인프런 커뮤니티 질문&답변
쿠키 및 서버사이드렌더링 관련 문의드립니다.
작성
·
738
0
안녕하세요 제로초님! 멘토링했었던 비오입니다. ㅎㅎ
강의 수강 후 개인프로젝트로 sns클론을 만들면서 사용자인증을 세션쿠키방식 대신 토큰방식으로 사용했었는데,
한 번 로그아웃 클릭 시 화면 변경이 없고, 두번 클릭해야만 로그인화면으로 넘어가는 문제때문에 다시 문의드립니다 ㅜㅜ
서버사이드 렌더링쪽에서는 'silent-login'요청을 사용해 리프레시 토큰을 서버에 쿠키로 넘겨주어 로그인을 진행하고,
_app 에서 'refresh' 요청을 사용하여 쿠키에 포함된 리프레시토큰으로 access 토큰을 받아오는 방식으로 구현했어요.
그 후 새로고침 시 로그인이 풀리는 문제는 해결이 되었는데, 여전히 로그아웃 문제가 해결되지 않습니다...
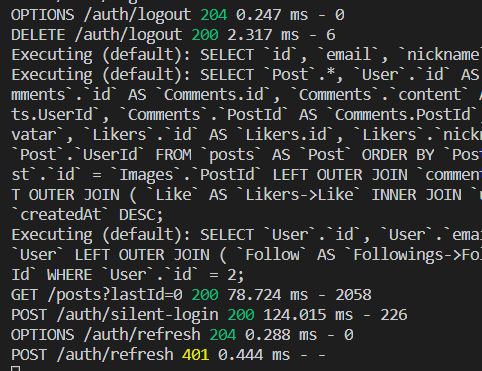
첫번째로 로그아웃 요청을 했을 때 백서버 로그입니다.
logout 요청이 성공 한 후, silent-login(서버사이드렌더링쪽 요청)은 성공해서 로그인창으로 이동하지 않는것 같아요.
(더 정확한 상황을 말씀드리면, 잠깐 로그인 창이 보였다가 로그인된 상태의 메인화면이 보입니다.)
브라우저를 확인 했을 때, 쿠키는 없고, 그래서 refresh 요청은 실패합니다. (silent-login도 실패해야하는데말이죠...ㅠㅠ)
이 상태에서 새로고침을 누를 경우, 로그인창으로 이동합니다.
서버사이드렌더링쪽에서 context.req.headers.cookie 를 로그찍어보면
로그아웃 이후 여전히 토큰이 존재하는 것으로 나옵니다.
(로그아웃을 한번 더 클릭하면 그 다음번 로그에는 undefined로 뜹니다.)
logout요청 시 브라우저의 쿠키가 삭제되는건 확인했는데,
왜 프론트서버에서는 쿠키를 보내줄 수 있는걸까요?
답변 6
0
0
0
서버사이드렌더링쪽 코드가 쿠키가 있을 때만 silentLogin이 요청되는 구조입니다.
원래 예상대로라면 로그아웃을 눌렀을때, 쿠키가 없어서 if 안에 코드가 실행이 안되는 거였어요.
음 서버사이드렌더링이라서 redux의 state는 사용이 불가능하더라구요.
로그아웃할때 쿠키를 새로 보내주고 그 쿠키가 있는지를 체크해볼까 했는데, 문제가 서버사이드렌더링에서는 직전에 보내준 쿠키를 못받더라구요(쿠키삭제가 안되는것처럼요).
그 다음 실행부터(두번째 로그아웃클릭이나 새로고침 혹은 다른페이지이동) 백서버에서 보내준 요청이 프론트서버에도 적용이 됩니다.
어떻게 코드를 짜야할지 모르겠어요...ㅠㅠㅠ
0
0
한번 클릭했을 때 Application -쿠키를 확인해보면 쿠키가 없어요.
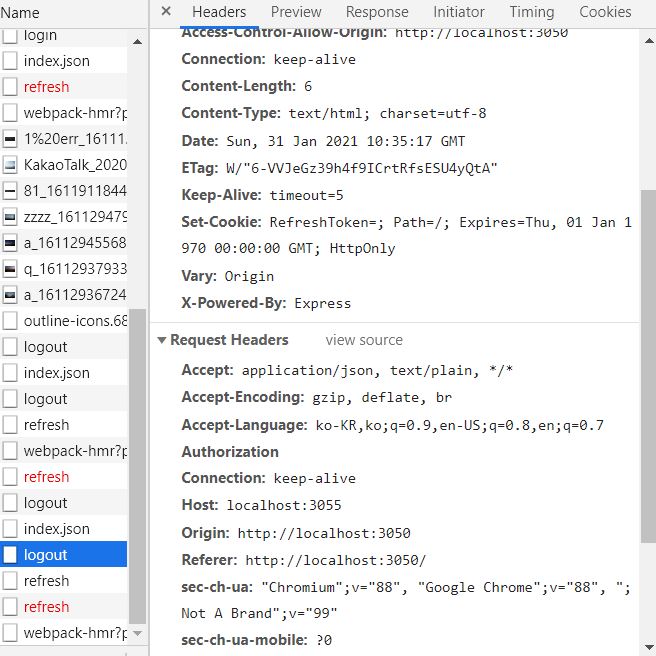
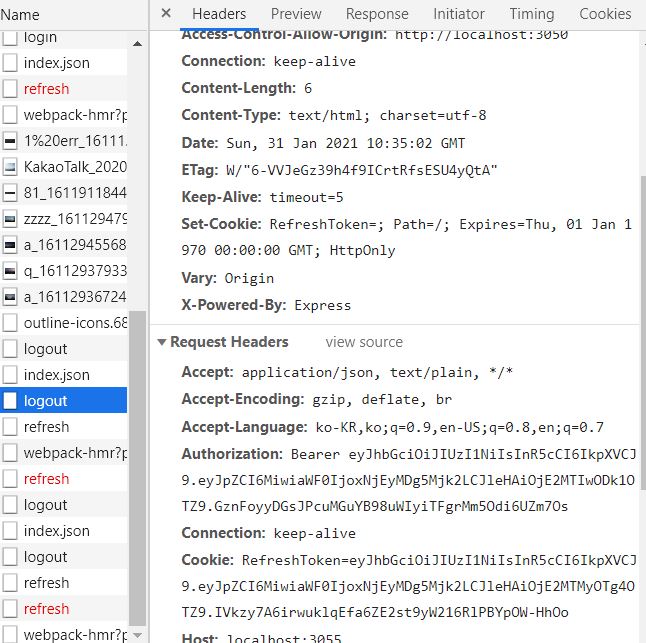
두번째 로그아웃 클릭시 네트워크탭에서 로그아웃api 요청헤더를 확인해보면, 거기에도 쿠키가 없는채로 요청이 갑니다.
첫번째랑 두번째 로그아웃 클릭시 request header입니다.
1 
음...이게 보편적인 상황은 아닌가보네요 ㅜㅜ
0
로그아웃을 한 번 클릭했을 때 한 번 더 누르기 전에 Application 탭에 쿠키가 있나 바로 확인해보세요.
쿠키가 있으면 그 쿠키를 없애야합니다. 만약 쿠키가 없다면 좀 희한한 상황이긴 한데 두 번째 로그아웃을 클릭할 때 request header에 cookie가 있는지 봐보세요.