인프런 커뮤니티 질문&답변
부드럽게 스크롤이 안됩니다..
작성
·
558
답변 1
0
코딩웍스(Coding Works)
지식공유자
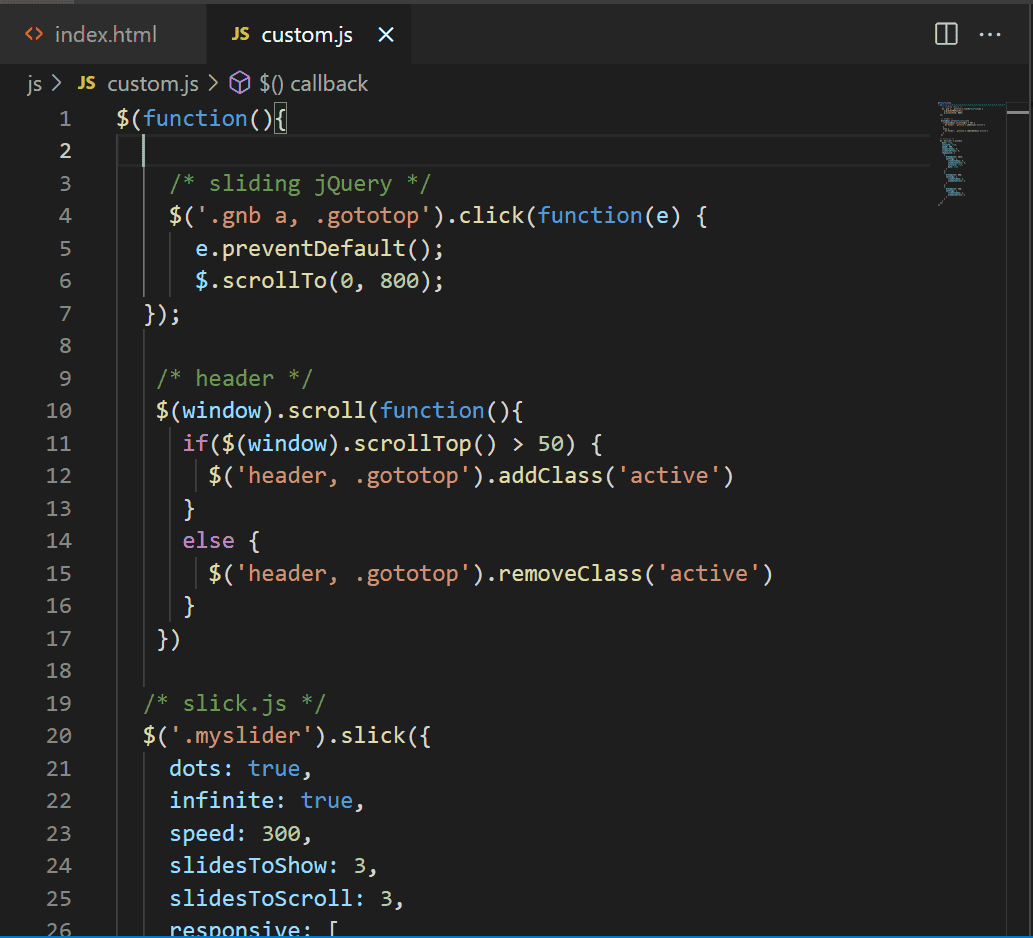
슬라이딩 제이쿼리는 아래 구문으로 해주세요.
완성본 지금 확인하니까 정상적으로 슬라이딩 잘되는데요.
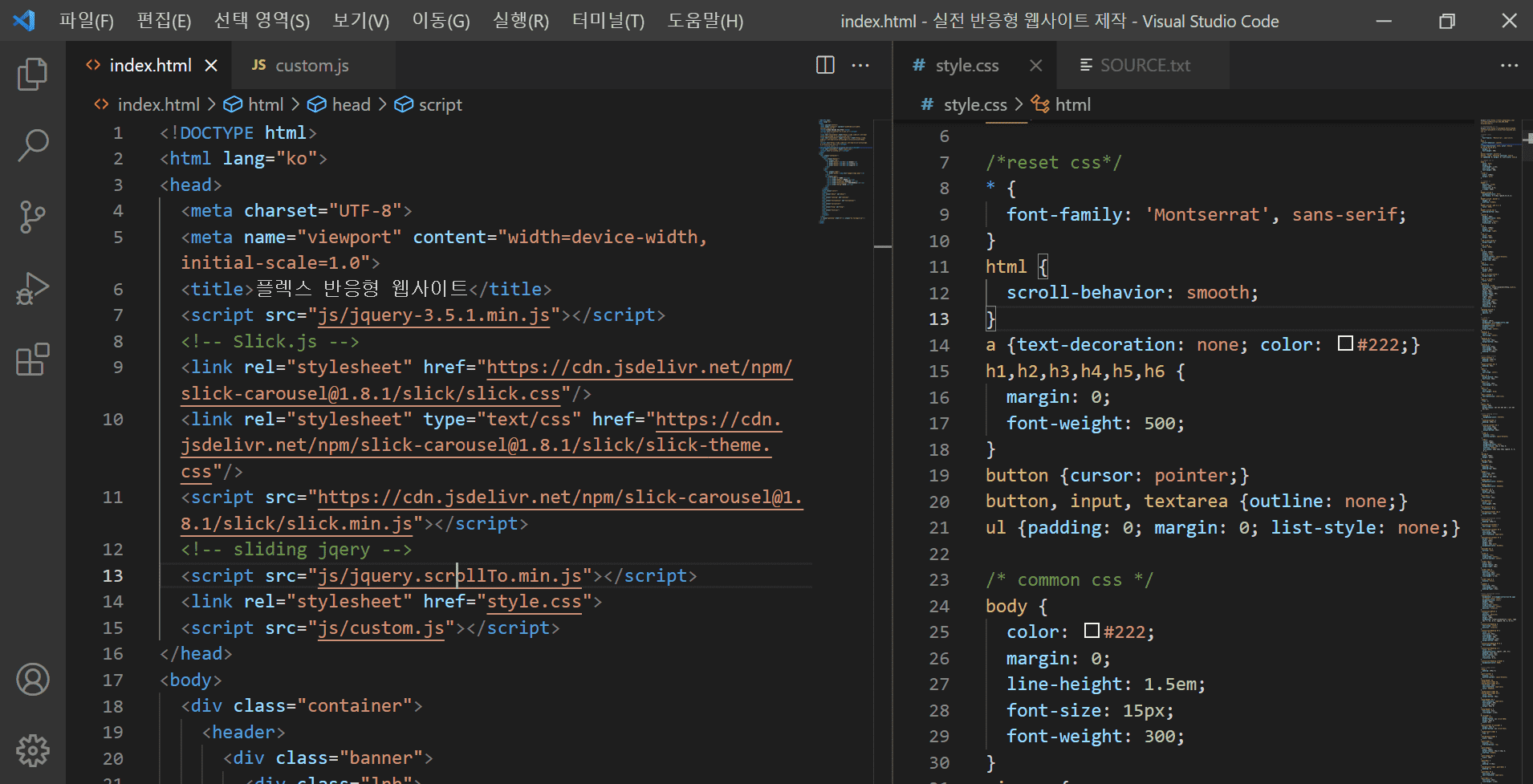
// Sliding jQuery
$('.gnb a, .gototop').click(function(e){
$.scrollTo(this.hash || 0, 800);
e.preventDefault();
})
완성본 소스코드를 다시 한번 보시면 좋을 것 같아요.