인프런 커뮤니티 질문&답변
섹션 15 통합 yml 파일 작성에서 static 파일이 적용 안 되는 것 같습니다.
해결된 질문
작성
·
330
1
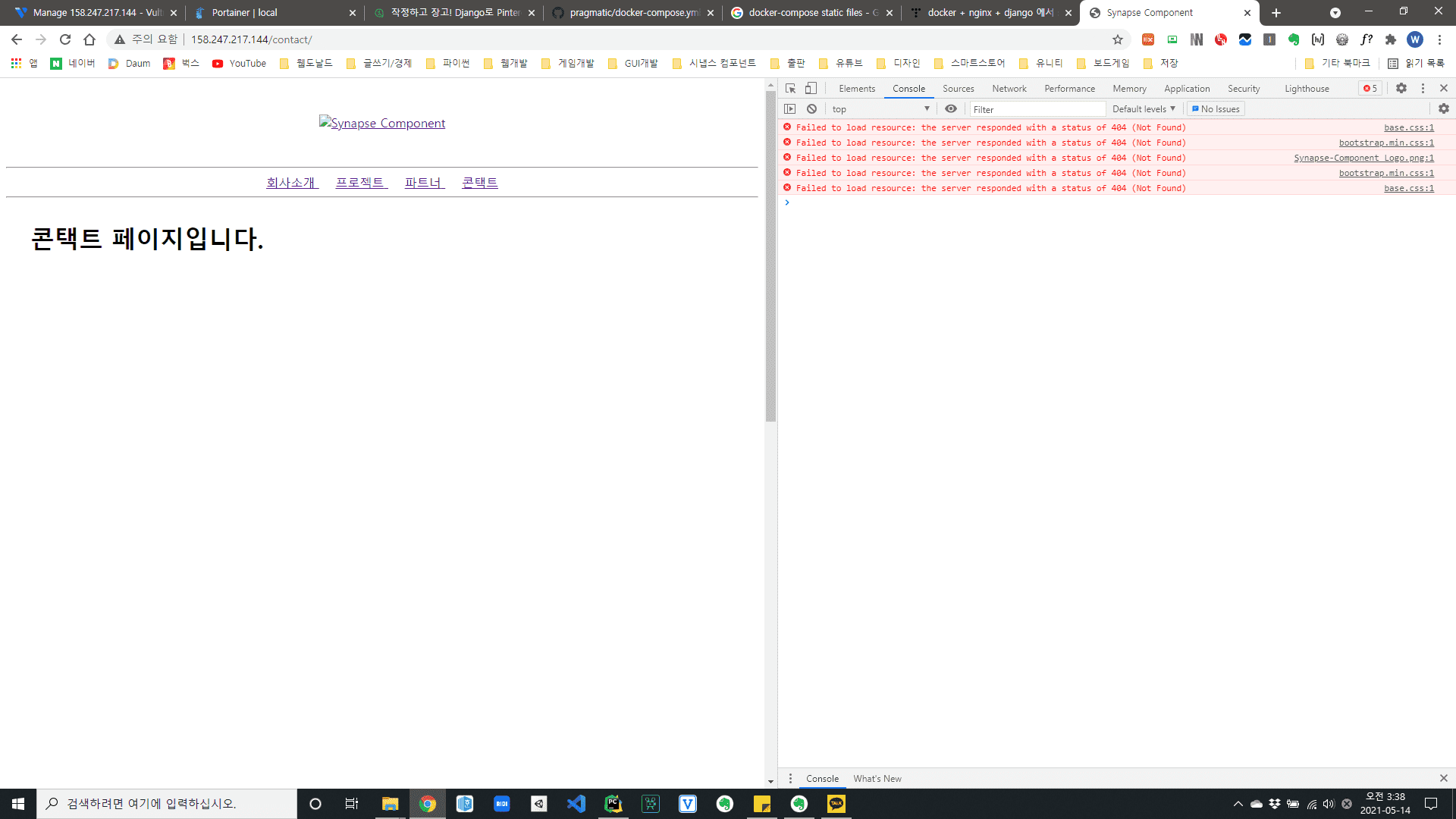
이제 거의 막바지인데 이런 오류가 나네요 ㅜㅜ
docker-compose.yml 파일을 작성해서 stack을 만들었는데 사이트에 css가 적용 안되서 나옵니다.
이전까지는 잘 나왔는데 뭐가 문제인 걸까요...
제가 만든 docker-compose.yml 파일 코드는 다음과 같습니다. 프로젝트 이름이 SynapseComponent이고 STATIC_ROOT = BASE_DIR / "_static", MEDIA_ROOT = BASE_DIR / "_media"입니다.
version: "3.7"
services:
nginx:
image: nginx:1.19.5
networks:
- network
volumes:
- /home/django_course/nginx.conf:/etc/nginx/nginx.conf
- static-volume:/data/static
- media-volume:/data/media
ports:
- 80:80
django_container_gunicorn:
image: django_test_image:4
networks:
- network
volumes:
- static-volume:/home/SynapseComponent/_static
- media-volume:/home/SynapseComponent/_media
mariadb:
image: mariadb:10.5
networks:
- network
volumes:
- maria-database:/var/lib/mysql
environment:
MYSQL_ROOT_PASSWORD: synapseco2#
MYSQL_DATABASE: django
MYSQL_USER: django
MYSQL_PASSWORD: synapseco2#
networks:
network:
volumes:
static-volume:
media-volume:
maria-database:
답변 1
1
안녕하세요 웹도날드님!
질문 확인했습니다.
이렇게 404 에러가 뜬다는 것은 아무래도 Nginx 단에서 static 파일을 찾지 못해서 나오는 에러겠죠?
nginx 컨테이너에 static 파일이 제대로 동기화 되지 않았다는 이야기 입니다.
그렇다면 저희가 해야할 것은, 확실히 docker volume 기능이 작동하고 있는지 확인해야합니다.
이 경우에는 /data/static 경로에 직접 들어가서 static 관련 파일들이 존재하지 않는지 확인을 해야합니다.
https://onion.haus/detail/3448
위 게시글의 답변을 참고하시면 돌아가고 있는 컨테이너에 접속할 수 있는 방법이 안내되어 있습니다.
해당 방법을 통해 nginx 컨테이너에 접속한 후
/data/static 경로에 정적파일들이 생성되어있는지 확인해주세요.
만약에 정적 파일들이 존재한다면,
제 개인적인 추측으로는 nginx.conf 파일에 문제가 있을 확률이 높습니다.
nginx.conf 파일 내부에 /static 경로로 들어오는 경로가 정상인지 확인을 해보시면 될것 같습니다.
만약 정적파일들이 존재하지 않는다면,
volume 기능이 제대로 작동하지 않고 있다는거겠죠?
volume 설정이 제대로 되어있는지 확인해볼 필요가 있겠습니다.
그런데 제가 보기에도 compose 파일 자체는 문제가 없어보이는데,
의아하네요.
정확하게 하기 위해서 django 컨테이너에 static 경로를 접속해보시길 바랍니다.
해당 경로에 없다면 static을 모으는 과정에 무슨 문제가 있는거겠죠.
일단 각각의 컨테이너들에 파일이 존재하는지 확인을 해보시고,
그럼에도 해결 방법이 요원하다면 계속 질문 남겨주시길 바랍니다.
좋은하루 보내세요-







해결됐습니다! 감사합니다~