

인프런 커뮤니티 질문&답변
일기 수정 content 기본 값이 원래 일기 내용으로 안보이고..
해결된 질문
작성
·
131
0
제가 1번 일기 수정을 누르고 수정 페이지에 들어가면
1번일기의 오늘의 일기 기본값으로
"1번 일기 내용"(원본 content) 있어야 하잖아요? 근데
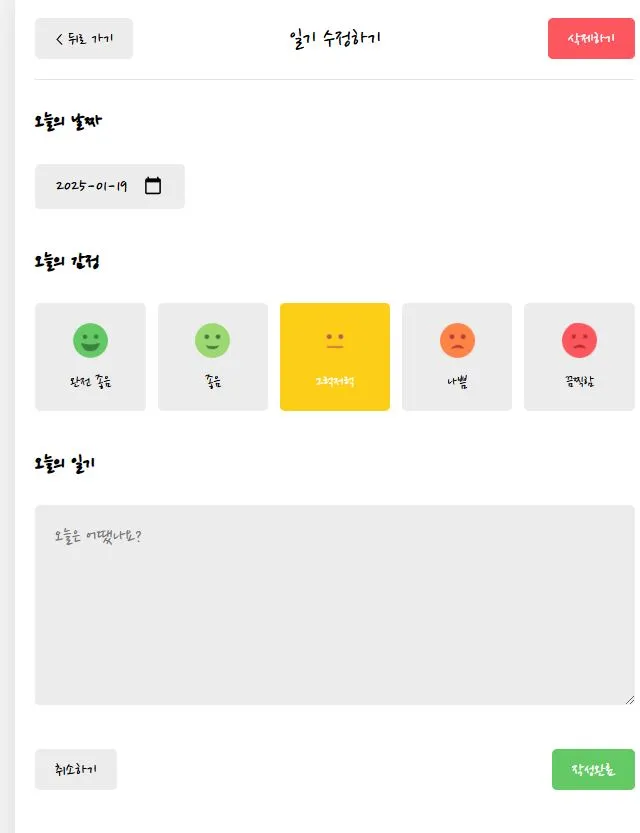
content 표기는 안되고
placeholder만 보입니다.. 아래는 코드입니다
import { useEffect, useState } from "react";
import { useNavigate } from "react-router-dom";
import Button from "./Button";
import "./Editor.css";
import EmotionItem from "./EmotionItem";
const emotionList = [
{ emotionId: 1, emotionName: "완전 좋음" },
{ emotionId: 2, emotionName: "좋음" },
{ emotionId: 3, emotionName: "그럭저럭" },
{ emotionId: 4, emotionName: "나쁨" },
{ emotionId: 5, emotionName: "끔찍함" },
];
const getStringedDate = (targetDate) => {
// 날짜 -> YYYY-MM-DD
let year = targetDate.getFullYear();
let month = targetDate.getMonth() + 1;
let date = targetDate.getDate();
if (month < 10) {
month = `0${month}`;
}
if (date < 10) {
date = `0${date}`;
}
return `${year}-${month}-${date}`;
};
const Editor = ({ initData, onSubmit }) => {
const [input, setInput] = useState({
createdDate: new Date(),
emotionId: 3,
content: "",
});
const nav = useNavigate();
useEffect(() => {
if (initData) {
setInput({
...initData,
createdDate: new Date(Number(initData.createdDate)),
});
}
}, []);
const onChangeInput = (e) => {
let name = e.target.name;
let value = e.target.value;
if (name === "createdDate") {
value = new Date(value);
}
setInput({
...input,
[name]: value,
});
};
const onClickSubmitButton = () => {
onSubmit(input);
};
return (
<div className="Editor">
<section className="date_section">
<h4>오늘의 날짜</h4>
<input
name="createdDate"
onChange={onChangeInput}
value={getStringedDate(input.createdDate)}
type="date"
/>
</section>
<section className="emotion_section">
<h4>오늘의 감정</h4>
<div className="emotion_list_wrapper">
{emotionList.map((item) => (
<EmotionItem
onClick={() =>
onChangeInput({
target: {
name: "emotionId",
value: item.emotionId,
},
})
}
key={item.emotionId}
{...item}
isSelected={item.emotionId === input.emotionId}
/>
))}
</div>
</section>
<section className="content_section">
<h4>오늘의 일기</h4>
<textarea
name="content"
value={input.content}
onChange={onChangeInput}
placeholder="오늘은 어땠나요?"
></textarea>
</section>
<section className="button_section">
<Button onClick={() => nav(-1)} text={"취소하기"} />
<Button
onClick={onClickSubmitButton}
text={"작성완료"}
type={"POSITIVE"}
/>
</section>
</div>
);
};
export default Editor;


답변 2
0
안녕하세요 이정환입니다.
올려주신 코드 만으로는 정확한 문제의 원인 파악이 어렵습니다. Editor 컴포넌트 자체에는 문제가 없는 것 같아요 그 밖의 App이나 Edit 컴포넌트에 문제가 있을 듯 합니다.
질문 가이드라인에 말씀드린대로 전체 프로젝트 코드를 GitHub or Google Drive를 통해 링크로 전달해 주시면 직접 살펴보겠습니다.
0
안녕하세요, 인프런 AI 인턴입니다.
삘쏘굿님이 문의하신 사항에 대해서 설명드리겠습니다.
일기의 내용을 수정하고자 할 때, 기존의 일기 내용이 표시되지 않고 placeholder만 보인다고 하셨습니다. 이는 일반적으로 useEffect 훅 내에서 initData가 정상적으로 input 상태에 반영되지 않을 때 발생할 수 있습니다. 이를 해결하기 위해 useState의 초기화 및 useEffect의 의존성 배열을 점검할 필요가 있습니다.
문제 원인
useEffect의 의존성 배열([])이 비어 있어, 컴포넌트가 처음 렌더링될 때만 실행되고 있습니다. 만약initData가 이후에 비동기로 받아지는 경우 초기useEffect호출 이후로는 업데이트되지 않게 됩니다.value속성에 입력된input.content가 비어 있는 문자열로 초기화 되어 있는데, 초기값으로initData에서 전달된 내용을 받고 있는지 확인이 필요합니다.
해결 방법
useEffect의 의존성 배열에initData를 추가하여initData가 변경될 때마다useEffect이 호출되도록 하여 초기 데이터를 다시 설정할 수 있게 합니다.
useEffect(() => {
if (initData) {
setInput({
...initData,
createdDate: new Date(Number(initData.createdDate)),
});
}
}, [initData]);
- 전반적으로,
initData가 컴포넌트가 처음 렌더링될 때 즉시 존재하는지 확인하세요. 비동기적으로 데이터를 로드하는 경우,initData를 props로 받기 전에 데이터가 정상적으로 로드됐는지 확인하는 로직(예: 로딩 스피너)을 추가하는 것도 좋은 방법입니다.
추가 참고 자료
- 유사한 문제에 대한 질문과 해결 방법으로 도움을 받을 수 있는 게시물 링크를 제공합니다:
이 답변이 문제를 해결하는 데 도움이 되기를 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
