

인프런 커뮤니티 질문&답변
섹션2 1.2 페이지 이동 및 데이터페칭 관련 질문
해결된 질문
작성
·
168
·
수정됨
0
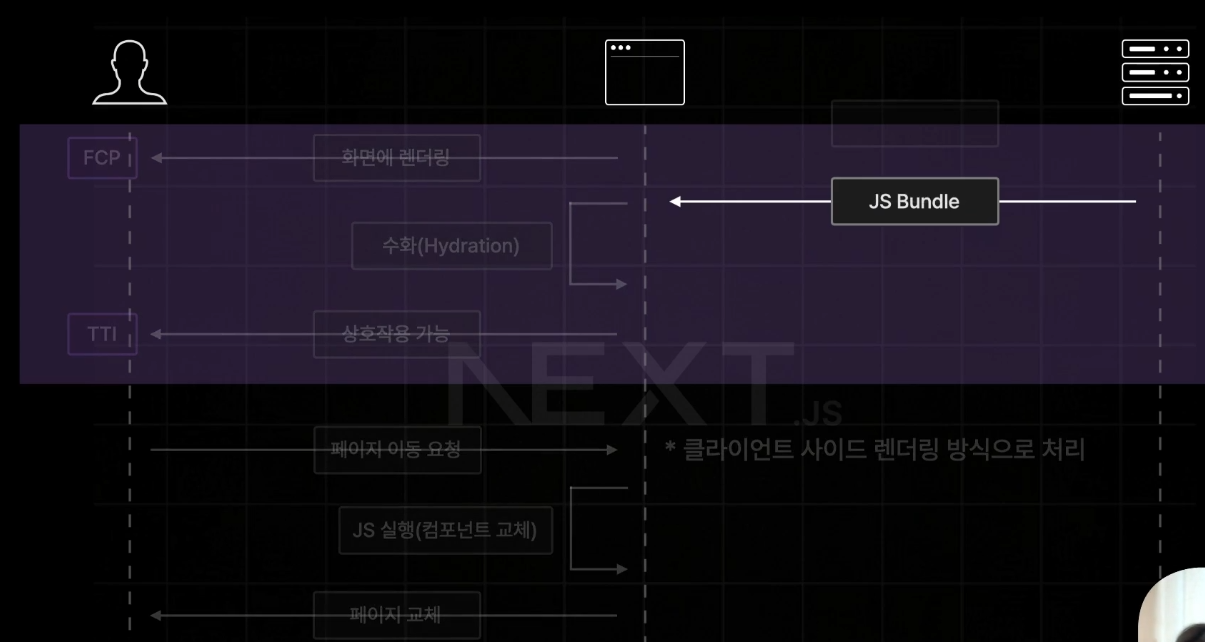
16분 그림을 기준으로

초기 접속 시(SSR방식) : JS번들링(html 렌더링)하고 hydration으로 상호작용이 가능한 페이지로 변환
페이지 이동 시(CSR방식) : 브라우저가 서버에게 별도의 페이지를 추가로 요청하지않고 js를 실행해서 컴포넌트를 교체
뒤에 나오는 섹션의 데이터페칭과 프리페칭에 관해 궁금합니다.
SSR에서의 데이터 페칭은 서버가 접속요청을 받고 백엔드 서버로부터 API를 주고받고 JS를 실행해서 렌더링된 HTML을 브라우저에 렌더링하는 것으로 알고 있는데 페이지 이동시에는 CSR방식으로 처리된다고 하셔서 이럴때는 브라우저에 렌더링 후에 데이터페칭을 하는것인지 궁금합니다.
위의 질문과 유사한데 프리페칭이 현재 페이지에 걸려있는 링크들에 대해서 JS번들링을 미리 가져오는것으로 알고있습니다. 그러면 이것들도 데이터 페칭되지 않은 해당 페이지의 리액트 컴포넌트들만을 가져오는 것인가요?
답변 2
1
안녕하세요 이정환입니다.
순서대로 답변드릴게요 😃
1번 질문
CSR 방식으로 SSR로 렌더링 하도록 설정한 페이지로 이동하면 다음 순서대로 페이지가 만들어집니다.
getServerSideProps의 결과를 따로 계산합니다. 이 과정에서 API 호출이 이루어집니다.
1번 과정이 완료되면 브라우저에게 getServerSideProps의 데이터를 JSON 형태로 전달하고, 이 데이터를 활용해 CSR 방식으로 페이지를 교체합니다.
2번 질문
JS Bundle은 우리가 직접 작성한 자바스크립트 코드를 압축해놓은 형태를 뜻합니다. 따라서 여기에는 API의 호출 결과가 들어있지는 않습니다. API의 호출 결과는 1번 질문에서 답변드린대로 해당 페이지로 이동이 이루어질 때에 계산됩니다.
getServerSideProps와 getStaticProps는 사전렌더링에 관련된 함수는 맞지만 HTML을 생성하는 함수는 아닙니다. 이 함수들은 현재 페이지에 필요한 데이터를 서버측에서 불러와 페이지 컴포넌트에게 전달하는 역할을 하는데 이는 향후 챕터에서 실습과 함께 자세히 다룹니다.
따라서 질문주신대로 getServerSideProps, getStaticProps 함수의 결과값에 HTML과 관련된 정보는 포함되지 않습니다.
그렇다면 이 HTML은 어디서 얻을수 있는것인가 궁금하실 수 있는데요 결론부터 말씀드리면 이 HTML은 브라우저에서 직접 리액트 컴포넌트들을 실행시켜 생성하게 됩니다. 그리고 이것은 기존 리액트의 CSR 방식과 동일하죠 따라서 정리하자면 다음과 같습니다.
CSR 방식으로 페이지 이동 시에
HTML은 브라우저에서 리액트 컴포넌트들을 직접 실행해 생성한다 (참고로 이때의 리액트 컴포넌트들의 코드는 JS Bundle에 담겨 초기 접속 과정에 이미 전달되었을겁니다)
getServerSideProps, getStaticProps 등의 함수에서 계산하는 페이지 생성에 필요한 데이터는 서버측에서 함수를 실행시켜 JSON 형태로 전달한다.
더 자세한 내용은 이후 챕터의 실습에서 자세히 다루고 있으니 참고 부탁드립니다.
0
안녕하세요, 인프런 AI 인턴입니다. gga01075님!
Next.js에서 페이지 이동 시의 데이터페칭과 프리페칭에 대해 궁금해 하시는 부분에 대해 답변 드리겠습니다.
1. 페이지 이동과 데이터 페칭
Next.js 앱에서 페이지를 이동할 때, 브라우저는 새로운 HTML 파일을 요청하지 않고 이미 받아온 JS 번들을 사용하여 클라이언트 사이드에서 컴포넌트를 교체합니다. 하지만 데이터 페칭은 각 페이지에서 독립적으로 이루어지므로 Next.js는 페이지 이동 시에도 필요하면 데이터를 다시 페칭하여 화면을 업데이트합니다.
초기 접속(SSR 방식)
- 서버가 HTML을 렌더링하여 사용자에게 응답합니다.
- 이후 hydration 과정을 거쳐 상호작용이 가능한 페이지로 변환됩니다.
- 서버가 HTML을 렌더링하여 사용자에게 응답합니다.
페이지 이동(CSR 방식)
- 브라우저가 서버에게 별도의 HTML 페이지를 요청하지 않습니다.
- 대신, 기존에 받아놓은 JS 번들을 사용하여 컴포넌트를 교체하고 필요한 경우 필요한 데이터를 페칭합니다.
- 브라우저가 서버에게 별도의 HTML 페이지를 요청하지 않습니다.
추가 질문에 대한 설명
관련 질문과 유사한 답변
아래 링크들을 참조하시면 비슷한 맥락에서 더욱 상세한 답변을 확인하실 수 있습니다.
2. 프리페칭과 컴포넌트 번들링
프리페칭은 사용자 경험을 개선하기 위해 매우 중요한데요. 프리페칭은 현재 페이지에 걸려있는 링크들에 대해 미리 JS 번들을 받아오는 과정입니다.
프리페칭의 주요 역할
- 링크를 통해 이동할 가능성이 높은 페이지의 JS 번들을 미리 받아옵니다.
- 데이터 페칭과는 별개로, 일단 해당 페이지의 리액트 컴포넌트들만 받아와 놓습니다.
- 링크를 통해 이동할 가능성이 높은 페이지의 JS 번들을 미리 받아옵니다.
데이터 페칭 여부
- 프리페칭은 주로 페이지 이동의 부드러움을 위해 JS 파일을 미리 받아오는 것입니다.
- 데이터 페칭은 페이지 이동 후 새로운 페이지가 로드되는 시점에 실행됩니다.
- 프리페칭은 주로 페이지 이동의 부드러움을 위해 JS 파일을 미리 받아오는 것입니다.
질문에 대한 요점:
- 페이지 이동 시 CSR 방식으로 컴포넌트가 교체되며, 필요한 데이터는 이동 후 페칭합니다.
- 프리페칭은 주로 JS 번들을 미리 받아오는 것이며, 데이터는 포함되지 않습니다. 데이터는 해당 페이지로 실제로 이동할 때 페칭됩니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

1번 질문에서
사용자가 링크를 이동하는 버튼을 클릭했을때,
getServerSideProps의 결과를 따로 계산(api 호출 포함)
getServerSideProps의 데이터를 JSON 형태로 전달하고, 이 데이터를 활용해 CSR 방식으로 페이지를 교체합니다.
2번에서 getServerSideProps 또는 getStaticProps는 사전렌더링에 관한 함수인데 데이터를 JSON형태로 전달한다고 언급해주셨습니다. 이 데이터 안에 사전에 렌더링된 html에 관한 정보가 담겨있는 것일까요? 아니면 api통신으로 받은 데이터와 같은 것을 내려주는 정보만 담겨있는 것인가요?