

인프런 커뮤니티 질문&답변
VariableEnvironment / LexicalEnvironment차이점
해결된 질문
작성
·
1.6K
2
안녕하세요
강의를 수강하면서 VariableEnvironment / LexicalEnvironment차이점이 궁금해서 아티클을 찾아보고 있습니다.
해당 블로그(https://velog.io/@proshy/JSVariable-environment-vs-Lexical-environment)에서 두 environment객체의 차이점을
---
VE, LE의 차이점
이제 궁금점인 VE,LE의 차이점을 알아보겠습니다.
한 실행컨텍스트 내에서의 VE와LE의 비교를 해보겠습니다.
- Variable environment :
- Environment Record: 현재 실행 컨텍스트 내에서 호이스팅이 되는 애들(var, 함수선언문)등을 저장
- outerLexicalEnvironment Reference : outer environment - Lexical environment :
- Environment Record: let,const로 선언된 변수, 함수표현식도 포함.
- outerLexicalEnvironment Reference : Variable environment
---
한다고 설명을 했는데,
강의는 표현식은 저장이 안되는걸로 이해를 해서 혼란이 왔습니다
어떻게 이해하면 좋을까요? es5와 es6이후 내용의 차이라고 생각하면 될까요?
2. 실행컨텍스트 값을 직접 확인할 수 있느 방법이 있을까요?
3. 블록스코프도 컨텍스트 객체를 갖나요?
감사합니다
답변 5
2
1. LE는 변수선언 및 함수선언문 만을 저장합니다. 참고하신 블로그에서 'FunctionDeclaration'을 '함수표현식'으로 잘못 해석한 것 같습니다. 심지어 블로그 글에서 참조했다고 밝힌 링크에서도 잘못 기재된 내용들이 보이네요(let, const는 호이스팅이 안된다는 등). 블로그를 믿지 마세요...
2. 답을 찾으셨군요.
An execution context is purely a specification mechanism and need not correspond to any particular artefact of an ECMAScript implementation. It is impossible for ECMAScript code to directly access or observe an execution context.
3. 명세서에서 답을 찾을 수 있습니다.
https://262.ecma-international.org/6.0/#sec-block-runtime-semantics-evaluation

요약하면, EC는 생성하지 않은 채 상위 EC를 그대로 쓰며, block scope만의 LE를 별도로 생성하여 상위 EC가 기존의 LE 대신 새로 생성한 LE를 바라보도록 했다가, block scope가 종료된 시점에 원래의 LE를 복구하는 방식입니다.
1
0
0
es6 명세를 보고 있습니다
1번은
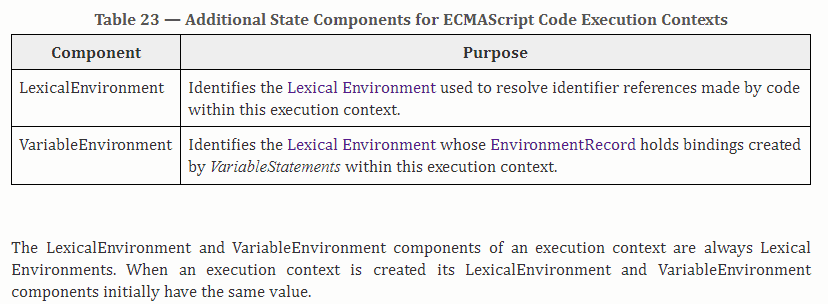
로 설명이 되어있는데 LexicalEnvironment는 식별자의 레퍼런스를 갖고있어서 값이 변하는 것을 알 수 있고, VariableEnvironment는 EnvironmentRecord가 변수선언에 의해 만들어진 binding을 지닌다고 했는데 설명해주신 초기값을 가진다고 이해하면 되는 것일까요?
2번은 es6명세에서 불가능하다고 확인할 수 있었습니다!
https://262.ecma-international.org/6.0/#sec-execution-contexts
3번은
> Usually a Lexical Environment is associated with some specific syntactic structure of ECMAScript code such as a FunctionDeclaration, a BlockStatement, or a Catch clause of a TryStatement and a new Lexical Environment is created each time such code is evaluated.
정도로 알 수 있었는데, lexical environment 타입의 객체?(LexicalEnvironment, VariableEnvironment 둘 다로 이해하면 되는걸까요?) 가 생성되는것은 알 수 있었지만 execution context가 생성되는지는 알 수 없었습니다.
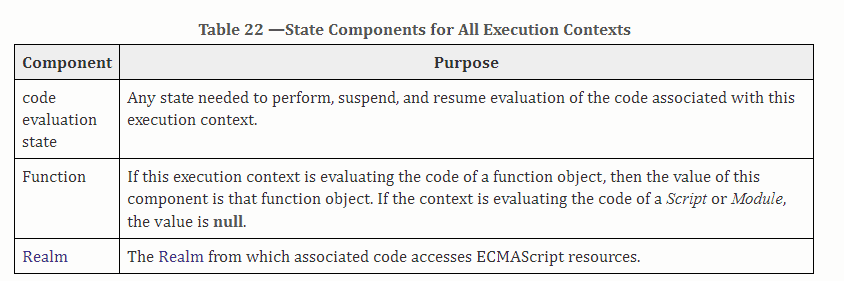
Function 컴포넌트의 목적부분에서 execution context가 script, module, function에 의해 생성된다는 것은 간접적으로 파악은 할 수 있었습니다. block statement가 execution context를 생성하는지 하지 않는지 직접적으로 설명된 부분은 못 찾았습니다



var a = function() { ... }라는 구문은
var a; // 선언 a = function() { ... } // 할당으로 나누어 동작합니다.
environmentRecord의 변수 수집은 선언'만' 합니다.
함수선언문은 전체가 하나의 '선언'이기 때문에 처음부터 수집이 되는 예외적인 케이스이고,
함수표현식은 일반적인 변수 선언/할당과 동일하게 이해하시면 됩니다.