인프런 커뮤니티 질문&답변
기능
24.06.25 12:42 작성
·
81
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
님의 질문에 대해 답변드리검, Tailwind CSS에서 클래스 네임에 작성하여 스타일을 적용하는 과정에서 문제가 발생하는 듯합니다. 마우스를 가져다 대었을 때 원하는 스타일이 적용되지 않는 경우, 아래의 몇 가지 사항을 확인해보시는 것이 좋겠습니다.
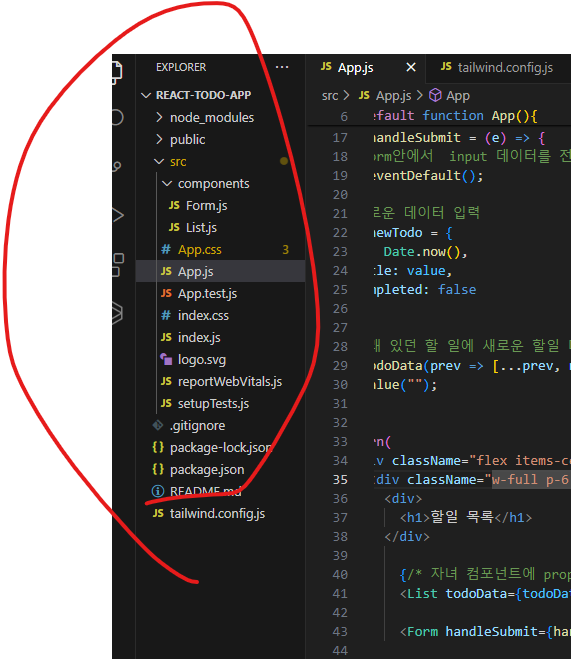
- Tailwind CSS 설치 및 설정 확인: 프로젝트에 Tailwind CSS가 올바르게 설치되어 있고,
tailwind.config.js파일에 필요한 설정이 제대로 되어 있는지 확인해보세요.
- 클래스명 오타: 클래스명에 오타가 없는지 다시 한 번 확인해보세요. Tailwind CSS에서는 정확한 클래스명을 사용해야 원하는 스타일이 적용됩니다.
- 호버 효과 사용: 마우스를 가져다 대었을 때 특정 스타일이 적용되기를 원하신다면, Tailwind CSS의
hover접두사를 사용하여 해당 스타일을 적용해야 합니다. 예를 들어, 호버 시 글자 색을 바꾸고 싶다면hover:text-blue-500과 같이 사용할 수 있습니다.
- Tailwind CSS 버전: 프로젝트에 사용 중인 Tailwind CSS의 버전이 최신인지 확인해보세요. 때로는 새로운 기능이나 변경된 사항이 있을 수 있으므로, 공식 문서를 참조하는 것이 좋습니다.
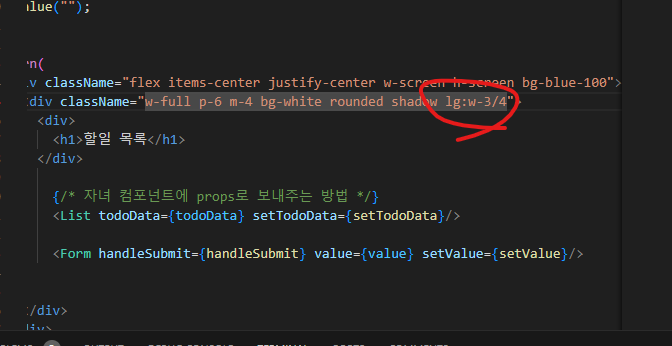
이미지에서 언급하신 shadow-lg:w-3/4와 같은 클래스는 대형 화면에 적용되는 그림자 크기를 조정하는 클래스입니다. 이와 비슷하게 조건에 맞는 스타일을 적용하고자 한다면, 올바른 조건부 클래스를 사용하셔야 합니다.
프로젝트에 Tailwind CSS를 올바르게 구성하고 사용하실 경우, 문서화된 클래스 명칭을 정확히 사용하면 원하는 스타일을 쉽게 적용할 수 있습니다. Tailwind CSS 공식 문서(https://tailwindcss.com/)를 참조하시어 더 많은 스타일링 옵션을 확인해 보세요.
질문하신 내용의 정확한 해결을 위해 구체적인 코드나, 적용하고자 하는 스타일에 대한 더 자세한 설명이 필요할 수 있습니다. 문제가 계속되면, 구체적인 코드 예제와 함께 다시 문의해 주세요.