인프런 커뮤니티 질문&답변
디자인 시스템을 만드는 중 버튼 관련 질문이 있습니다.
해결된 질문
24.07.10 15:47 작성
·
98
0
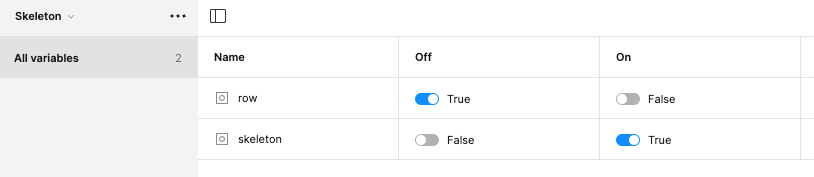
만드려고 하는 방식은 Leading/Trailing Icon property를 넣어 껐다 켰다 하고 싶습니다.  동시에 버튼에 boolean variable을 넣어 skeleton모드를 껐다 켰다 하려고 합니다.
동시에 버튼에 boolean variable을 넣어 skeleton모드를 껐다 켰다 하려고 합니다.
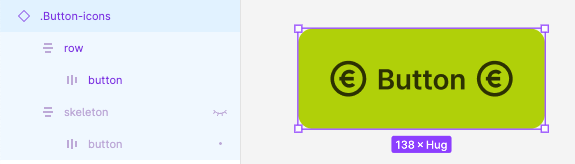
 만든 컴포넌트는 다음과 같은 형태로, row는 버튼, skeleton에는 스켈레톤 컬러를 입혀놓은 상태입니다.
만든 컴포넌트는 다음과 같은 형태로, row는 버튼, skeleton에는 스켈레톤 컬러를 입혀놓은 상태입니다.

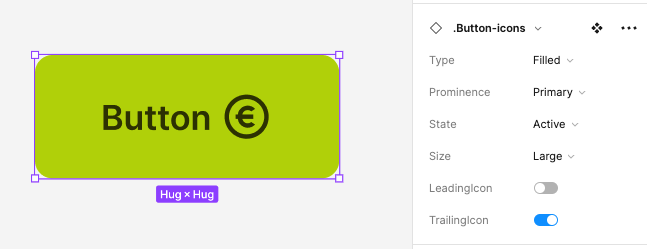
여기서 Icon 프로퍼티를 껐을 때 다음과 같이 아이콘 영역만큼 줄어드는 것이 아니라 왼쪽으로 밀리기만 하는데, 해결 방법이 있을까요? 더불어 버튼의 width 값도 자유롭게 늘렸다 줄였다 하고싶은데, 컴포넌트 프레임만 조절되며 안의 버튼은 fix된 상태입니다ㅠㅠ 
답변 2
0
2024. 07. 10. 16:42
혹시 에듀케이션으로 사용하시고 계신다면 파일을 공유해 주시면 더 도움을 드릴 수 있을 것 같습니다?
하지만 제가 보기에는 오토레이아웃에서는 Fixed된 경우에는 컨텐츠의 상관없이 고정 되는 반면, Hug로 하셔야지 컨텐츠의 변화에 따라 크기가 변합니다. 그래서 Button-icons와 Row, button 레이어 모두를 Hug로 하셔야합니다. 해보시고 안되시면 파일 공유 부탁드립니다.
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다. dev님께서 디자인 시스템 만들기 과정에서 직면한 버튼 관련 문제에 대해 잘 이해했습니다. 당면한 문제는 Leading/Trailing Icon 프로퍼티를 조절하며 버튼 내 아이콘의 표시 여부를 결정하고, 해당 영역의 동적 변경을 원하시는 것으로 보입니다. 또한, 버튼 컴포넌트의 width 값을 동적으로 변경하고 싶으신데, 이에 대한 해결 방법도 찾고 계시네요.
비슷한 상황을 해결한 사례가 몇 가지 있어서 공유해드리고자 합니다:
“아이콘 컬러 배리어블 적용이 안되어 질문 드려요!” - 이 답변에서는 아이콘과 컬러 배리어블의 적용에 대한 문제를 다루고 있습니다. 비록 질문 내용이 dev님의 문제와 직접적으로 일치하지 않지만, 아이콘과 배리어블을 다루는 데 있어 유용한 정보를 제공하고 있으니 참고하실 수 있을 것입니다.
“아이콘 Union 관련 질문” - 아이콘을 Union 하여 형태를 유지하는 방법에 대해 설명하고 있습니다. dev님께서 요청하신 아이콘 사이즈 조정과 관련하여 아이콘을 Union 처리할 때 발생할 수 있는 일반적인 문제점과 해결법을 다루고 있어, 아이콘 관리에 도움이 될 수 있습니다.
질문하신 내용과 완전히 일치하는 답변이 없어 보입니다만, 버튼과 아이콘을 동적으로 조절하는 데 필요한 기본적인 원리나 방법에 대해 위 링크들이 유익할 수 있습니다. 특히, 컴포넌트 내에서 아이콘의 표시 여부를 결정하고 그에 따라 크기가 조정되는 방식은 Figma의 ‘Auto Layout’ 기능을 응용하여 해결할 수 있습니다. 아이콘이 없을 때 해당 공간이 사라지게 하는 설정이 ‘Auto Layout’의 패딩 조절을 통해 이루어질 수 있는데, 아이콘 프로퍼티의 표시 여부에 따라 패딩 값을 자동 조절하도록 설정해야 합니다.
아쉽게도, 질문에 대한 구체적인 답변을 찾기 어렵지만, 아이콘과 버튼 관련 컴포넌트의 동적 조절에 관심이 있다면, 이러한 기본 원리를 바탕으로 자신만의 해결책을 찾아볼 수 있습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
