인프런 커뮤니티 질문&답변
비디오 업로드 FORM 만들기(1) 에서 Sign Up 이 되지 않습니다 ㅠㅠ
해결된 질문
작성
·
453
0
React 를 처음 접하는 학생에게도 좋은 강좌 만들어주셔서 감사합니다.
다름이 아니라, 앞에 설정부분까지 잘 따라오다가 제3강 비디오 업로드 FORM 만들기 (1) 강의에서 npm run dev 명령어를 VSCode Terminal에 입력한 뒤, http://localhost:3000/register 까지 화면이 잘 로딩되었습니다.
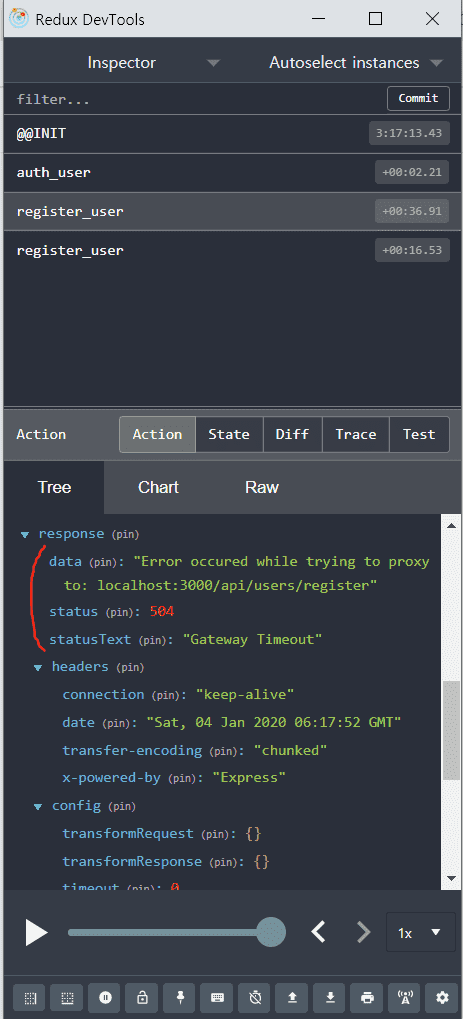
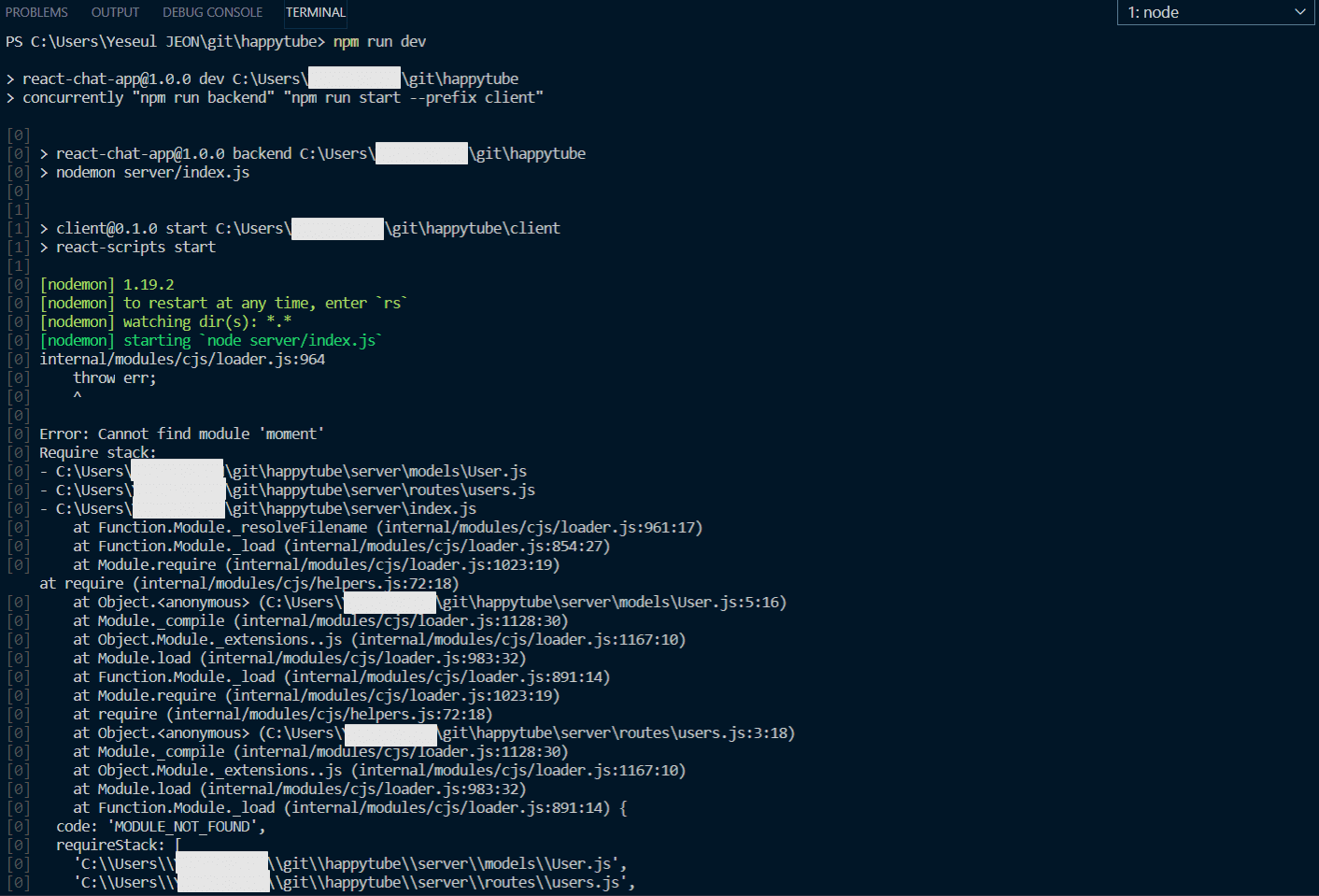
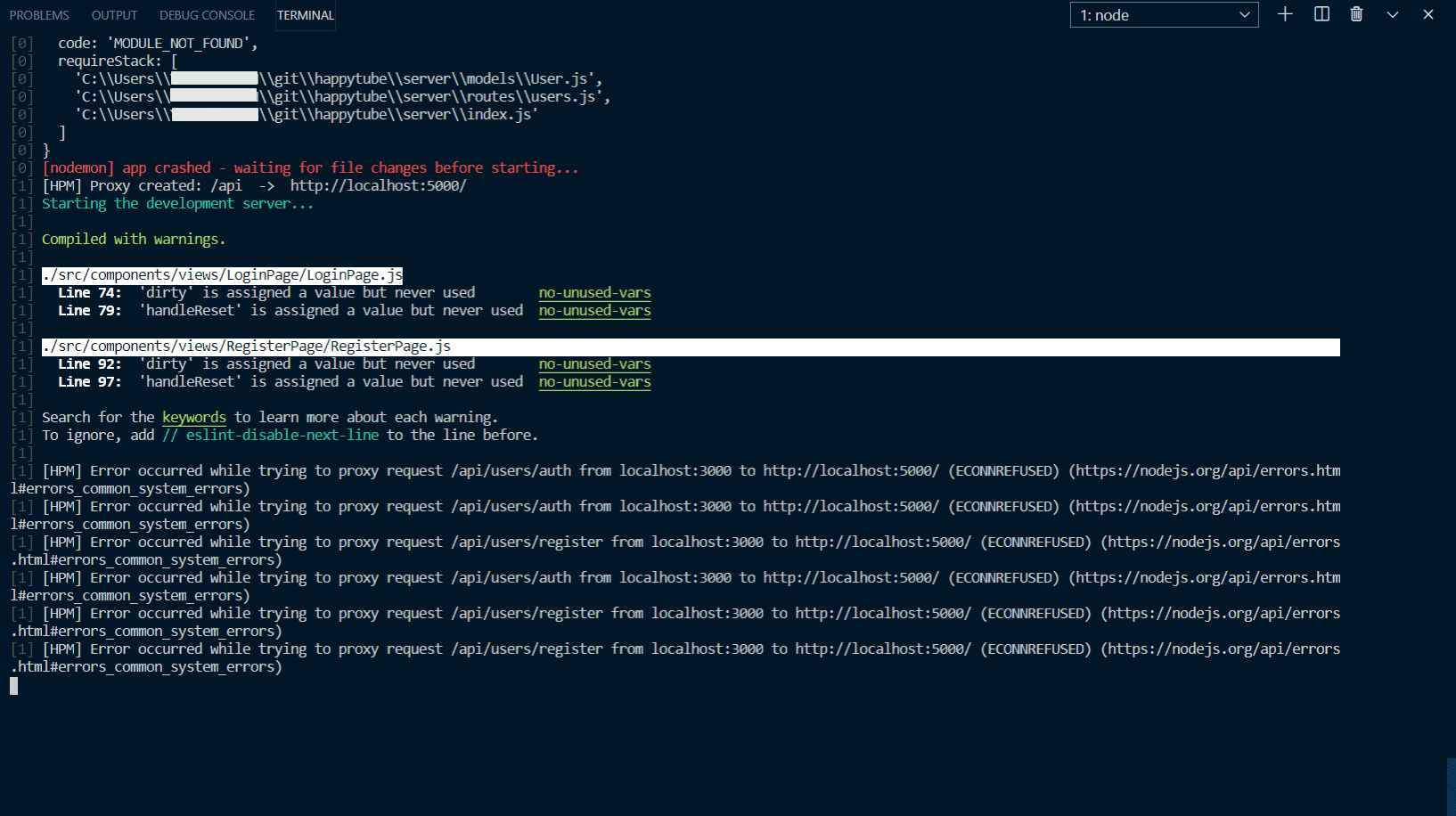
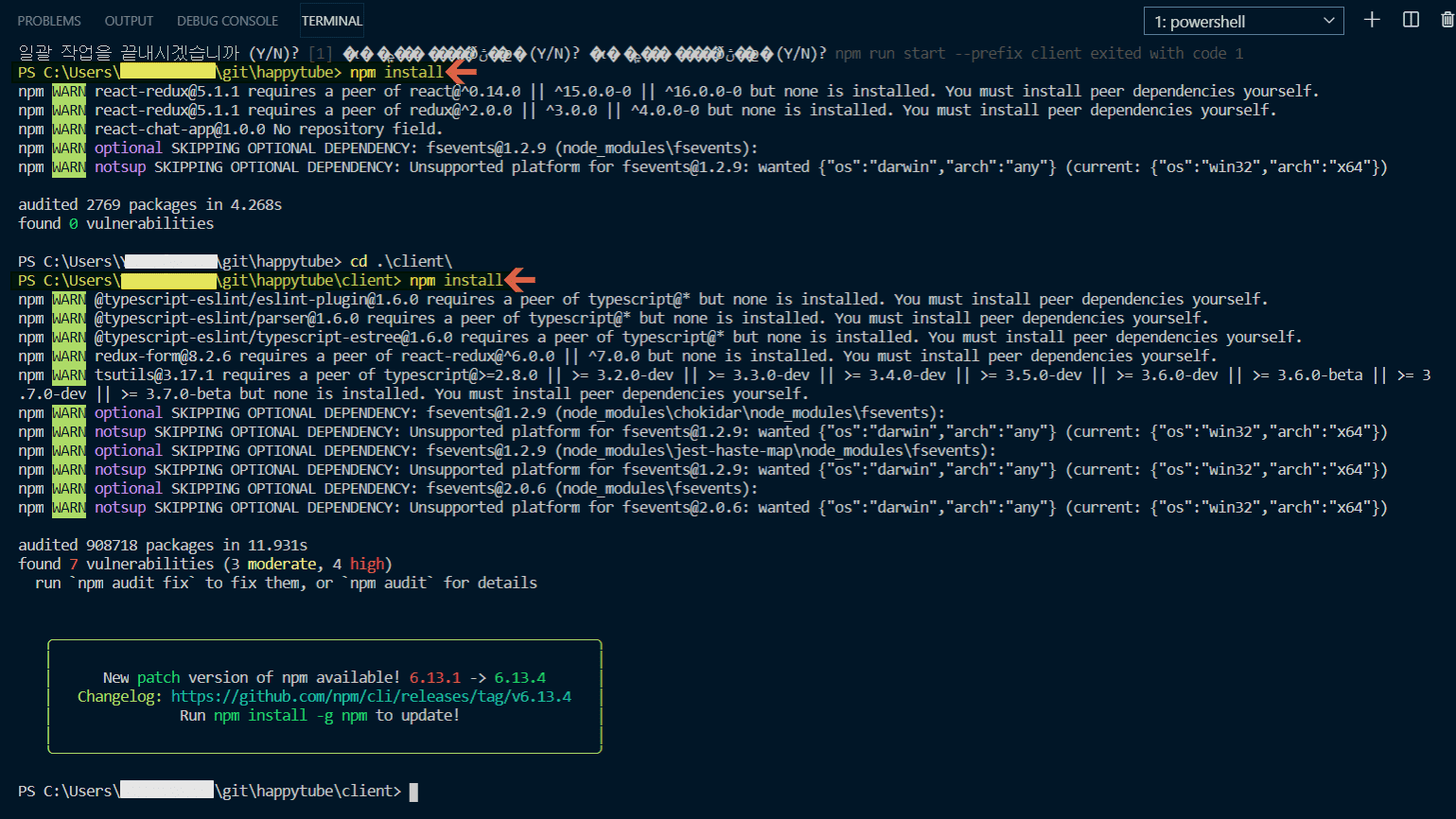
다만, 회원가입을 위해 정보를 모두 입력하고 submit을 하면 다음 페이지로 넘어가지지 않습니다. redux extension tool로 확인해본 (1) response 결과 사진과 (2) VSCode Terminal에서 오류가 난듯한 부분, 그리고 (3) root directory와 client 에서 실행한 npm install 결과 로그를 첨부해서 드립니다.
참고로 제 root directory의 이름은 happytube입니다. (gitHub에 올려주신걸 clone 해올 때 저렇게 설정하였습니다.)
혹시 검토해보시다가 다른 자료가 필요하시다면 추가적으로 공유해드리겠습니다. 감사합니다.



답변 4
0
0
빠른 답변 감사합니다!
말씀해 주신대로 root 디렉토리 아래 package.json 파일에 있는 기존 코드를 지우고, 위에 적어주신 코드를 그대로 복사 & 붙여넣기 한 다음, 동일한 root 디렉토리 경로에서 npm install 을 한번 더 실행 해준 뒤, npm run dev를 하였더니 정상적으로 페이지로딩/회원가입/로그인이 되었습니다.

다시 한번 친절하게 답변해주셔서 감사합니다! 완강 목표로 열심히 수강하겠습니다 :)
0
방금 제가 제가 Boiler- Plate 을 GITHUB 에 가서 봤는데 ... 에러가 있었네요 ... 죄송해요
제가 몇개 기능을 추가하다가 확인을 안하고 넣었어서 오류가 나게 했었네요 ㅠ
지금은 수정해놨거든요 . 다시 github에서 다운 받으시거나
지금 파일로 계속 하시려면
1. package.json 을 이 아래 대로 복사 하구 붙여 넣기 해주신 다음에 root 디렉토리에서 npm install 한번 더 해주시면 되요 ~~~
0
안녕하세뇨 ^^ 강의 봐주셔서 너무 감사합니다 ~! 그리고 너무 자세하게 에러 보여주셔서 감사해요
우선 처음 스크린샷 보시면 Cannot find module moment 이렇게 있잔아요 ? 이거는 지금
moment 이라는 라이브러리가 model/User.js 파일안에 없어서 그래요
혹시 맨위에 const moment = require("moment");
이렇게 되어 있나요 ?? 혹시 있다면 npm install moment --save 해주셔서 저 라이브러리를 다운 받아주세요
없다면 저 줄을 User.js 윗부분에 포함 하신후에 npm install moment --save 해 주시면 되요 그리고 할떄
디렉토리를 Root 디렉토리에서 npm install moment 해주셔야 되요 왜냐면 이건 서버 dependency를 다운 받는거라서요 ~