

인프런 커뮤니티 질문&답변
2-5 강의 에러 (react-native-reanimated 설치 후 에러)
해결된 질문
작성
·
482
·
수정됨
0
환경 : 맥, 안드로이드
버전 : react-native 0.72.6
node 22.11.0
깃허브 : https://github.com/taeyun01/react-native-map
안녕하세요!
2-5 강의 질문도 보고 구글에도 쳐보고 했지만 계속 해결이 안되어 문의 드립니다 ㅠ
시도해본것
node_modules 삭제
Drawer Navigator 패키지 삭제 후 재설치
설치 후 npx react-native run-ios
yarn install
react-native-reanimated/plugin 추가
npx react-native start --reset-cache
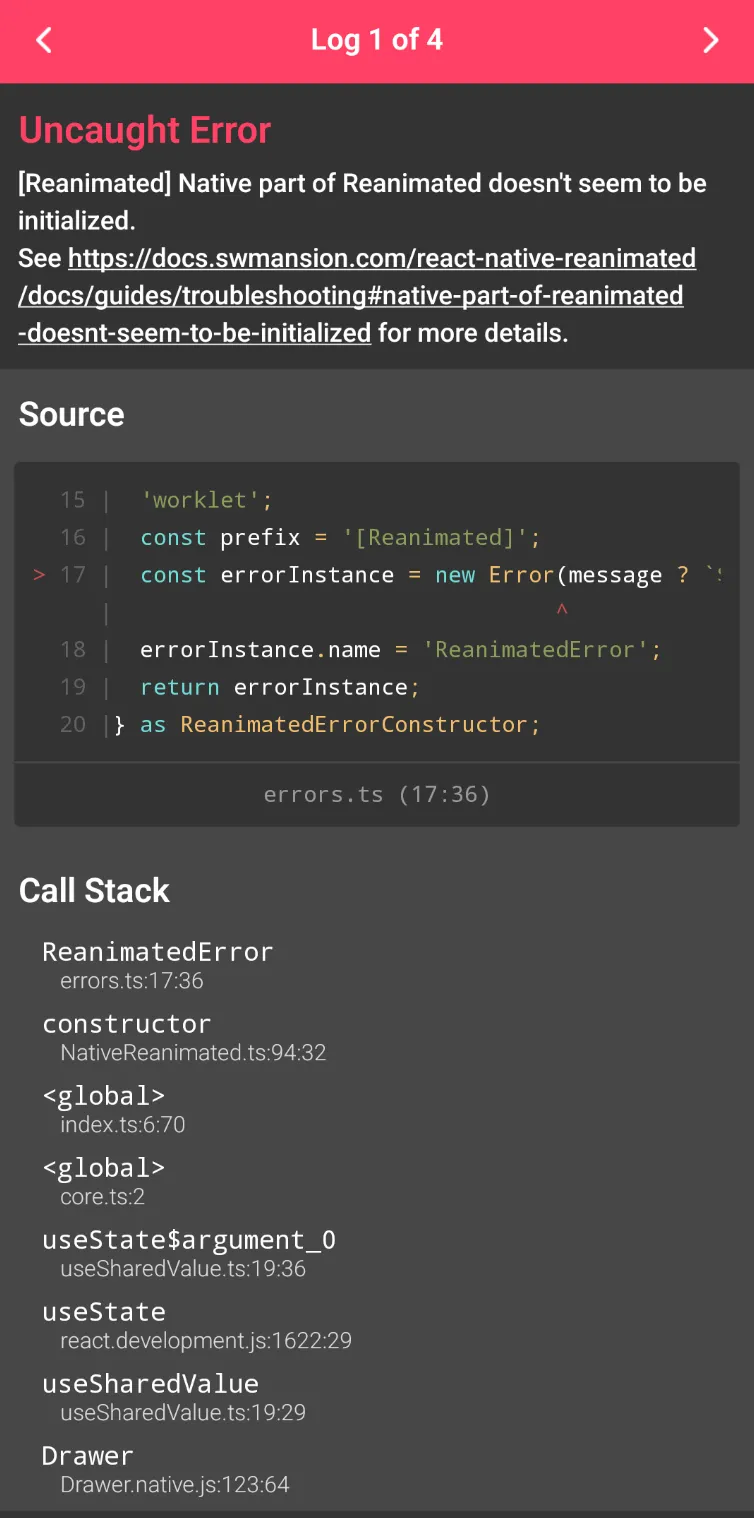
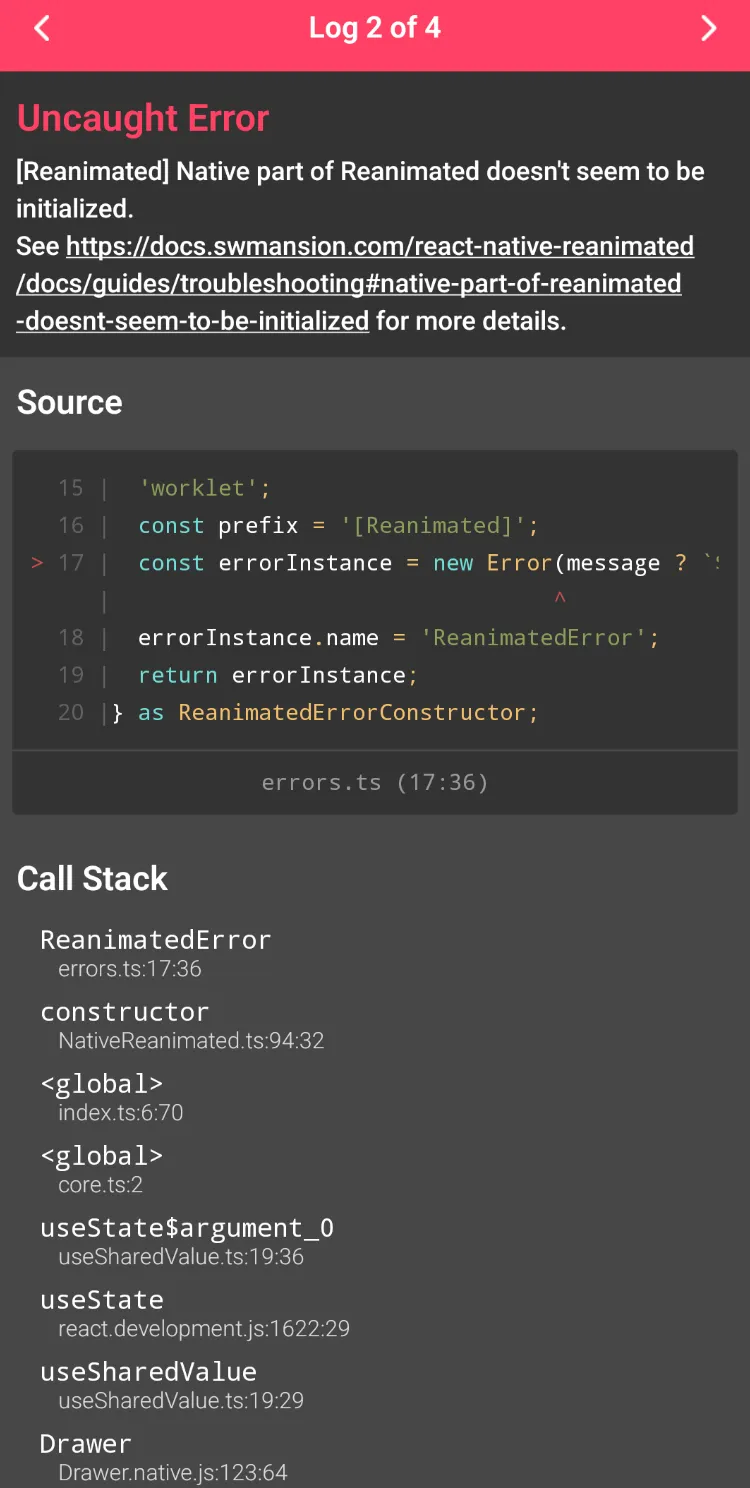
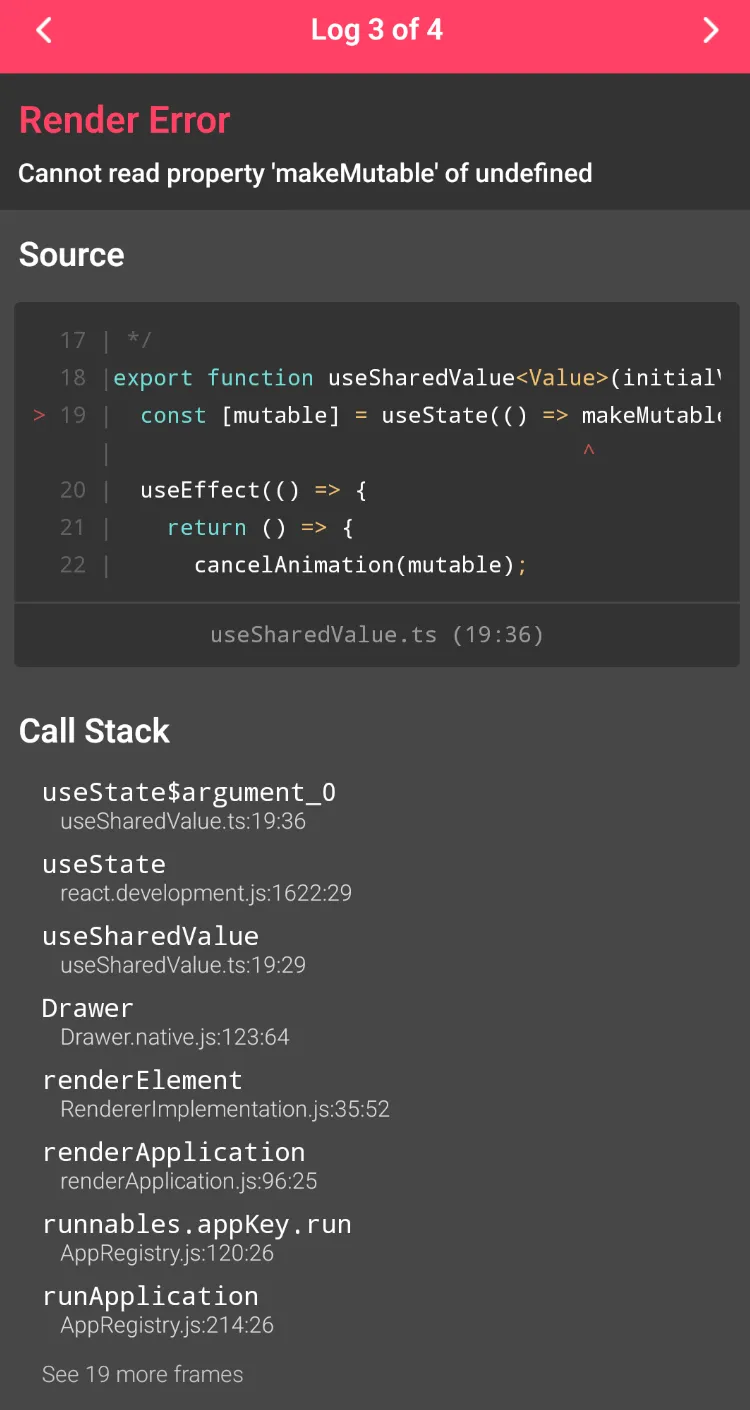
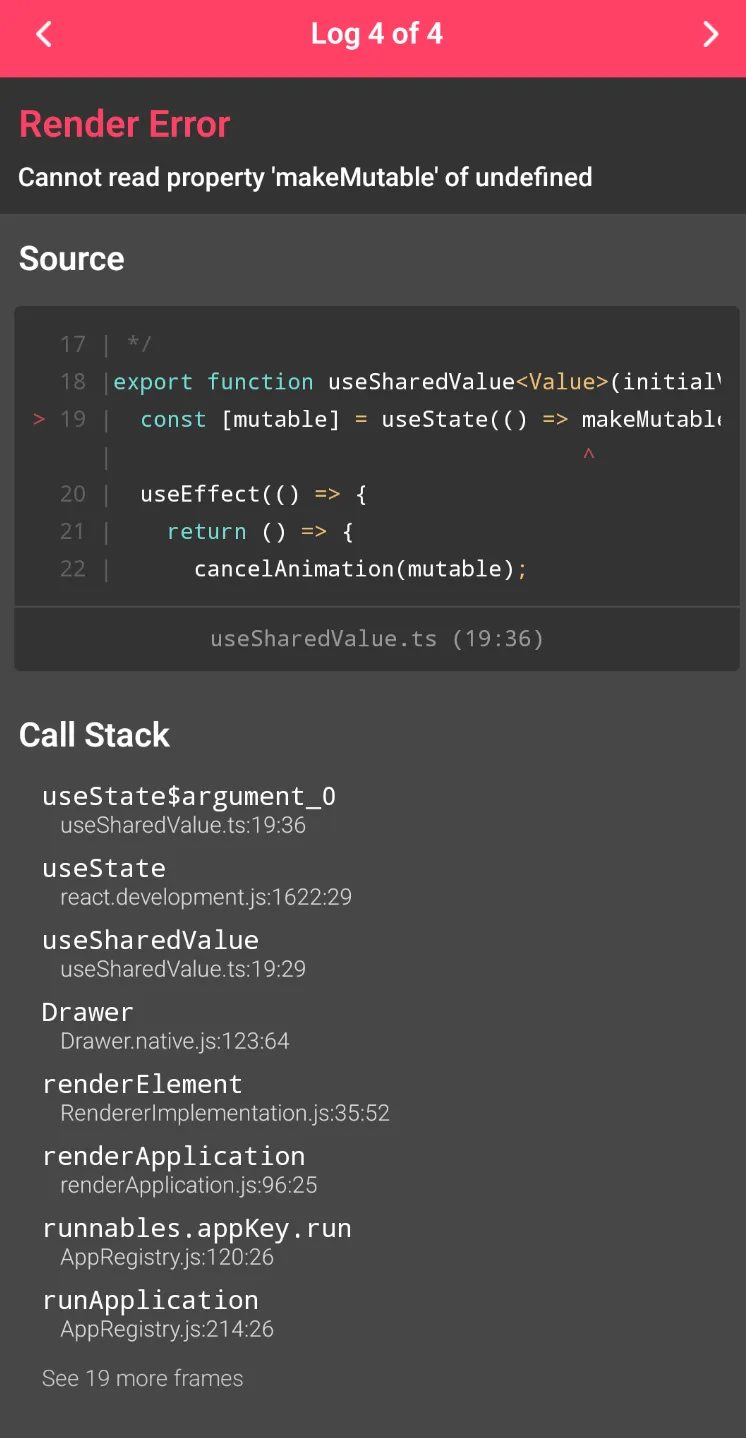
터미널 에러 전체 (에러가 너무 길어 작성이 안되어 메모장 링크로 첨부드립니다.)
안드로이드 에뮬레이터 화면 에러




package.json
{
"name": "foodMap",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"lint": "eslint .",
"start": "react-native start",
"test": "jest"
},
"dependencies": {
"@react-native-masked-view/masked-view": "^0.3.2",
"@react-navigation/drawer": "^7.0.11",
"@react-navigation/native": "^7.0.4",
"@react-navigation/stack": "^7.0.6",
"react": "18.2.0",
"react-native": "0.72.6",
"react-native-gesture-handler": "^2.21.2",
"react-native-reanimated": "^3.16.2",
"react-native-safe-area-context": "^4.14.0",
"react-native-screens": "^4.3.0"
},
"devDependencies": {
"@babel/core": "^7.20.0",
"@babel/preset-env": "^7.20.0",
"@babel/runtime": "^7.20.0",
"@react-native/eslint-config": "^0.72.2",
"@react-native/metro-config": "^0.72.11",
"@tsconfig/react-native": "^3.0.0",
"@types/react": "^18.0.24",
"@types/react-test-renderer": "^18.0.0",
"babel-jest": "^29.2.1",
"eslint": "^8.19.0",
"jest": "^29.2.1",
"metro-react-native-babel-preset": "0.76.8",
"prettier": "^2.4.1",
"react-test-renderer": "18.2.0",
"typescript": "4.8.4"
},
"engines": {
"node": ">=16"
}
}
답변 3
1
저도 똑같은 에러 만나서 찾은 내용 공유 드립니다
https://docs.swmansion.com/react-native-reanimated/docs/guides/compatibility/#currently-supported-react-native-versions-paper
여기보면 0.72 버전은 3.16 버전을 지원하지 않는다고 되어 있더라구요
저는
1. yarn remove react-native-reanimated
2. yarn add react-native-reanimated@3.15
3. npx pod-install ios
4. npx react-native start --reset-cache
해서 해결 했습니다.
1
캡쳐해주신 에러로그도 읽어보셨나요?? 아래 링크 들어가면 공식문서에서 제공하는 해결방법이 나와있는데 따라해보시겠어요? 그래도 해결되지않는다면 reanimated 3.3.0버전으로 해보시겠어요?
See https://docs.swmansion.com/react-native-reanimated
/docs/guides/troubleshooting#native-part-of-reanimated
-doesnt-seem-to-be-initialized for more details.
Solution:
If you recently installed or upgraded Reanimated, make sure to rebuild your app.
Check if your platform is supported by Reanimated. Currently we support:
Android
iOS
macOS
Web
If you are using Reanimated in a brownfield app, make sure to initialize the native library manually.
0
안녕하세요, 인프런 AI 인턴입니다. 밥이네님께서 경험하신 오류는 “Native part of Reanimated doesn’t seem to be initialized”라는 메시지로, React Native 환경 설정에서 흔히 발생하는 문제 중 하나입니다. 간단히 설명드리자면, react-native-reanimated 라이브러리가 제대로 초기화되지 않았음을 나타냅니다. 다음의 몇 가지 해결 방법을 시도해 보시길 권장드립니다:
- 설정 확인:
babel.config.js파일에react-native-reanimated/plugin이 추가되어 있는지 확인하세요.
- Rebuild 앱: Windows나 Mac에서 다음 명령어로 앱을 다시 빌드해보세요.
- iOS:
cd ios && pod install && cd ..
- Android:
./gradlew clean후./gradlew assembleRelease
- iOS:
- 최신 버전 사용:
react-native-reanimated의 최신 안정 버전을 사용하고 계신지 확인하세요. 현재 사용 중인 버전^3.16.2는 안정적인 버전입니다만, 하위 버전으로 다운그레이드도 고려해 볼 수 있습니다 (예:3.5.0).
- 캐시 클리어: 터미널에서
npm start -- --reset-cache또는yarn start --reset-cache를 실행하여 Metro 캐시를 초기화하세요.
문제가 계속될 경우, 아래 링크들을 확인하여 추가적인 요소를 점검해보세요:
- Reanimated 초기화 문제 해결 관련 공식 문서
이미지와 추가적인 오류 메시지에는 라이브러리 초기화 문제와 함께 특정 함수가 정의되지 않은 경우가 가능하니, 첫 번째 시도는 위의 설정과 빌드 설정을 꼼꼼히 확인하는 것입니다.
아래는 유사한 상황을 다룬 링크입니다:
- DrawerNavigation 오류
- npx react-native start –reset-cache 에러
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다. 현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏 추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

감사합니다