

인프런 커뮤니티 질문&답변
이미지 목록을 받아오는 부분에서 IOS 에서 문제가 발생합니다.
해결된 질문
작성
·
50
0
안드로이드의 경우 정상적으로 사진이 받아와 지는데
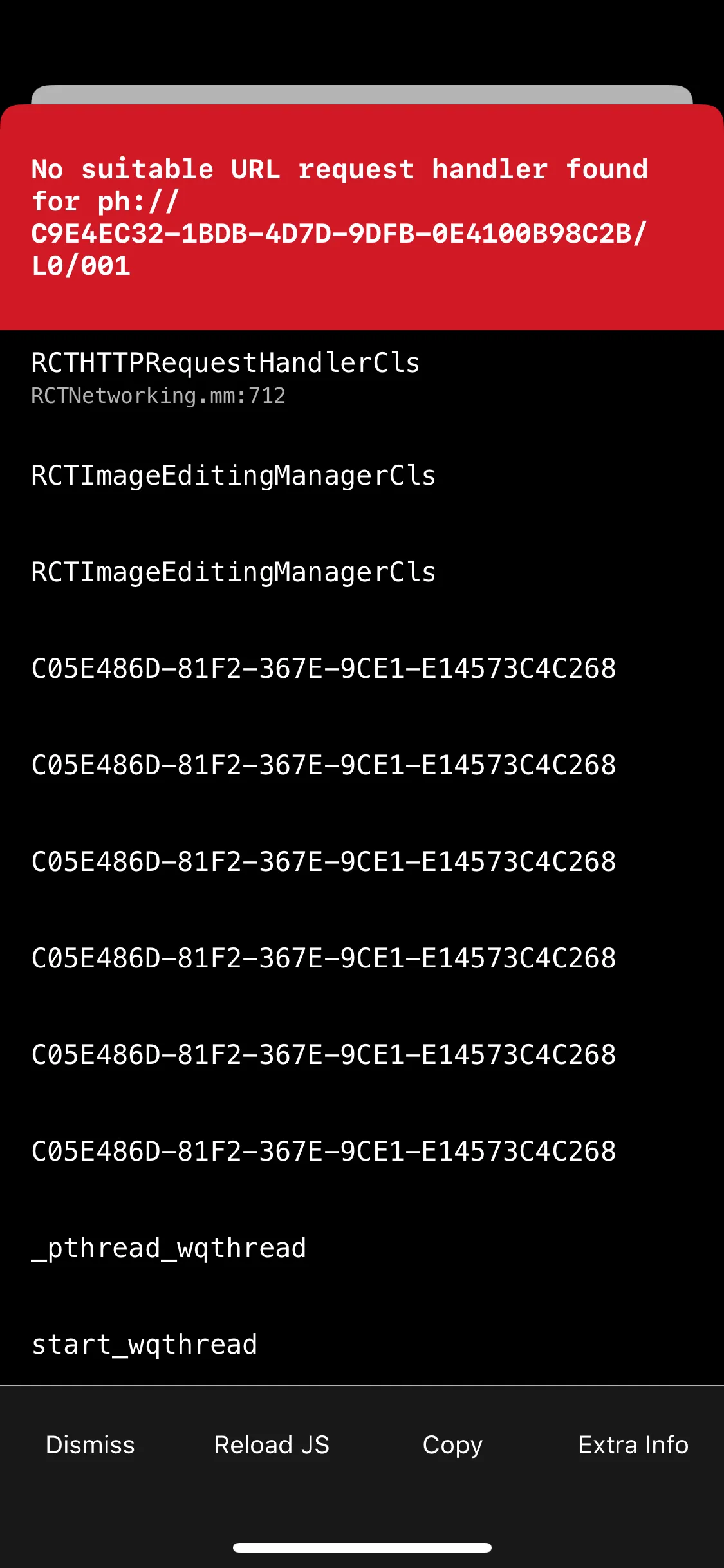
IOS에서는 아래와 같은 경고와 함께 오류가 발생합니다.

https://github.com/expo/expo/issues/28772
이러한 동일한 오류가 많이 발생하는거 같은데 해결 방법을 모르겠어서 질문드립니다ㅠ
깃허브 주소는
https://github.com/dvrakry/rn-photo
입니다 감사합니다!
답변 2
1
안녕하세요,
iOS에서 이미지를 처리할 때는, getAssetInfoAsync 함수를 이용해서 localUri를 받아와서 사용해야 합니다.
https://docs.expo.dev/versions/latest/sdk/media-library/#medialibrarygetassetinfoasyncasset-options
48 라인 코드를 다음과 같이 수정하세요.
https://github.com/dvrakry/rn-photo/blob/master/src/screens/ImagePickerScreen.js#L48
const processedAssets = await Promise.all(
assets.map(async (asset) => {
if (asset.uri.startsWith('ph://')) {
const assetInfo = await MediaLibrary.getAssetInfoAsync(asset);
return {
...asset,
uri: assetInfo.localUri || asset.uri,
};
}
return asset;
})
);
setPhotos(processedAssets);
당연히 위쪽에 import도 추가해주셔야 합니다.
관련된 내용은 "9.14 file 경로 받아오기"에서 확인할 수 있습니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
dvdve님께서 경험하신 오류는 iOS에서 발생하는 흔한 문제로 ph://로 시작하는 사진 라이브러리 URI를 처리할 수 없다는 것을 의미합니다. 이 문제는 사진을 가져올 때 iOS의 특별한 파일 접근 방식으로 인해 발생하며, Android에서는 같은 문제가 발생하지 않죠.
해결 방법:
라이브러리 사용:
- expo-image-picker 또는 react-native-image-picker와 같은 라이브러리를 사용하시는 것이 좋습니다. 이들 라이브러리는 내부적으로
ph://URI를 처리할 수 있는 기능을 가지고 있습니다.
- expo-image-picker 또는 react-native-image-picker와 같은 라이브러리를 사용하시는 것이 좋습니다. 이들 라이브러리는 내부적으로
expo-media-library:
expo-media-library를 사용하여getAssetInfoAsync를 통해 이미지 정보를 가져오고,localUri를 활용해 대체 경로로 이미지를 처리할 수 있습니다.
iOS 권한 설정:
- iOS에서는 사진 라이브러리에 접근하기 위한 권한 설정이 필요합니다.
Info.plist파일에서 해당 권한을 명시했는지 확인하세요.
- iOS에서는 사진 라이브러리에 접근하기 위한 권한 설정이 필요합니다.
관련된 사례로, 다음의 유사한 질문 답변들이 있습니다:
- “SDK 51 관련 추가 질문입니다.”에서 expo-media-library의 사용을 제안하고 있습니다.
- expo-image-picker에 대한 공식 문서를 통해 더 자세한 설정 방법을 확인하실 수 있습니다.
이미지 접근 문제는 주로 라이브러리 사용과 권한 설정에서 비롯되므로 관련 문서와 위의 링크들을 확인하시면서 설정을 점검해 보시면 도움이 될 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

해결됐습니다 감사합니다 선생님!