

인프런 커뮤니티 질문&답변
9강 kakao api로 아이디 생성 후 오류
작성
·
77
0
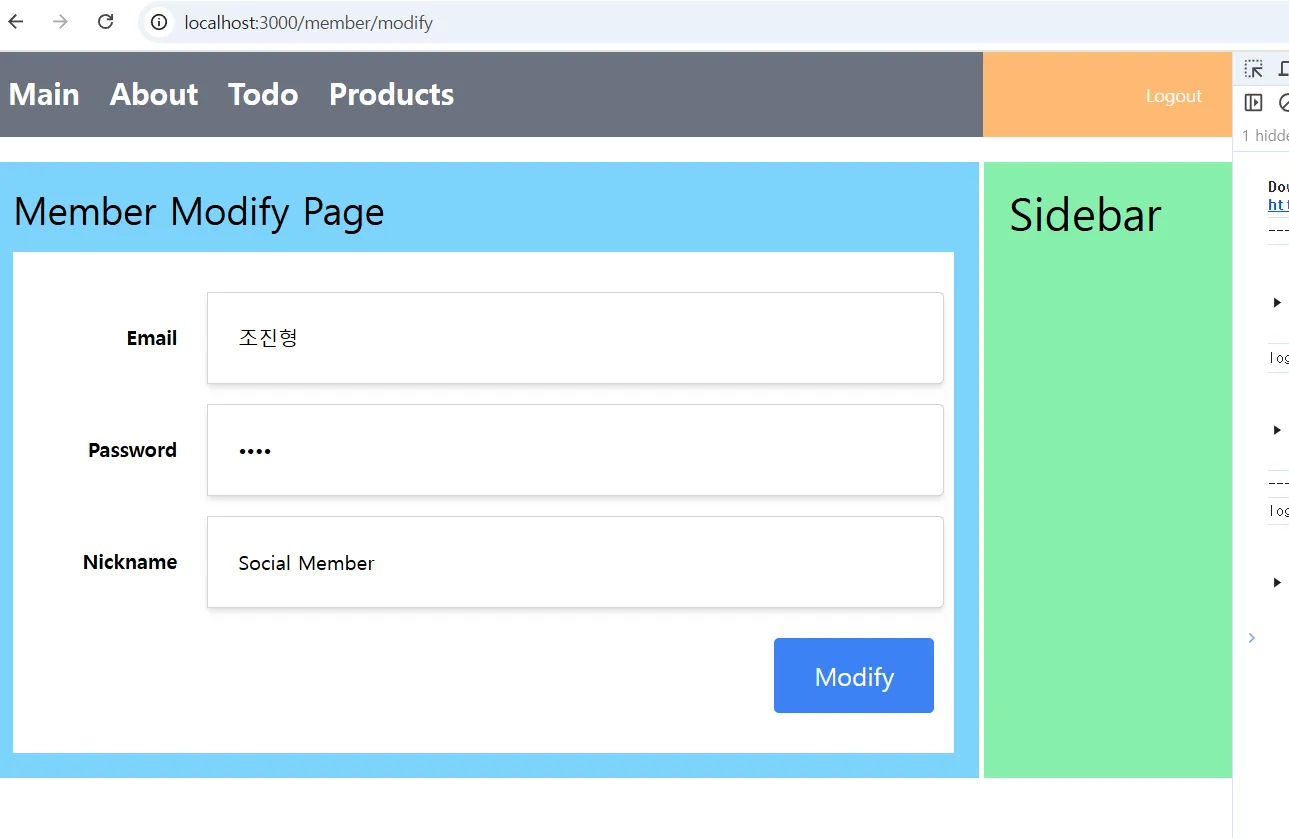
9강 리액트 사용자 정보 수정 중에 kakao api 연동해서 그전까지 잘되는데, 디비에 카카오 사용자 정보가 없는 상태에서 로그인을 하면 디비에 member와 member_member_role_list 두 테이블 사용자가 잘 생성됩니다.

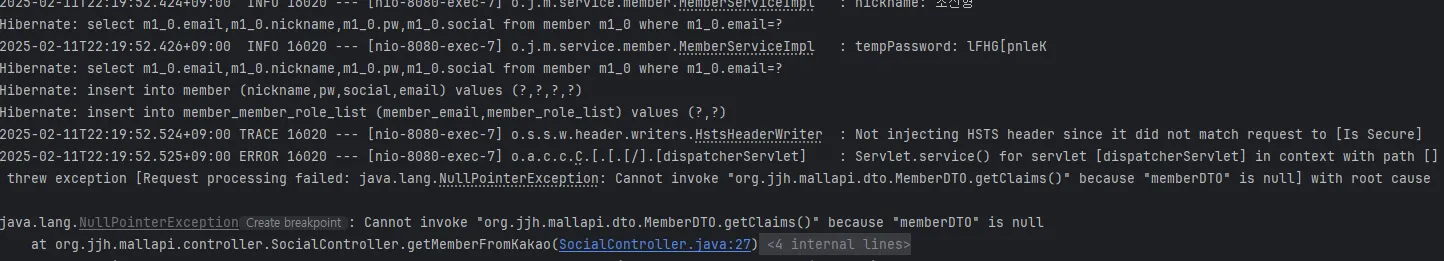
서버에는 getClaims 함수실행에서 오류가 발생하고 DTO에 정보를 못찾는다는거 같은 오류인거 같은데

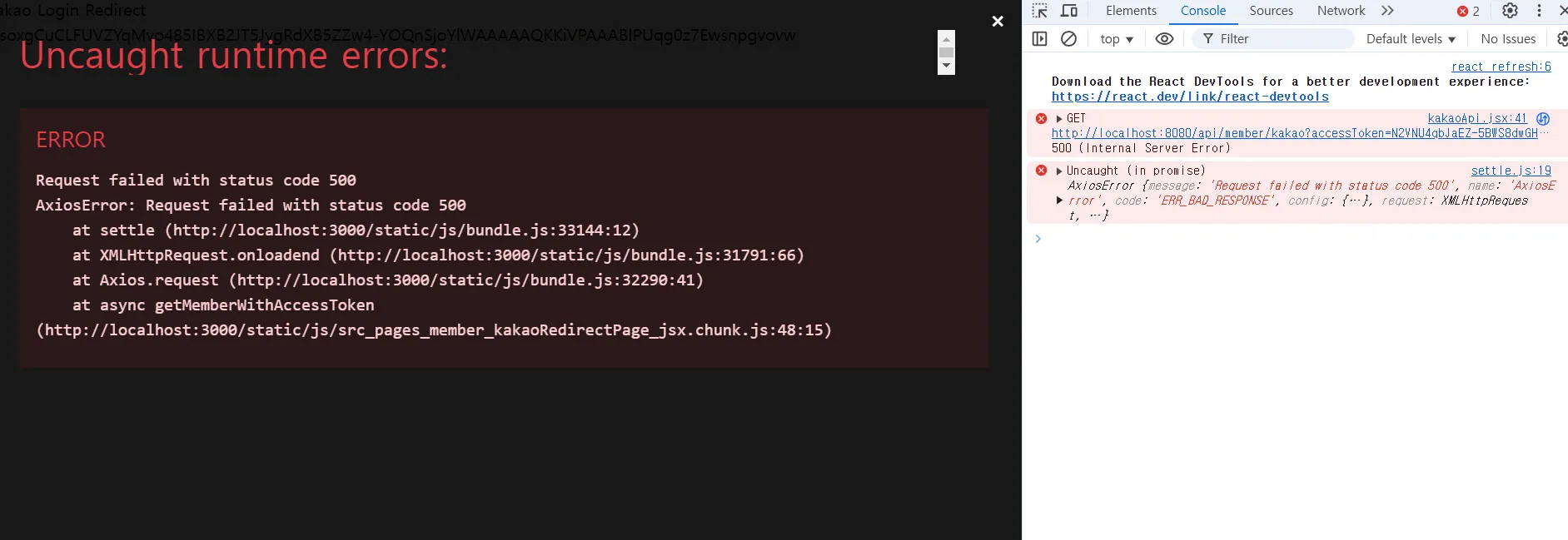
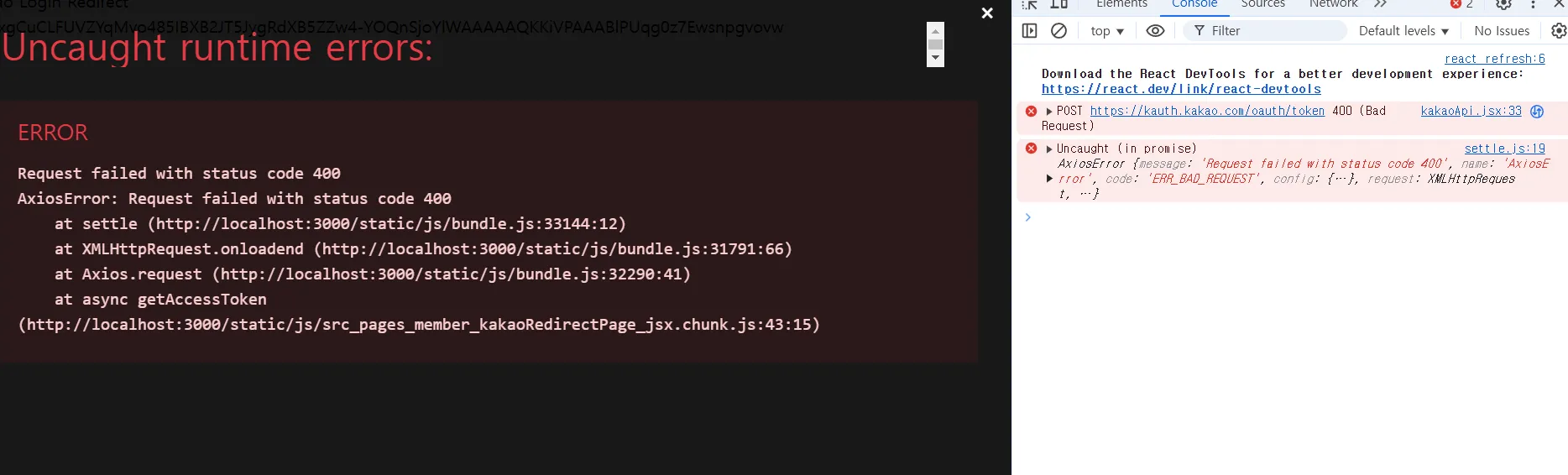
화면상에는 이렇게 나옵니다.

새로고침 후의 상태이고

그냥 localhost:3000 으로 다시 들어가서 로그인을 하면 디비에는 카카오사용자가 생성이 된 상태라 로그인이 잘됩니다.... 원인이 무엇일까요
@GetMapping("/api/member/kakao")
public Map<String, Object> getMemberFromKakao(String accessToken) {
log.info("access Token : {}", accessToken);
MemberDTO memberDTO = memberService.getKakaoMember(accessToken);
Map<String, Object> claims = memberDTO.getClaims();
String jwtAccessToken = JWTUtil.generateToken(claims, 10);
String jwtRefreshToken = JWTUtil.generateToken(claims, 60 * 24);
claims.put("accessToken", jwtAccessToken);
claims.put("refreshToken", jwtRefreshToken);
return claims;
}public Map<String, Object> getClaims() {
Map<String, Object> dataMap = new HashMap<>();
dataMap.put("email", email);
dataMap.put("pw", pw);
dataMap.put("nickname", nickname);
dataMap.put("social", social);
dataMap.put("roleNames", roleNames);
return dataMap;
}import axios from "axios"
import { API_SERVER_HOST } from "./todoApi"
const rest_api_key = ``
const redirect_uri = `http://localhost:3000/member/kakao`
const auth_code_path = `https://kauth.kakao.com/oauth/authorize`
const access_token_url =`https://kauth.kakao.com/oauth/token`
export const getKakaoLoginLink = () => {
const kakaoURL = `${auth_code_path}?client_id=${rest_api_key}&redirect_uri=${redirect_uri}&response_type=code`
return kakaoURL
}
export const getAccessToken = async (authCode) => {
const header = {
headers: {
"Content-Type": "application/x-www-form-urlencoded",
}
}
const params = {
grant_type: "authorization_code",
client_id: rest_api_key,
redirect_uri: redirect_uri,
code: authCode
}
const res = await axios.post(access_token_url, params, header)
const accessToken = res.data.access_token
return accessToken
}
export const getMemberWithAccessToken = async (accessToken) => {
const res = await
axios.get(`${API_SERVER_HOST}/api/member/kakao?accessToken=${accessToken}`)
return res.data
}rest_api_key에 restkey입력되어있습니다.
답변 2
0
라인 넘버로 보면 SocialController에서 에러가 난 듯 합니다.
MemberDTO memberDTO = memberService.getKakaoMember(accessToken);
MemberServiceImpl에서 카카오의 이메일을 가져오는 부분이 있는데.. 동의 항목이 제대로 처리되어 있는지 확인해 보셔야 합니다.
이메일에 대한 동의항목이 개인 비즈 앱으로 전환해야만 가져올 수 있도록 변경되었기 때문에 혹시 설정하신 카카오 개발자 설정에 문제가 있는지 확인해 보셔야 할 듯 합니다.
MemberServiceImpl에서 중간 중간 로그를 찍어서 실행 결과를 확인해 보시면 될 듯 합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
지루한 하마님이 겪고 계신 문제는 주로 Kakao API와의 연동 과정에서 Java NullPointerException이 발생하는 것과 관련이 있습니다. 이는 주로 객체 초기화나 데이터 획득 과정에서 발생할 수 있는 문제로 보입니다.
에러 원인 분석:
NullPointerException:
memberDTO객체가null인 상태에서getClaims()메서드를 호출하고 있습니다. 이 문제는getKakaoMember메서드가 올바르게 사용자 정보를 가져오지 못하고 있는 것으로 보입니다.memberDTO가 비어있는 이유를 확인하기 위해memberService.getKakaoMember(accessToken)호출 결과를 제대로 검사하세요.
HTTP 상태 코드 500:
- 이 내부 서버 오류는 보통 서버 쪽 예외 발생 상황을 나타냅니다.
NullPointerException이 이 오류의 주 원인일 수 있습니다.
- 이 내부 서버 오류는 보통 서버 쪽 예외 발생 상황을 나타냅니다.
HTTP 상태 코드 400 (Bad Request):
- 클라이언트 쪽에서 잘못된 요청이 갔다는 뜻입니다. Kakao API에 OAuth 요청을 보낼 때,
redirect_uri와client_id,code등 필수 파라미터가 올바르게 전달되었는지 확인해 보세요.
- 클라이언트 쪽에서 잘못된 요청이 갔다는 뜻입니다. Kakao API에 OAuth 요청을 보낼 때,
가능한 해결책:
Kakao API 사용법 라인 확인:
- Kakao API에 보낼 때 필요한 모든 필수 파라미터를 확인하고,
redirect_uri가 Kakao 개발자 콘솔에 등록된 값과 일치하는지 확인하세요.
- Kakao API에 보낼 때 필요한 모든 필수 파라미터를 확인하고,
Service Layer 디버그:
memberService.getKakaoMember(accessToken)호출이 예상대로 사용자 정보를 가져오는지 확인하십시오. 로그를 추가해 어떤 부분에서 문제가 발생하는지 기록해보세요.
디버깅 로그 추가:
getClaims()메서드 호출 전에,memberDTO가 null인지 여부를 확인하고 경고 로그를 추가하여 디버깅을 시도해보세요.
API 클라이언트 설정 확인:
- 클라이언트 쪽 토큰 요청 부분에서 axios 요청 내용이 올바른지, 특히 header와 content-type이 정확히 설정되어 있는지 확인하세요.
- 클라이언트 쪽 토큰 요청 부분에서 axios 요청 내용이 올바른지, 특히 header와 content-type이 정확히 설정되어 있는지 확인하세요.
추가적으로, 기존 비슷한 질문 답변에서는 프론트엔드와 백엔드 간의 토큰 전달 및 객체 초기화 문제와 관련된 사례를 다루고 있으므로 참조하여 문제 해결에 도움이 되길 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

getKakaoMember 리턴값이 null 이였네요.. 해결했습니다.