

인프런 커뮤니티 질문&답변
checkFields<Diff<PageProps, FirstArg<TEntry['default']>, 'default'>>() 에러?
해결된 질문
작성
·
151
0
한입 잘라먹는 NEXT.JS 강좌 풀라우트 캐시 2
4분 30초 쯤에

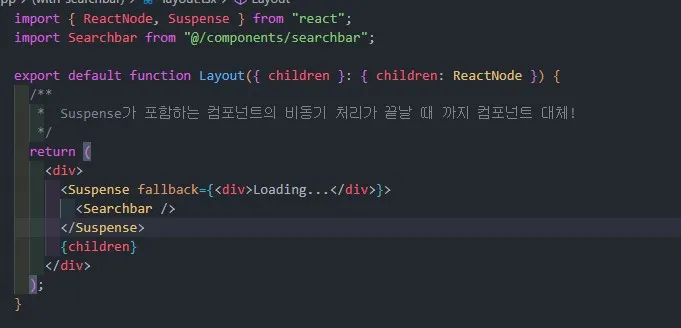
Suspense 를 사용하여 next run build 를 하는 과정이 있습니다
그런데

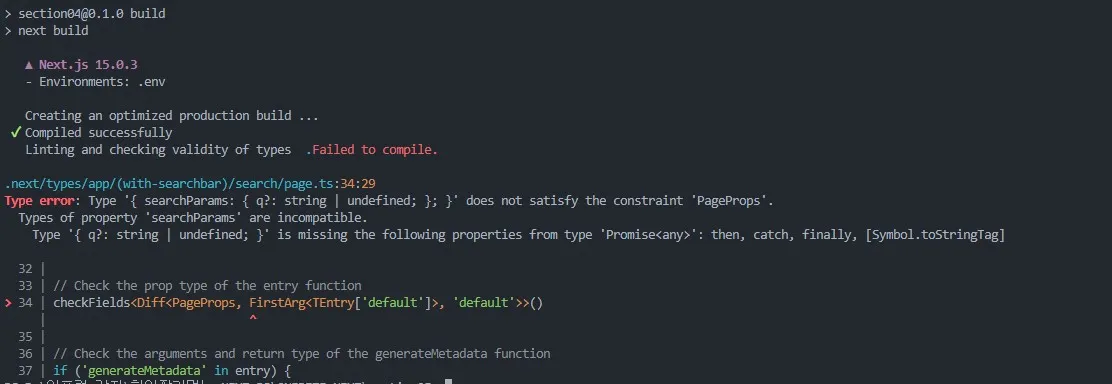
Type error: Type '{ searchParams: { q?: string | undefined; }; }' does not satisfy the constraint 'PageProps'.
Types of property 'searchParams' are incompatible.
Type '{ q?: string | undefined; }' is missing the following properties from type 'Promise<any>': then, catch, finally, [Symbol.toStringTag]
32 |
33 | // Check the prop type of the entry function
> 34 | checkFields<Diff<PageProps, FirstArg<TEntry['default']>, 'default'>>()
| ^
35 |
36 | // Check the arguments and return type of the generateMetadata function
37 | if ('generateMetadata' in entry) {
계속 이런 에러가 발생해서 구글링 해서 찾아보면
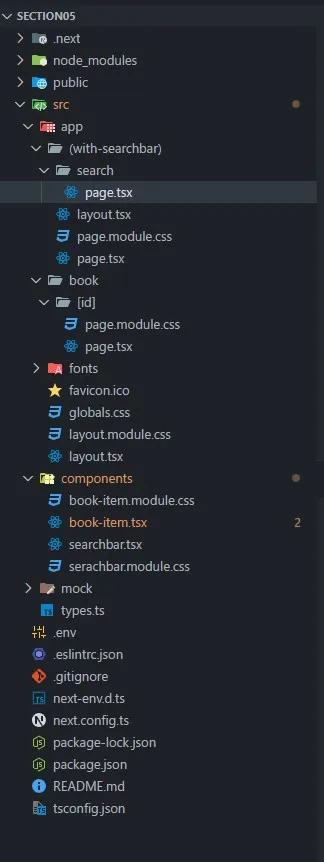
components 및 해당 app 폴더 안에 중첩되는 page.tsx 나 layout.tsx 가 존재하면 이러한 에러가 발생할수도 있다고 하여 각 폴더 마다 파일명을 변경하고 계속 빌드를 시도했지만 에러문구는 해결이 되지않고 있네요...

위의 사진은 제가 현재 문제가 발생하고 있는 프로젝트의 전체 폴더 및 파일 구조입니다.
어디가 문제일까요...ㅠ 답변 부탁드리겠습니다.
답변 1
0
안녕하세요 이정환입니다.
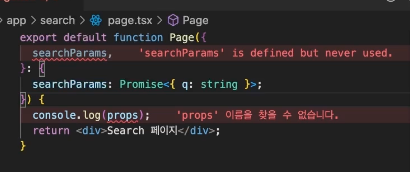
searchParams의 타입이 문제가 되고 있는것 같아요!
우리 강의 3.2) 페이지 라우팅 설정하기 챕터의 7분 40초경에 설명드린 것 처럼
Next.js 15.1 버전의 업데이트로 페이지 컴포넌트에게 Props로 전달되는 serachParams의 타입이 Promise로 변경이 되었습니다. 따라서 다음 그림처럼 타입을 정의해주셔야 해요

따라서 혹시나 현재 코드에서 위 처럼 Promise로 타입을 정의해두지 않은 부분이 있는지 체크해보시면 될 것 같습니다!

아 감사합니다! promise로 타입을 정의해두니 정상적으로 빌드가 되었습니다!