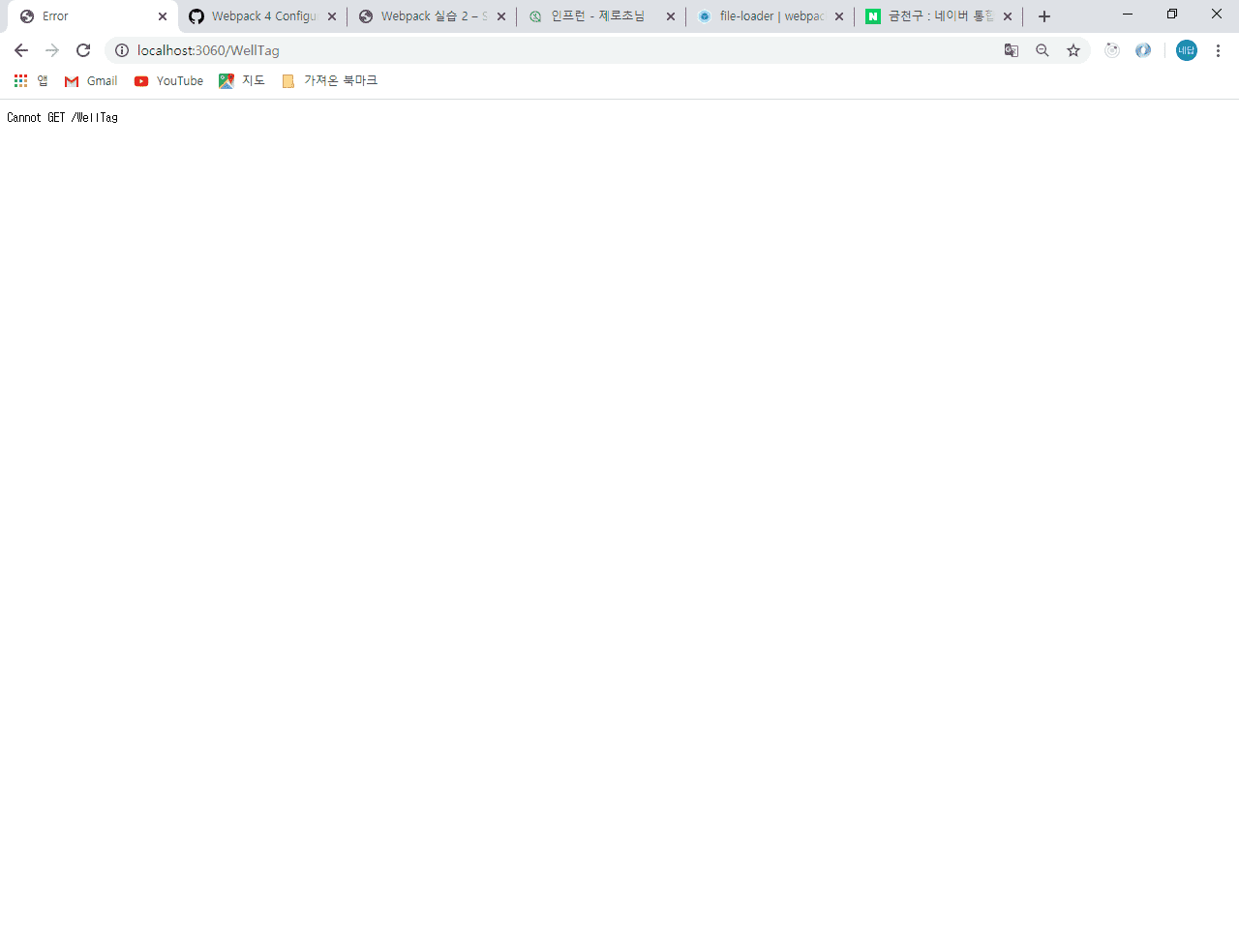
webpack을 한 뒤 browser refresh 했을 때

경로를 찾을 수 없는 경우는 어떻게 해결 해야 하나요?!
0
0


전 지금 이렇게 개발 하고 있었습니다.
웹팩의 경우는
const path = require('path');
const HtmlWebPackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const babelPolyfill = require("babel-polyfill");
module.exports = {
mode: 'none',
devtool: 'eval',
resolve: {
extensions: ['.js', '.jsx']
},
devServer: {
contentBase: path.resolve("./dist"),
index: "index.html",
port: 3060
},
entry: ["babel-polyfill", "./src/index.js"],
module: {
rules: [{
test: /\.jsx?$/,
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', {
targets: {
browsers: ['> 1% in KR'],
},
debug: true,
}],
'@babel/preset-react',
],
plugins: [
'@babel/plugin-proposal-class-properties',
'react-hot-loader/babel',
[
"babel-plugin-styled-components",
{
"fileName": "dist"
}
],
],
},
},
{
test: /\.html$/,
use: [
{
loader: "html-loader",
options: { minimize: true }
}
]
},
{
test: /\.css$/,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: './dist/',
},
},
'css-loader',
],
},
{
test: /\.(png|jpe?g|gif)$/i,
loader: 'file-loader',
options: {
publicPath: 'dist'
// name: '[path][name].[ext]',
},
},
{
test: /\.ttf$/,
use: [
{
loader: 'ttf-loader',
options: {
name: './src/assets/font/[hash].[ext]',
},
},
]
}
],
},
plugins: [
new HtmlWebPackPlugin({
template: './public/index.html', // public/index.html 파일을 읽는다.
filename: 'index.html' // output으로 출력할 파일은 index.html 이다.
}),
new MiniCssExtractPlugin({
filename: 'style-test.css',
}),
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'app.js',
publicPath: '/dist/',
},
}
이렇게 사용 중입니다.
0
혹시 코드를 어떻게 하셨나요?
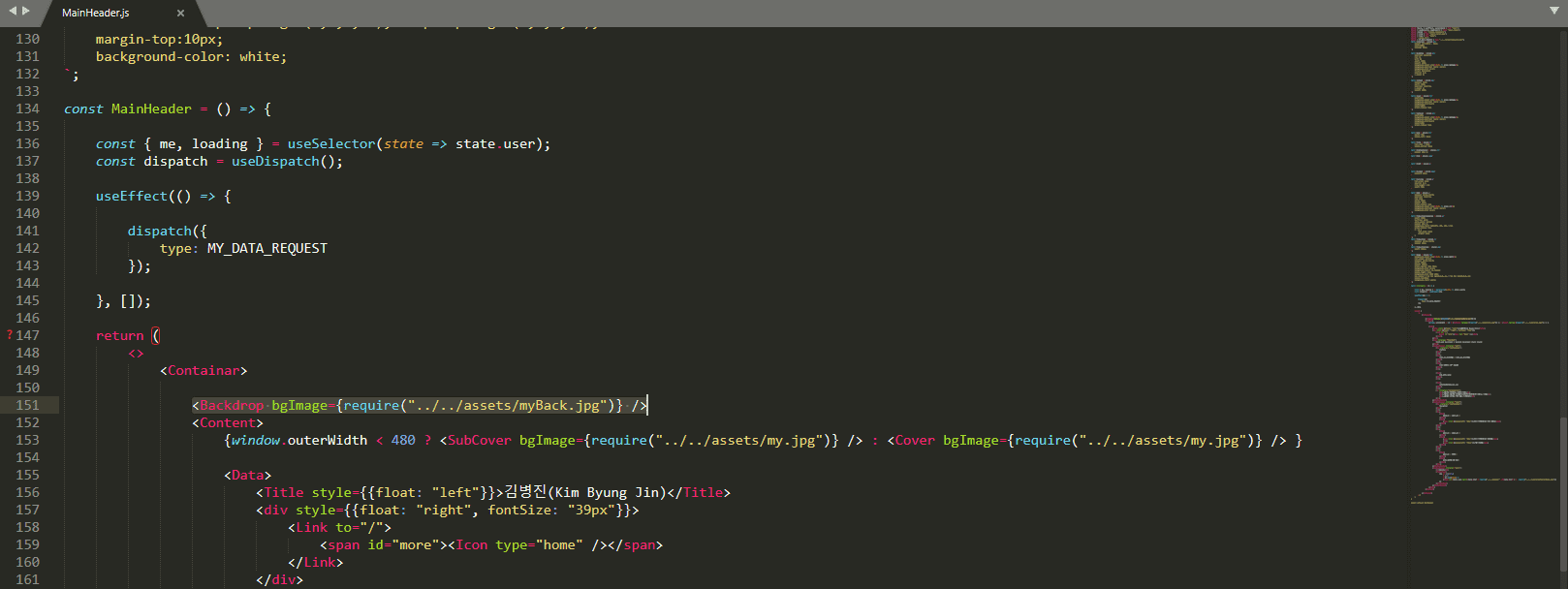
저는 const png = require('경로'); 후에
styled.div`
background: url(${png})
`
이런 식으로 사용했습니다.
