인프런 커뮤니티 질문&답변
VDM을 몇 번을 다시 했는데 잘 안됩니다.
해결된 질문
작성
·
76
0

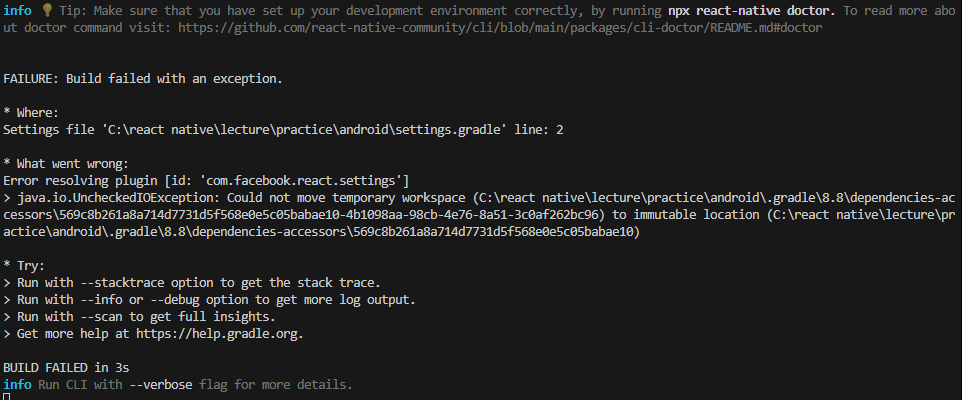
나머지는 다 잘되는데 마지막 안드로이드 VDM에서 막혀서 연동이 실패가 나고 있습니다 제 나름대로 찾아보고 3번을 다시 했는데 안됩니다. 제가 뭘 놓치고 있는지 모르겠습니다.
답변 2
0
안녕하세요 Mr.Everything님, 지식공유자 정현우입니다.
인프런 AI가 자동으로 답변되었는데요, 수강생님께서 주신 질문과는 관계 없는 답변인 것으로 확인되어 제 답변을 잘 따라주시면 감사할 것 같습니다.
해당 오류는 react native 개발에 종종 보이는 오류인데요,
만약 안드로이드 에뮬레이터가 잘 열리신다면 터미널에서 다시 한번 a 키를 입력하셔서 앱을 재빌드 하시는것도 방법입니다😊
수강생님 프로젝트 터미널에서
cd android명령어를 치신 다음에,
./graldew clean명령어를 쳐주세요. clean 작업이 오류 없이 끝나셨다면
cd ..명령어로 기존 프로젝트 폴더로 다시 돌아가신 후에,
npx react-native start --reset-cache명령어 실행해주시면 아마 해결되실겁니다!😀
해당 절차는 프로젝트의 gradle이라는 프로젝트의 관리자의 캐쉬(정보)를 삭제(초기화)함으로써 오류를 없애주는 작업이라고 보시면 될 것 같습니다😁
혹시 추가적으로 질문 있으시거나 에러가 발생하셨으면 꼭 부담갖지 마시고 편하게 재질문해 주세요! 감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. Mr.Everything님.
VDM 관련 설정이나 문제는 다양한 원인에서 발생할 수 있습니다. 유사한 문제와 관련된 기존 답변들을 확인하여 문제 해결에 도움이 될 만한 자료들을 찾아봤습니다. 아래 항목들을 참고해보세요.
-
프로젝트 생성에 대해서?
해결방법 요약:
create-react-native-app라이브러리가 더 이상 지원되지 않으므로, 프로젝트 생성 시npx react-native-cli init명령어를 사용해야 합니다. 정현우 지식공유자님께서 명확하게 설명해주셨습니다. -
expo로 설치해도 되나요?
해결방법 요약:
create-react-native-app라이브러리의 폐지에 따라 현재는npx create-expo-app를 사용하는 방법을 권장받을 수 있습니다. 정현우 지식공유자님께서 친절하게 설명해주셨습니다. -
강의 리뉴얼 언제될까요??
해결방법 요약: 리뉴얼 과정에서 최신 방법을 적용해 진행하고 있으니 최신 강의를 참고해주시기 바랍니다.
위 내용들을 바탕으로 설정 문제를 해결해보시길 바랍니다. 앞으로도 궁금하신 점이 있으시면 언제든 질문해 주세요. 곧 지식공유자님께서 답변해 주실 것입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

답변 감사드립니다. 알려 주신 대로 해서 해결되었습니다.~~