인프런 커뮤니티 질문&답변
local에서는 이상없이 되는데 vercel 배포 이후에 아무것도 없을 때가 보입니다.
해결된 질문
작성
·
309
1
현재 vercel에 정상 배포한 후 확인해보았는데
src/pages/Diary.jsx 에 존재하는
if (!curDiaryItem) {
return <div>데이터 로딩중...</div>;
}
이렇게 설정한 부분만 보이고 기존에 보여져야 할 것들이 모두 안보이는데 이유를 모르겠습니다 ㅠ
그리고 <meta property="op:image" content="/thumbnail.png" /> 로 지정해주었는데 왜 이것만 잘 안되는지 모르겠습니다..
현재 vercel 주소입니다.
https://emotion-diary-sable-theta.vercel.app/
github repo주소입니다.
답변 1
0
안녕하세요 이정환입니다.
우선 "데이터 로딩중 ..." 이라는 글자와 함께 로딩 상태가 계속되는 이유는
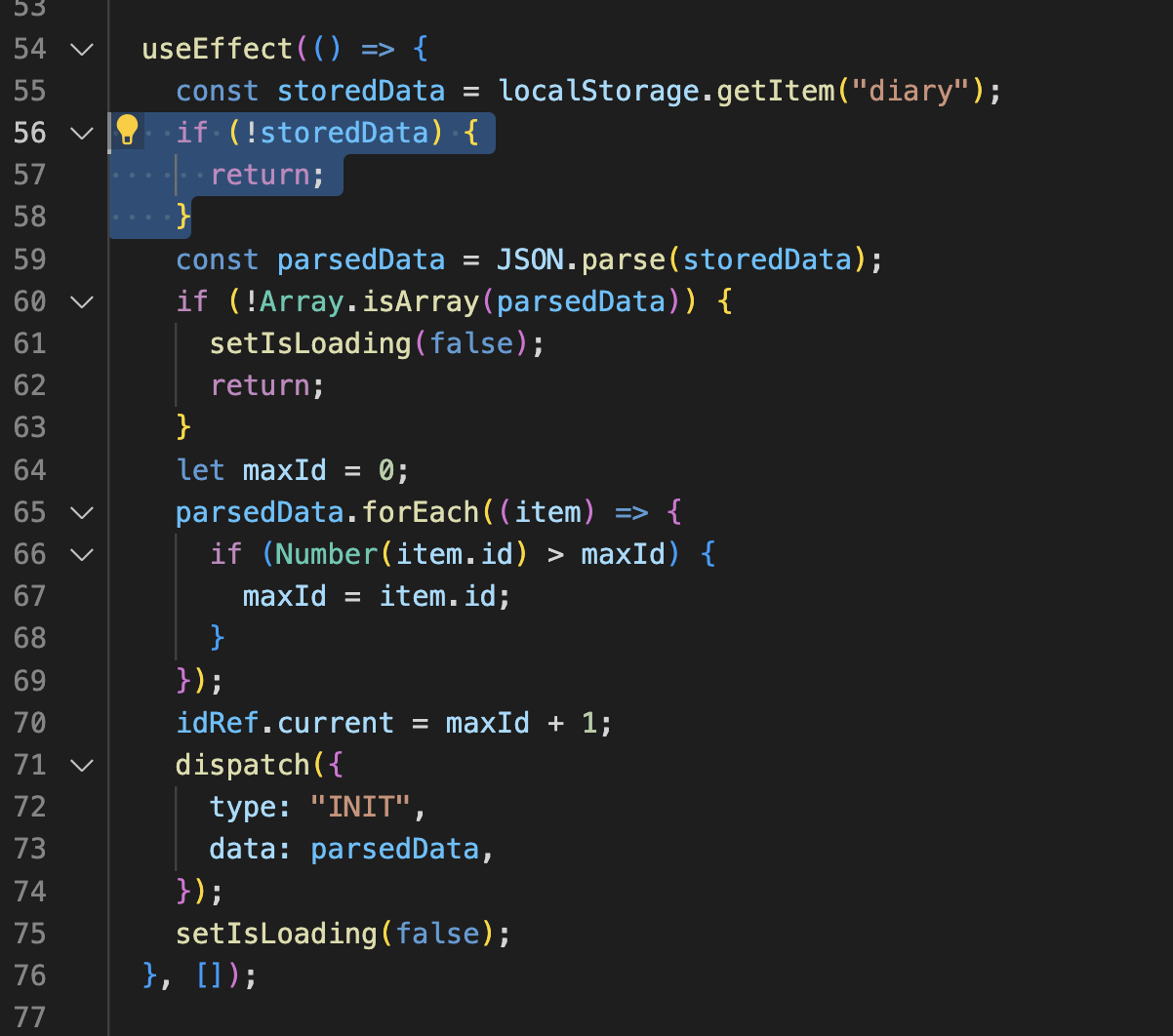
아래 사진으로 첨부해드린 App 컴포넌트의 useEffect에서 드래그 해둔 부분에 setIsLoading을 호출하지 않았기 때문입니다.
 우리 강의에서는 이 부분에도 setIsLoading(false)가 호출되어 있는데요
우리 강의에서는 이 부분에도 setIsLoading(false)가 호출되어 있는데요
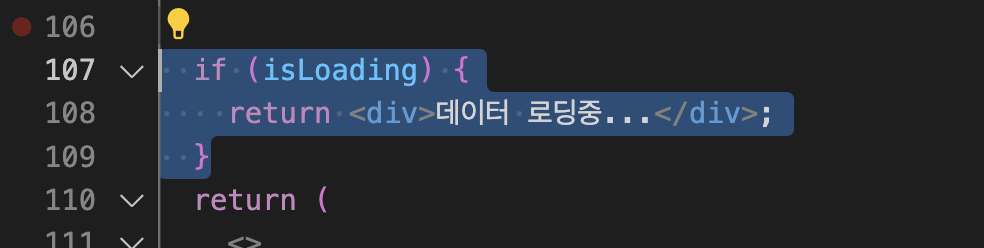
이렇게 setIsLoading 호출을 생략했을 경우 LocalStroage에 diary Data가 존재하지 않을 때 isLoading State의 값이 영원히 true로 유지되므로 App 컴포넌트의 다음 조건문에 따라 영원히 "데이터 로딩중 ..."이 렌더링됩니다.
 따라서 해당 조건문 내에 setIsLoading(false)를 추가해주시면 문제가 해결될 겁니다.
따라서 해당 조건문 내에 setIsLoading(false)를 추가해주시면 문제가 해결될 겁니다.
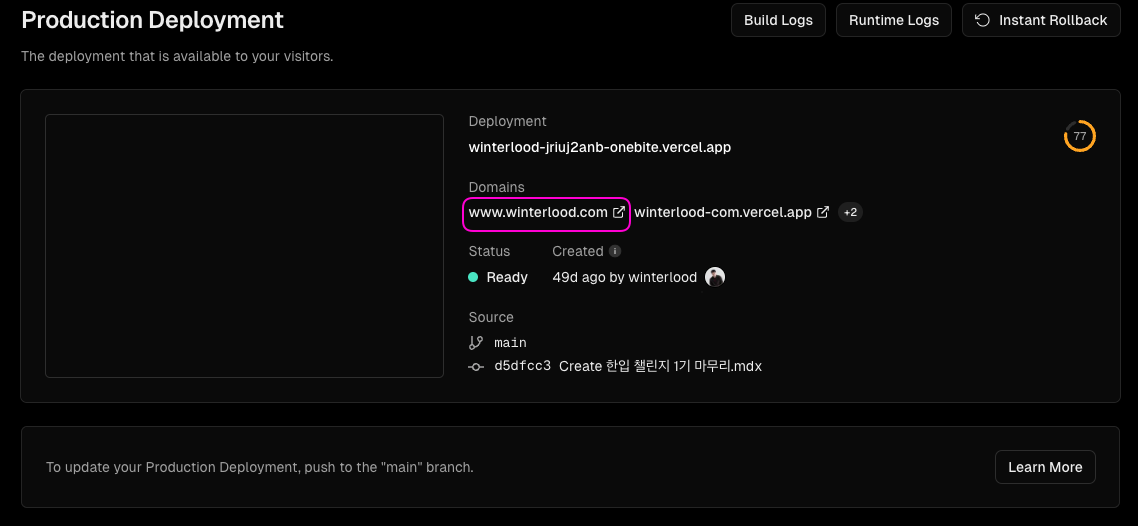
다음으로 오픈그래프태그가 나타나지 않는 이유는 현재 Vercel의 테스트용 주소를 사용하고 계시기 때문입니다. 따라서 해당 주소가 아닌 아래 그림에 분홍색 박스로 표기해둔 배포용 주소를 사용하시면 문제가 해결될 것으로 보입니다.

감사합니다.

감사합니다! vercel 배포 주소가 갱신이 안되고 있었네요 ㅠ 좋은 강의 다시 한번 씹어먹어보도록 하겠습니다 ㅎㅎ Next강의도 빨리 나왔으면 좋겠군요!