

인프런 커뮤니티 질문&답변
회원가입 버튼 클릭 시 아무런 반응이 없습니다..
해결된 질문
작성
·
525
·
수정됨
1
강사님..
제가 어딘가 빠트린 부분이 있는 것 같은데.. 에러도 안나서 도저히 못찾고 있습니다..ㅠㅠ
백엔드와 postgresql 서버 모두 실행중입니다..
이런 경우 오류를 확인할 수 있는 꿀팁 같은게 있을까요?!
혹시 몰라서 깃헙 공유드립니다..
답변 1
1
안녕하세요 강사님
강의 초반부터 계속 시뮬레이터로 테스트중입니다
네 말씀대로 회원가입시 아무 반응이 없습니다..ㅠㅠ
강사님이 보시기에는 코드에는 문제가 없어보이시는건가요!!?
코드는 딱히 문제가 없어보였는데요. 백엔드 터미널에서 요청이 오고있는지 확인해보고, 클라이언트에서는 data 응답이 오는지 api에서 콘솔도 찍어보시는게 좋을것같습니다.
const {data} = await axiosInstance.post('/auth/signup', {email, password});
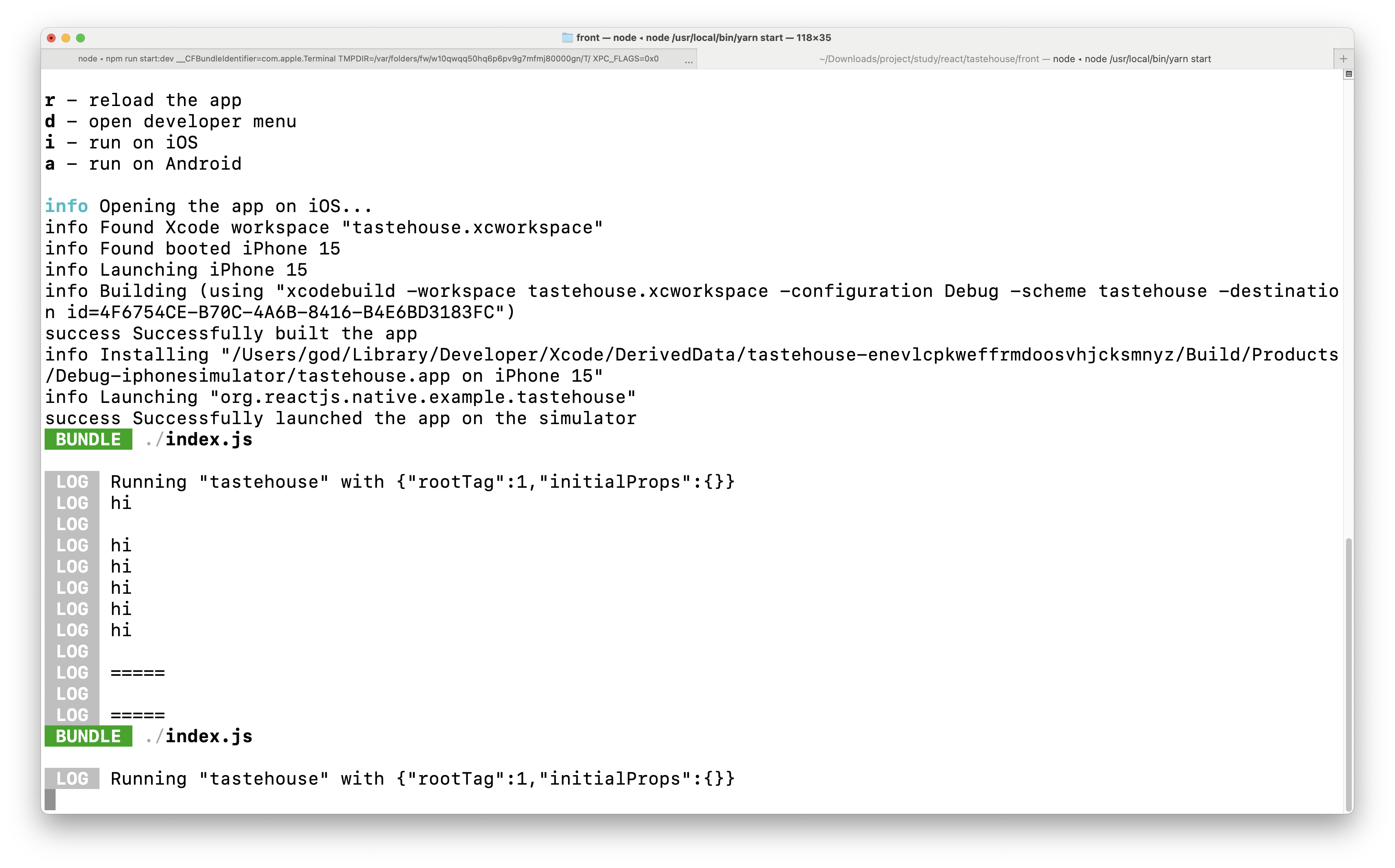
console.log(data)
안녕하세요 강사님
원인을 찾아냈습니다..
제가 회원가입 시 비밀번호를 !!1q2w3e4r 이렇게 입력 했었는데 다른 방식(1234qwer)으로 하니깐 잘되는것을 확인했습니다..!!
그런데 궁금한게 2가지가 있습니다..
응답이 없었던 이유는 서버단에서 유효성 검사에서 실패했기 때문에 없었던걸까요?
정상적으로 회원가입, 로그인은 잘되는데 강사님께서 말씀주신 const {data} 값이 아래 첨부사진처럼 빈값으로 출력됩니다.. 혹시 다른 값이 나와야되는걸까요?


1번은 말씀하신 비밀번호가 8~20자 사이이므로 유효성 조건에 해당하지 않으니 당연히 표시되지않습니다.
2: 백엔드에서 비밀번호를 영어/숫자 조합으로 체크하고있는데요. auth /dto/auth-credential 파일에서 정규표현식이 보일텐데 특수문자조건을 추가해주시면 될것같습니다!
3: 콘솔은 정상적으로 찍으셨다면 보여야할것같아요.

아ㅠㅠ죄송합니다 강사님
다시 public 상태로 변경했습니다
OS는 아이폰으로 진행하였습니다!