인프런 커뮤니티 질문&답변
테스트 오류
24.07.22 17:37 작성
·
78
답변 2
0
2024. 08. 18. 16:59
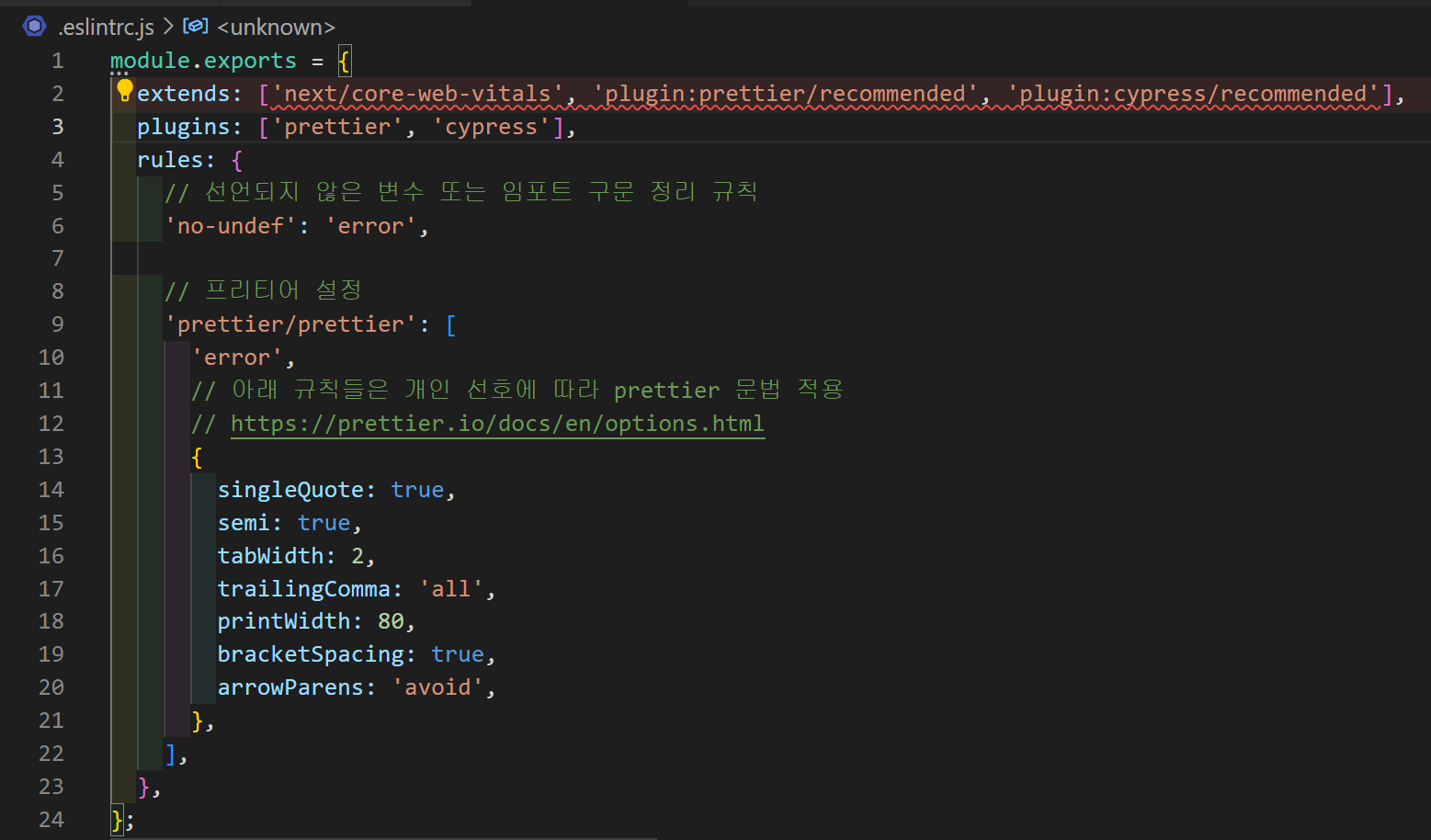
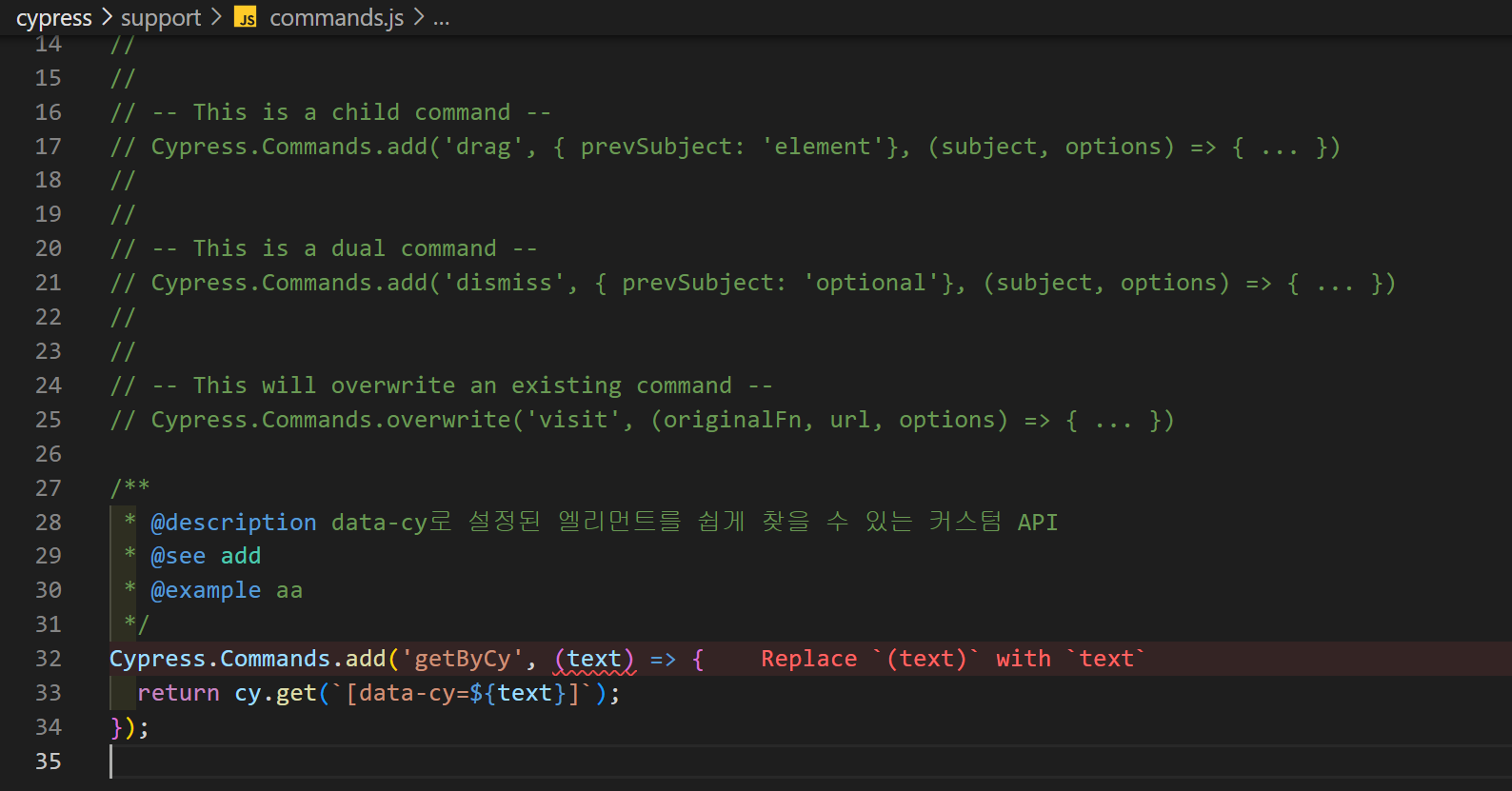
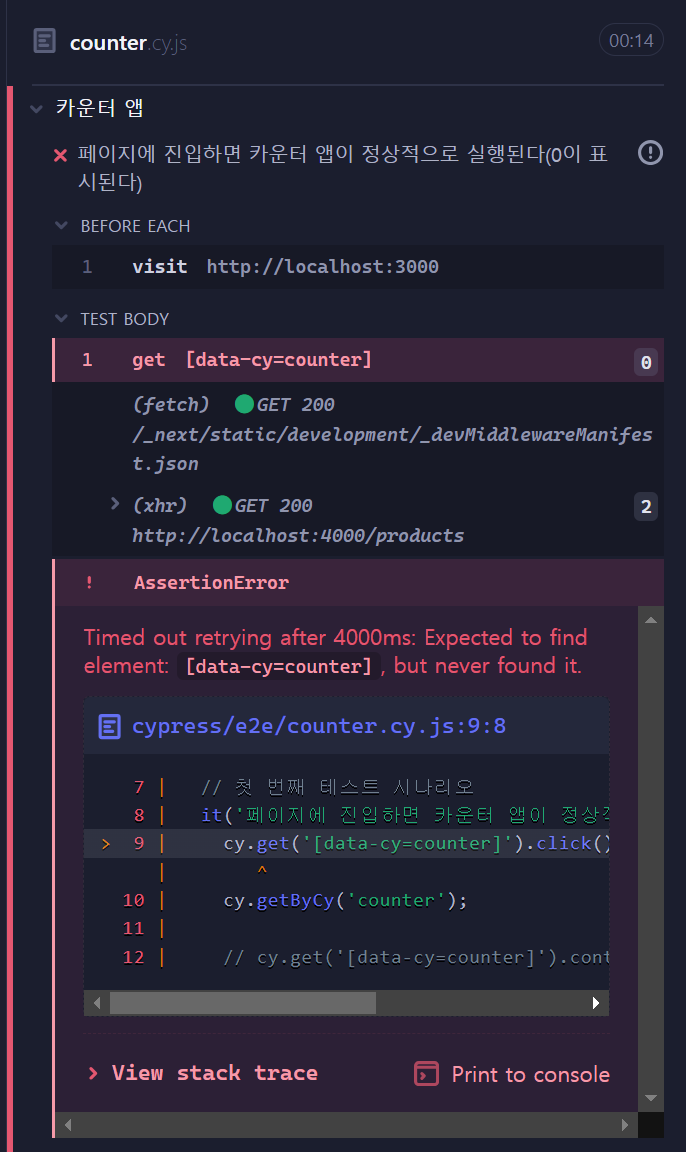
안녕하세요, 제가 확인이 좀 늦었네요 🙂 첨부해 주신 위 2개 이미지는 린트 관련된 에러라 신경 안쓰셔도 될 것 같아요. 마지막 세번째 이미지만 테스트 코드 에러로 보이는데 요건 Counter 컴포넌트 코드가 있어야 문제 해결을 도와드릴 수 있을 것 같습니다. 첨부 부탁드릴게요!
0
안녕하세요, 인프런 AI 인턴입니다.
제공하신 이미지 내용을 바탕으로, ESLint 설정 파일과 Cypress 커스텀 커맨드 구현, 그리고 Cypress를 이용한 테스트 실행에서 발생한 문제를 모두 확인해 보았습니다.
1. .eslintrc.js 파일에는 next/core-web-vitals, plugin:prettier/recommended, plugin:cypress/recommended를 확장하는 설정, prettier와 cypress 플러그인 선언, 그리고 'no-undef': 'error' 규칙을 포함하고 있습니다.
2. Cypress 커스텀 커맨드 getByCy를 정의하는 코드는 사용자가 data-cy 속성을 사용하여 엘리먼트를 선택할 수 있게 합니다. 이때, 문자열 (text)를 변수 text로 바꾸라는 수정 사항이 있습니다.
3. 마지막 이미지에서는 cy.get('[data-cy=counter]')를 사용하여 특정 요소를 찾으려고 하지만 실패한 상황을 보여줍니다.
테스트 오류의 해결을 위해 다음 단계를 참고하세요:
- cy.get('[data-cy=counter]') 해당 요소가 DOM에 정확히 존재하는지, 테스트 실행 시점에 맞춰 렌더링되고 있는지 확인해 보세요. 만약 페이지 로드 시간이 문제라면, 요소를 찾기 전에 cy.wait()를 사용하여 기다리는 시간을 늘려 보세요.
- Cypress 커스텀 커맨드 getByCy를 사용하는 경우, 수정 사항대로 문자열 (text) 대신 변수 text를 사용하고 있는지 확인해 보세요.
- ESLint와 관련된 설정은 현재 문제와 직접적인 관련이 없어 보입니다만, 설정이 올바르게 적용되었는지 점검해 보세요.
더 깊은 분석이나 도움이 필요하다면, 코드 전체와 함께 구체적인 문제 상황을 포함하여 추가적인 질문을 해 주세요.