인프런 커뮤니티 질문&답변
cshtml.css, cshtml.cs 비하인드 코드 추가 방법
24.06.03 22:52 작성
·
125
답변 1
1
개발자Park
지식공유자
2024. 06. 03. 23:38
안녕하세요.개발자park입니다.
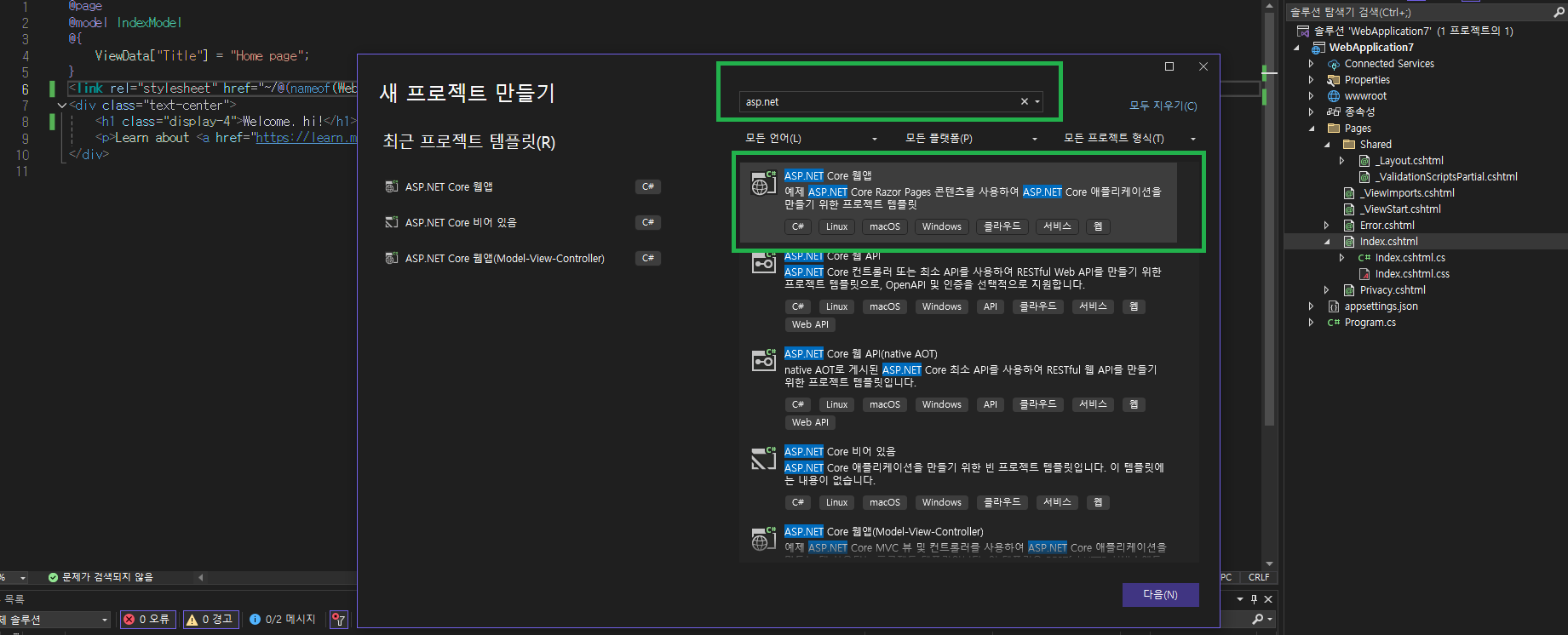
1.일단 프로젝트 생성을 다르게 해야됩니다.
(확대해서 볼려면:마우스 우클릭-새탭에서 열기)
 2.Pages폴더-마우스 우클릭->새항목->텍스트파일선택->
2.Pages폴더-마우스 우클릭->새항목->텍스트파일선택->
Index.cshtml인경우
파일이름을 Index.cshtml.css로 해줍니다.
Index.cshtml에 저처럼 추가해주시면 됩니다.
** <link rel="stylesheet" href="~/@(nameof(WebApplication7)).styles.css" /> 특히나 위에 WebApplication7을 프로젝트이름으로 변경해주세요. **아래는 소스코드 예시입니다. @page @model IndexModel @{ ViewData["Title"] = "Home page"; } <link rel="stylesheet" href="~/@(nameof(WebApplication7)).styles.css" /> <div class="text-center"> <h1 class="display-4">Welcome. hi!</h1> <p>Learn about <a href="https://learn.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p> </div>
기존 ASP.NET Core와 비교하여 Program.cs코드를 보시면 도움이 되실 겁니다.
감사합니다.


2024. 06. 03. 23:53
추가적으로 프로젝트 생성을 달리했지만 asp.net core mvc가 아니라 asp.net core쪽이 맞으며 또한 RazorPage가 사용된 형태가 되겠습니다.