인프런 커뮤니티 질문&답변
CDN 복사주소가 달라서요..!
작성
·
191
답변 1
2
코딩웍스(Coding Works)
지식공유자
얼마전까지 구글에서 fontawesome 4.7 cdn 검색하면 아래 사이트에서 fontawesome 4.7 cdn을 바로 제공했는데 얼마전 부터 없더라구요. 저의 뇌피셜이지만 폰트어썸 5 버전을 사용하게 하려고 그런 것 같습니다.
https://www.bootstrapcdn.com/fontawesome/
제가 준비해 놓은 파일은 fontawesome 4.7 cdn을 사용하셔도 되구요.
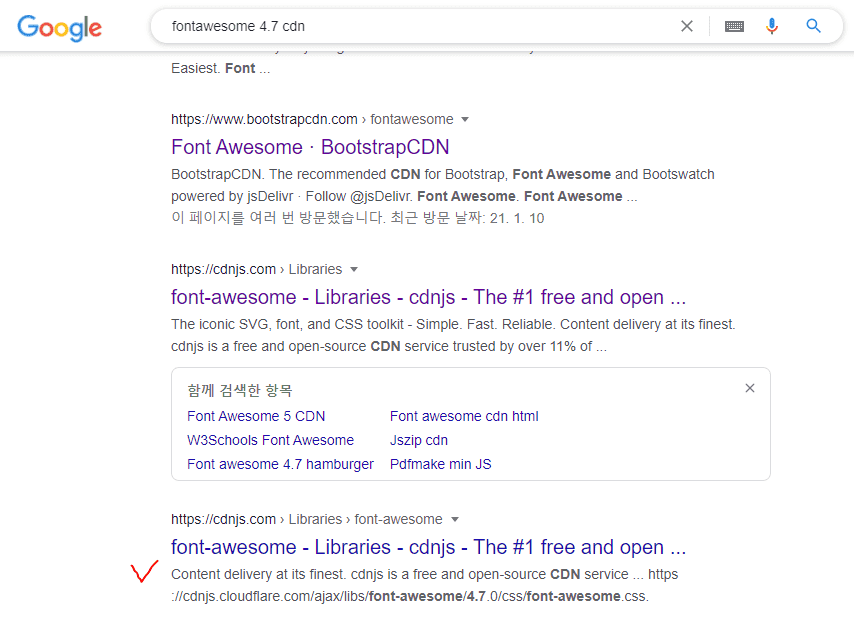
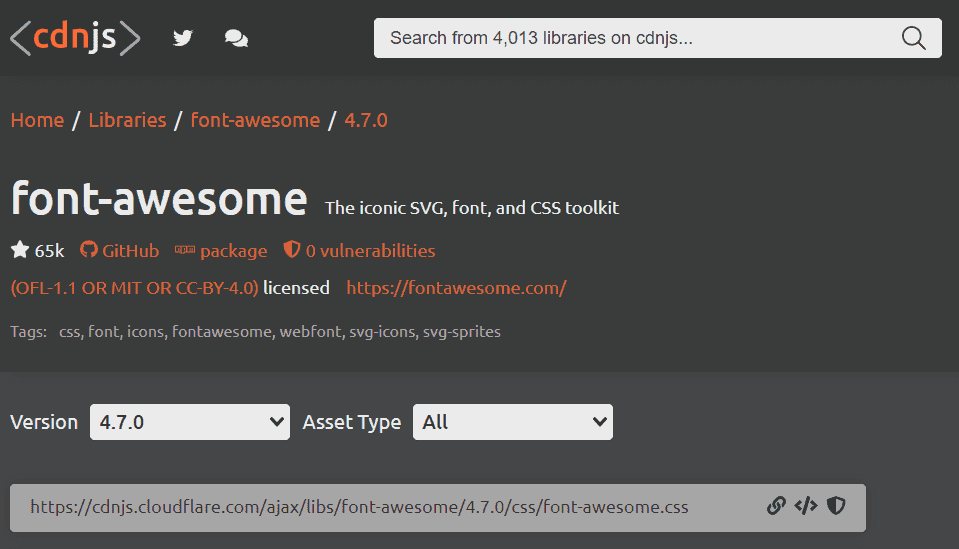
아니면 fontawesome 4.7 cdn 검색하시고 아래 그림처럼 cdnjs.com 에서 fontawesome 4.7 cdn 주소를 사용하셔도 됩니다.
https://cdnjs.com/libraries/font-awesome/4.7.0