인프런 커뮤니티 질문&답변
7게시글목록화면_2게시글정보화면에 표시
24.07.10 00:55 작성
·
139
답변 7
0
0
0
0
0
vadain2000
질문자
2024. 07. 10. 01:10
//feed_screen.dart
//7게시글목록화면_1게시글정보가져오기1
// FeedScreen이 생성되자마자 Repository의 함수를
// 호출해 가지고 데이터베이스에서 게시글 정보를 전부 다 가져올 겁니다
import 'package:flutter/material.dart';
import 'package:hitalk/exceptions/custom_exception.dart';
import 'package:hitalk/modes/feed_model.dart';
import 'package:hitalk/modes/user_model.dart';
import 'package:hitalk/providers/feed/feed_provider.dart';
import 'package:hitalk/providers/feed/feed_state.dart';
import 'package:hitalk/utils/logger.dart';
import 'package:hitalk/widgets/error_dialog_widget.dart';
import 'package:provider/provider.dart';
class FeedScreen extends StatefulWidget {
const FeedScreen({super.key});
@override
State<FeedScreen> createState() => _FeedScreenState();
}
class _FeedScreenState extends State<FeedScreen> {
late final FeedProvider feedProvider;
@override
void initState() {
super.initState();
// feed_provider를 거쳐서 repository까지 가야 되니까
feedProvider = context.read<FeedProvider>();
_getFeedList();
}
// 예외처리
void _getFeedList() {
WidgetsBinding.instance.addPostFrameCallback((_) async {
try {
await feedProvider.getFeedList();
} on CustomException catch (e) {
errorDialogWidget(context, e); // 에러출력
}
});
}
// 콘솔표시,화면표시
// context.read<FeedState>에서 read를 watch로 변경
@override
Widget build(BuildContext context) {
//List형태로 가져와서, 그중에 0번째 인덱스의 데이터만 따로 뽑아가지고,feedMode변수에 대입
FeedModel feedModel = context
.watch<FeedState>()
.feedList[0];
//프로필이미지랑 이름 전달
UserModel userModel = feedModel.writer;
//콘솔표시
logger.d(context
.read<FeedState>()
.feedList);
return Row(
children: [
// profileImage 원형표시
CircleAvatar(
// 삼항연산자사용
backgroundImage: userModel.profileImage == null
? AssetImage('assets/images/profile.png')
as ImageProvider // 에러는 dart언어의 버그, as ImageProvider 해결
: NetworkImage(userModel.profileImage!),
radius: 16,
)
],
);
}
}0
vadain2000
질문자
2024. 07. 10. 01:10
The following NetworkImageLoadException was thrown resolving an image codec:
HTTP request failed, statusCode: 403,
이제는 탭뷰도 안보이고 있네요..
Android Studio Jellyfish | 2023.3.1
Build #AI-233.14808.21.2331.11709847, built on April 13, 2024
Runtime version: 17.0.10+0--11572160 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
Windows 10.0
GC: G1 Young Generation, G1 Old Generation
Memory: 2048M
Cores: 12
Registry:
ide.experimental.ui=true
Non-Bundled Plugins:
com.intellij.marketplace (233.14808.24)
Dart (233.15271)
andrasferenczi.dart-data-plugin (0.2.0)
com.hiberbee.intellij.hiberbee-theme (2024.2.28.2100)
io.flutter (80.0.1)
0



2024. 07. 11. 02:37
보내주신 코드로 테스트한 결과, 제대로 출력되는 것으로 보아서
firebase 의 설정에 문제가 있는 것 같습니다.
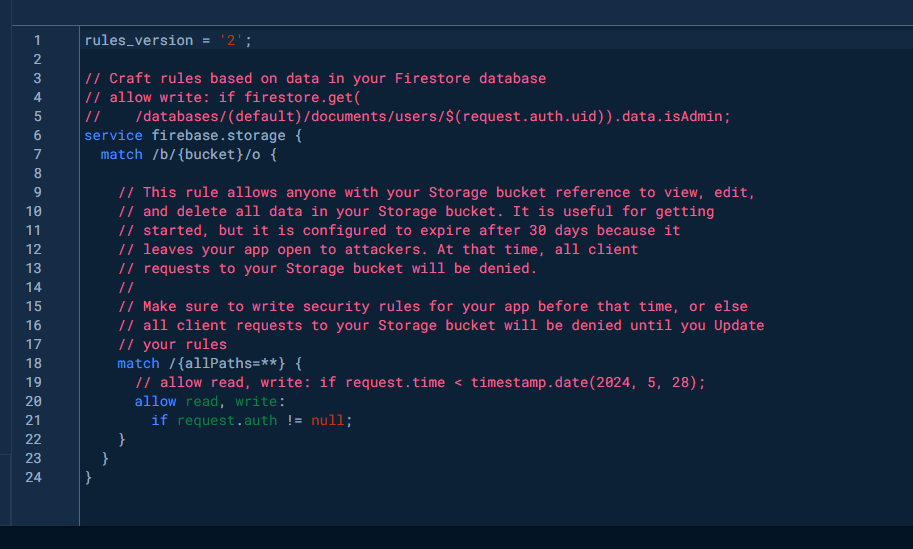
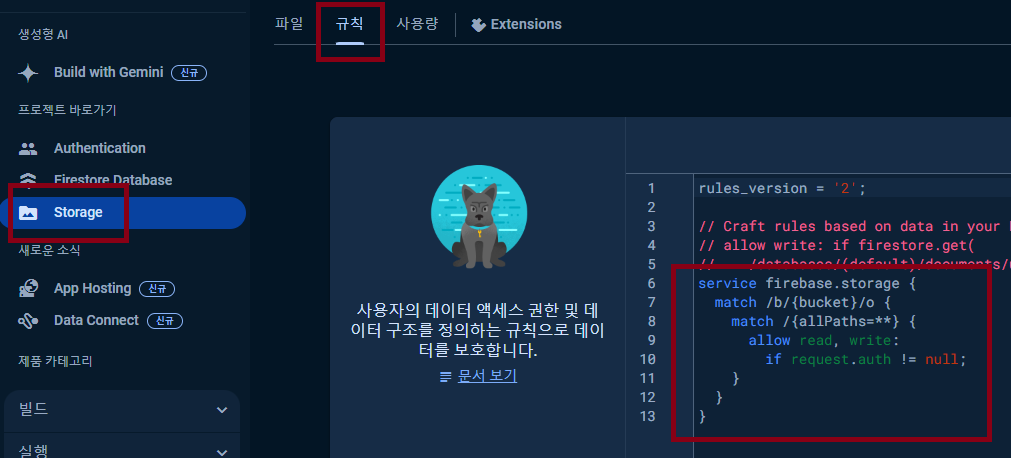
firebase 홈페이지의 Storage 메뉴 -> 규칙 탭에 아래와 같이 규칙 설정이 되어있는지 확인

안드로이드 스튜디오의 터미널에서
firebase init명령어를 실행해서 firebase 를 설정 파일을 재생성한 뒤에 다시 확인 부탁드립니다.