

인프런 커뮤니티 질문&답변
react-native-gesture-handler 라이브러리 설치 후 에러
작성
·
1.5K
·
수정됨
0
❗질문 작성시 꼭 참고해주세요
최대한 상세히 현재 문제(또는 에러)와 코드(또는 github)를 첨부해주셔야 그만큼 자세히 답변드릴 수 있습니다.
맥/윈도우, 안드로이드/iOS, 버전 등의 개발환경도 함께 적어주시면 도움이 됩니다.
에러메세지는 일부분이 아닌 전체 상황을 올려주세요!
환경 : 윈도우, 안드로이드
에뮬 : Pixel 5 API 33 + Android13.0
버전 : jdk11, react-native 0.72.6, node 20, gradle 8.0.1
{
"name": "Matzip",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"lint": "eslint .",
"start": "react-native start",
"test": "jest"
},
"dependencies": {
"@react-native-masked-view/masked-view": "^0.3.0",
"@react-navigation/native": "^6.1.9",
"@react-navigation/stack": "^6.3.20",
"react": "18.2.0",
"react-native": "0.72.6",
"react-native-gesture-handler": "^2.13.4",
"react-native-safe-area-context": "^4.7.4",
"react-native-screens": "^3.27.0"
},
"devDependencies": {
"@babel/core": "^7.20.0",
"@babel/preset-env": "^7.20.0",
"@babel/runtime": "^7.20.0",
"@react-native/eslint-config": "^0.72.2",
"@react-native/metro-config": "^0.72.11",
"@tsconfig/react-native": "^3.0.0",
"@types/react": "^18.0.24",
"@types/react-test-renderer": "^18.0.0",
"babel-jest": "^29.2.1",
"eslint": "^8.19.0",
"jest": "^29.2.1",
"metro-react-native-babel-preset": "0.76.8",
"prettier": "^2.4.1",
"react-test-renderer": "18.2.0",
"typescript": "4.8.4"
},
"engines": {
"node": ">=16"
}
}
react navigation 사용을 위해 라이브러리를 하나씩 추가하는 도중에 에러가 발생했습니다.
yarn add @react-navigation/native
yarn add react-native-screens react-native-safe-area-context
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(null);
}import android.os.Bundle;
yarn add @react-navigation/stack
yarn add react-native-gesture-handler
import 'react-native-gesture-handler';
위 단계까지 하면 아래와 같이 에러가 발생합니다.
info Reloading app...
BUNDLE ./index.js
error: Error: ENOENT: no such file or directory, lstat 'C:\Users\uersname\Desktop\Matzip\frontend\node_modules\prop-types\node_modules\react-is'
at Object.realpathSync (node:fs:2707:29)
at DependencyGraph.getSha1
(C:\Users\uersname\Desktop\Matzip\frontend\node_modules\metro\src\node-haste\DependencyGraph.js:214:12)
at Transformer._getSha1 (C:\Users\uersname\Desktop\Matzip\frontend\node_modules\metro\src\Bundler.
js:26:26)
at Transformer.transformFile
(C:\Users\uersname\Desktop\Matzip\frontend\node_modules\metro\src\DeltaBundler\Transformer.js:106:19)
at Bundler.transformFile (C:\Users\uersname\Desktop\Matzip\frontend\node_modules\metro\src\Bundler.
js:60:30)
at async Object.transform
(C:\Users\uersname\Desktop\Matzip\frontend\node_modules\metro\src\lib\transformHelpers.js:143:12)
at async Graph._processModule
(C:\Users\uersname\Desktop\Matzip\frontend\node_modules\metro\src\DeltaBundler\Graph.js:257:20)
at async Graph._traverseDependenciesForSingleFile
(C:\Users\uersname\Desktop\Matzip\frontend\node_modules\metro\src\DeltaBundler\Graph.js:249:5)
at async Graph.traverseDependencies
(C:\Users\uersname\Desktop\Matzip\frontend\node_modules\metro\src\DeltaBundler\Graph.js:157:9)
at async DeltaCalculator._getChangedDependencies
(C:\Users\uersname\Desktop\Matzip\frontend\node_modules\metro\src\DeltaBundler\DeltaCalculator.js:281:42)
시도해 본 것
android 폴더에서 ./gradlew clean
react-native doctor
react-native-gesture-handler 다운그레이드
node_modules 폴더 삭제 후 yarn install or npm install
강의 소스 코드와 버전 일치하도록 package.json 수정 후 yarn install
react native 프로젝트 새로 생성 후
라이브러리 yarn 명령어로 설치하지 않고 강의 소스 package.json로 교체 후 yarn install 시 아래와 같이 오류 발생
info Opening the app on Android...
info JS server already running.
info 💡 Tip: Make sure that you have set up your development environment correctly, by running react-native doctor. To read more about doctor command visit: https://github.com/react-native-community/cli/blob/main/packages/cli-doctor/README.md#doctor
FAILURE: Build failed with an exception.
* Where:
Build file 'C:\Users\username\Desktop\Matzip2\node_modules\react-native-gesture-handler\android\build.gradle' line: 310
* What went wrong:
Execution failed for task ':tasks'.
> Could not create task ':react-native-gesture-handler:checkIntegrityBetweenArchitectures'.
> java.lang.reflect.UndeclaredThrowableException (no error message)
* Try:
> Run with --stacktrace option to get the stack trace.
> Run with --info or --debug option to get more log output.
> Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 6snpm uninstall react-native-gesture-handler 해당 라이브러리 삭제 후
index.js import 'react-native-gesture-handler' 주석 처리 하면 정상적으로 빌드 되고 에뮬에서 확인 가능합니다.
어떻게 하면 react-native-gesture-handler 라이브러리를 사용할 수 있을까요?
답변 4
1
gestrue handler 버전을 2.17.1 버전으로 해보시겠어요? 동일한 에러인데, 2.17.1 버전 업그레이드로 해결한 이슈가 있습니다.
https://github.com/software-mansion/react-native-gesture-handler/issues/2952
0
gesture-handler 라이브러리 설치 후 오류가 발생하나요?
cmd 창에서 java -version 후 결과
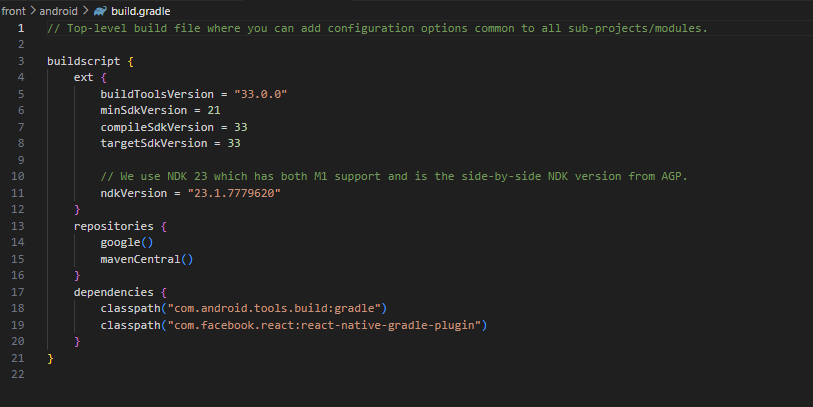
android/build.gradle 파일
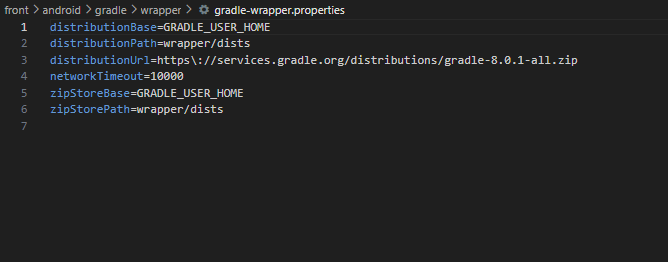
android/gradle/wrapper/gradle-wrapper.properties 파일
을 보여주실 수 있나요?

2

3

gesture-handler 라이브러리 설치하고 나서 오류가 뜨네요ㅜㅜ
오류
PS C:\Users\m_k\mynewproject\front> npx react-native run-android
(node:7680) [DEP0040] DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead.
(Use `node --trace-deprecation ...` to show where the warning was created)
info Starting JS server...
info Launching emulator...
info Successfully launched emulator.
info Installing the app...
> Task :react-native-masked-view_masked-view:processDebugManifest FAILED
Deprecated Gradle features were used in this build, making it incompatible with Gradle 9.0.
You can use '--warning-mode all' to show the individual deprecation warnings and determine if they come from your own scripts or plugins.
See https://docs.gradle.org/8.0.1/userguide/command_line_interface.html#sec:command_line_warnings
36 actionable tasks: 3 executed, 33 up-to-date
info 💡 Tip: Make sure that you have set up your development environment correctly, by running react-native doctor. To read more about doctor command visit: https://github.com/react-native-community/cli/blob/main/packages/cli-doctor/README.md#doctor
Warning: SDK processing. This version only understands SDK XML versions up to 3 but an SDK XML file of version 4 was encountered. This can happen if you use versions of Android Studio and the command-line tools that were released at different times.
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':react-native-masked-view_masked-view:processDebugManifest'.
> A failure occurred while executing com.android.build.gradle.tasks.ProcessLibraryManifest$ProcessLibWorkAction
> com.android.manifmerger.ManifestMerger2$MergeFailureException: Error parsing C:\Users\m_k\mynewproject\front\node_modules\@react-native-masked-view\masked-view\android\src\main\AndroidManifest.xml
* Try:
> Run with --stacktrace option to get the stack trace.
> Run with --info or --debug option to get more log output.
> Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 17s
error Failed to install the app.
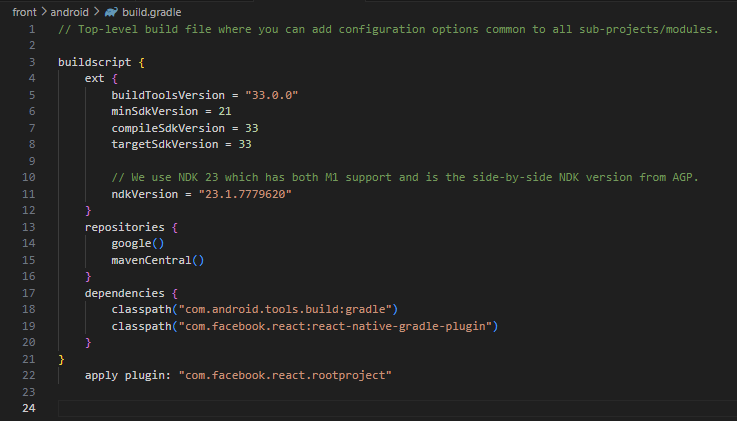
info Run CLI with --verbose flag for more details.우선 build.gradle 맨 밑줄에
apply plugin: "com.facebook.react.rootproject"추가하시고 gradle clean 후 다시 빌드해보시겠어요?
cd android
./gradlew clean
cd ..
npx react-native run-android그럼 새 폴더 만드시고 강의 리포지토리 클론해보시겠어요?
클론
git clone https://github.com/InKyoJeong/Matzip.git브랜치 변경
cd Matzip
git checkout origin/lecture/2-3npm install & run
cd front
npm install
npx react-native run-android다행이네요. 앱 개발 특히 네이티브가 아닌 크로스 플랫폼으로 처음 개발하다 보면 개인 개발 환경의 node, jdk, kotlin, gradle, adb, metro + iOS 종속성... 등의 버전 호환 문제 때문에 어려움이 있습니다.
그래도 몇 번 하다보면 익숙해 지실겁니다.
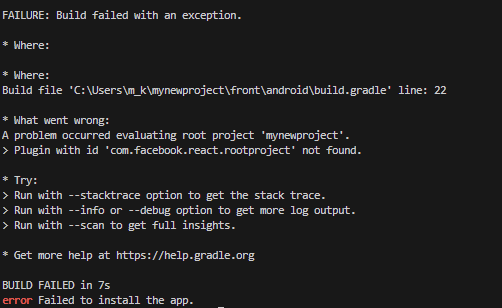
1번째 오류는 로컬 jdk 버전과 명시된 타겟 버전, kotlin 버전 차이 오류로 보여집니다.
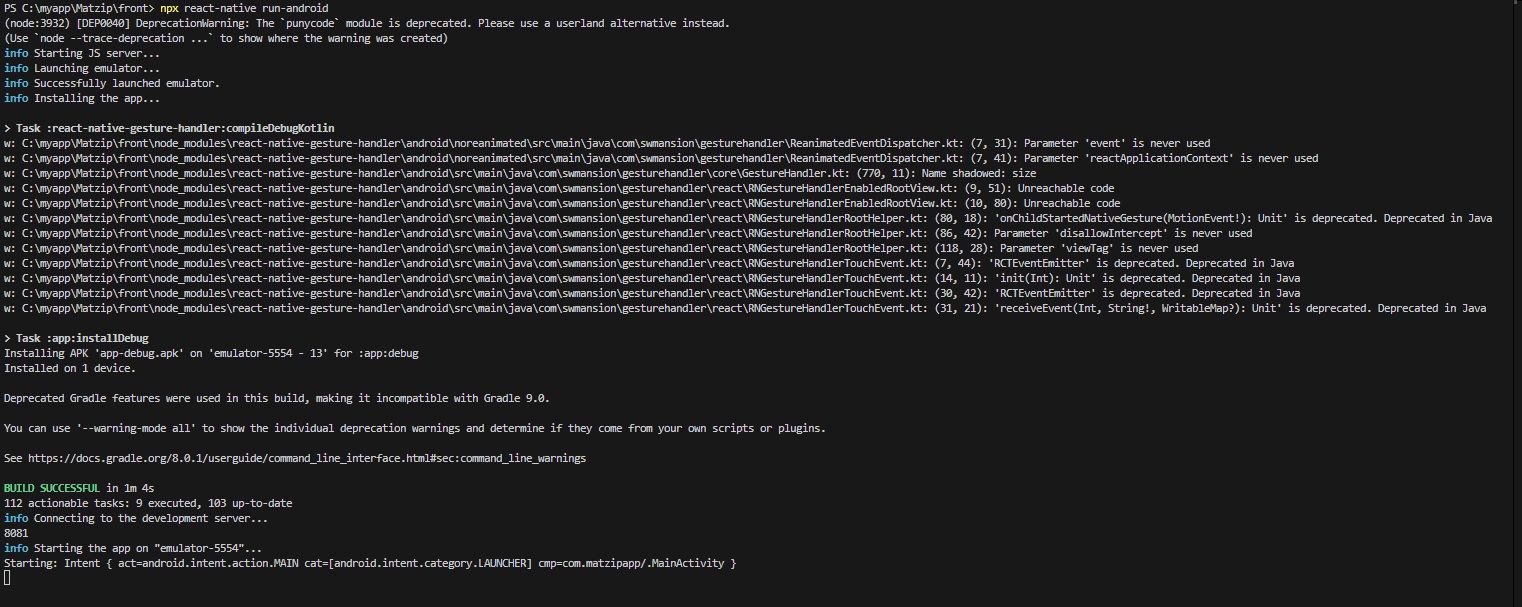
2번째 사진에서 BUILD SUCCESSFUL이 되었다면 위에서 말한 종속성, 버전, 라이브러리 등 문제가 없는 것으로 이해하시면 됩니다.
3번째 사진처럼 앱에서 오류가 발생하는 경우 대부분 직접 작업한 src 폴더 안의 코드 문제로 보면 되는데, 아마 2-3강은 저 부분이 진행되지 않아서 그 이후 강의에서 추가하시는 것 같네요.
미리 확인해 보시려면
import React from 'react';
import {StyleSheet} from 'react-native';
import {createStackNavigator} from '@react-navigation/stack';
import AuthHomeScreen from '../screens/AuthHomeScreen';
import LoginScreen from '../screens/LoginScreen';
import {authNaviagtions} from '../constants';
export type AuthStackParamList = {
[authNaviagtions.AUTH_HOME]: undefined;
[authNaviagtions.LOGIN]: undefined;
};
function AuthStackNavigator() {
const Stack = createStackNavigator<AuthStackParamList>();
return (
<Stack.Navigator>
<Stack.Screen
name={authNaviagtions.AUTH_HOME}
component={AuthHomeScreen}
/>
<Stack.Screen name={authNaviagtions.LOGIN} component={LoginScreen} />
</Stack.Navigator>
);
}
const styles = StyleSheet.create({});
export default AuthStackNavigator;
import React from 'react';
import {StackScreenProps} from '@react-navigation/stack';
import {Button, SafeAreaView, StyleSheet, View} from 'react-native';
import {AuthStackParamList} from '../navigation/AuthStackNavigator';
import {authNaviagtions} from '../constants';
type AuthHomeScreenProps = StackScreenProps<
AuthStackParamList,
typeof authNaviagtions.AUTH_HOME
>;
function AuthHomeScreen({navigation}: AuthHomeScreenProps) {
return (
<SafeAreaView>
<View>
<Button
title="로그인화면으로 이동"
onPress={() => navigation.navigate(authNaviagtions.LOGIN)}
/>
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({});
export default AuthHomeScreen;
이렇게 수정해보세요. 2-4강의 코드입니다.
react-native-gesture-handler 라이브러리는 네이티브(android의 경우 kotlin/java)을 포함하는 라이브러리입니다. 따라서 react native로 개발한 앱을 android로 빌드할 때 compileDebugKotlin를 통해서 기존 kotlin 버전 혹은 새로 명시한 버전과 충돌이 없는지 또는 라이브러리 패키지가 손상되진 않았는지 확인하는 과정이라고 생각하시면 됩니다.
호환이 되지 않는 라이브러리 버전 혹은 아까와 같은 다른 kotlin 버전을 사용하면 애초에 해당 Task에서 build가 실패하니 SUCCESS가 되었다면 상관없습니다.
앞으로 네이티브 설정이 필요한 라이브러리(android 또는 iOS 폴더에 직접 코드를 수정/추가)를 사용한다면 많이 보시게 될 Task입니다.
0
edit the file android/app/build.gradle and under the dependencies block, add this line: implementation project(':react-native-gesture-handler')
0
안녕하세요, 인프런 AI 인턴입니다.
고라니님의 문제에 대해 답변드립니다.
react-native-gesture-handler 라이브러리 설치 후 발생하는 문제는 종종 프로젝트의 설정이나 호환성 문제로 인해 발생할 수 있습니다. 고라니님께서 이미 여러 시도를 해보셨지만 문제가 해결되지 않은 것으로 보입니다. 여기 몇 가지 추가적인 조치 사항을 제안드립니다:
react-native-gesture-handler의 버전 확인: 현재 프로젝트에서 사용하고 계신 react native 버전과 호환되는 react-native-gesture-handler의 버전을 사용하고 있는지 확인해보세요. 공식 문서나 GitHub의 릴리스 노트를 참고하여 호환 가능한 버전을 파악할 수 있습니다.
MainActivity.java 수정: react-native-gesture-handler는 Android에서 특정 설정이 MainActivity.java에 추가되어야 정상적으로 작동합니다. 아래 코드가 MainActivity.java에 포함되었는지 확인해보세요.
”`java
import android.os.Bundle;
import com.facebook.react.ReactActivity;
public class MainActivity extends ReactActivity {
@Override
protected String getMainComponentName() {
return “YourAppName”;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(null);
}
}
“`
해당 설정은 react-native-gesture-handler를 정상적으로 초기화하기 위해 필요합니다.
프로젝트 정리 및 다시 빌드: 변경 사항을 적용한 후에는 다음 명령어를 사용하여 프로젝트를 정리하고 다시 빌드해보세요.
- 프로젝트 폴더에서
./gradlew clean실행
yarn start --reset-cache실행
react-native run-android실행
- 프로젝트 폴더에서
호환성 확인: 때때로 특정 라이브러리 간에 호환성 문제가 발생할 수 있습니다. 최신 버전 또는 다른 버전의 react-native, react, 그리고 해당 라이브러리를 사용하여 호환성 문제가 해결되는지 확인해보세요.
위의 조치들로도 문제가 해결되지 않는 경우, react-native-gesture-handler의 GitHub 이슈 트래커를 확인하여 비슷한 문제를 겪고 있는 사용자들의 피드백이나 해결책이 있는지 알아보세요. 때로는 이슈 트래커에 임시 해결책이나 패치가 공유되기도 합니다.
문제가 지속될 경우 구체적인 에러 메시지와 함께 추가적인 도움을 요청해보세요.




2.14.0 버전으로 하니까 되었습니다.!