인프런 커뮤니티 질문&답변
개인프로젝트를 하던 와중에 next-auth 관련 질문입니다.
작성
·
323
0
auth.ts 관련 코드입니다.
export const {
handlers: { GET, POST },
auth,
signIn,
} = NextAuth({
pages: {
signIn: "/login",
},
events: {
// signOut(data) {
// console.log(data);
// },
},
callbacks: {
session: async ({ session }) => {
console.log("session", session);
return session;
},
},
providers: [
CredentialsProvider({
name: "credentials",
async authorize(credentials) {
const { email, password } = credentials;
const res = await axios.post(
`${process.env.NEXT_PUBLIC_LOCAL_API_URL}/api/login`,
// `${process.env.NEXTAUTH_URL}/api/login`,
{
email,
password,
}
);
let setCookie = res.headers["set-cookie"];
let stringCookie;
setCookie && setCookie.map((item) => (stringCookie = item));
if (setCookie && stringCookie) {
const parsed = cookie.parse(stringCookie);
cookies().set("connect.sid", parsed["connect.sid"], parsed); // 브라우저에 쿠키 심기
}
if (!res.data) {
return null;
}
const data = res.data;
if (data) {
return {
email: data.email,
nickName: data.nickName,
area: data.area,
location: data.location,
distance: data.distance,
...data,
};
} else {
return null;
}
},
}),
GitHubProvider({}),
NaverProvider({}),
GoogleProvider({}),
],
secret: process.env.NEXTAUTH_URL,
});auth.ts에서 log를 찍어보았을 때는 auth.ts를 아예 타지 않습니다. (로그인 submit 을 했을 시 )
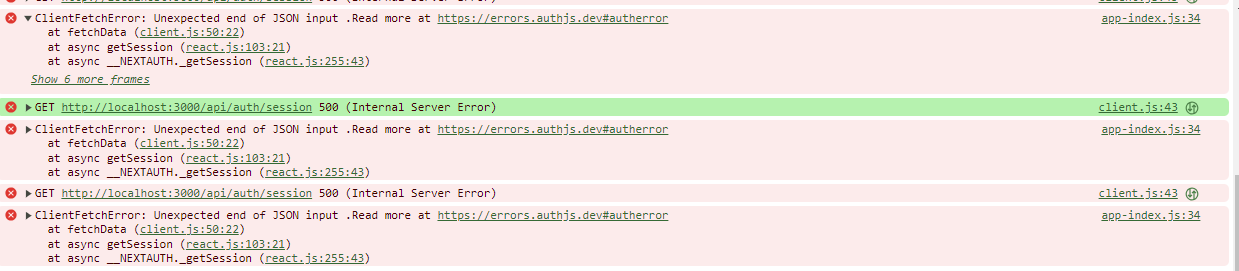
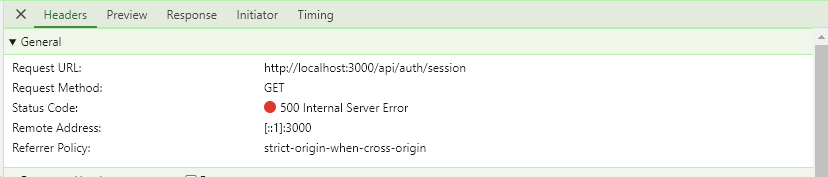
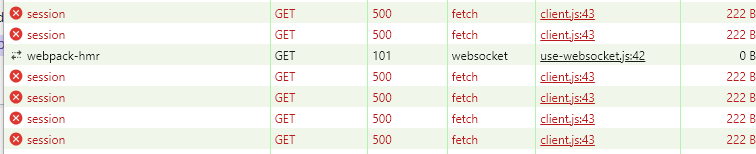
또한 현재 오류 Network에서 이와 같은 오류가 계속 발견되어서

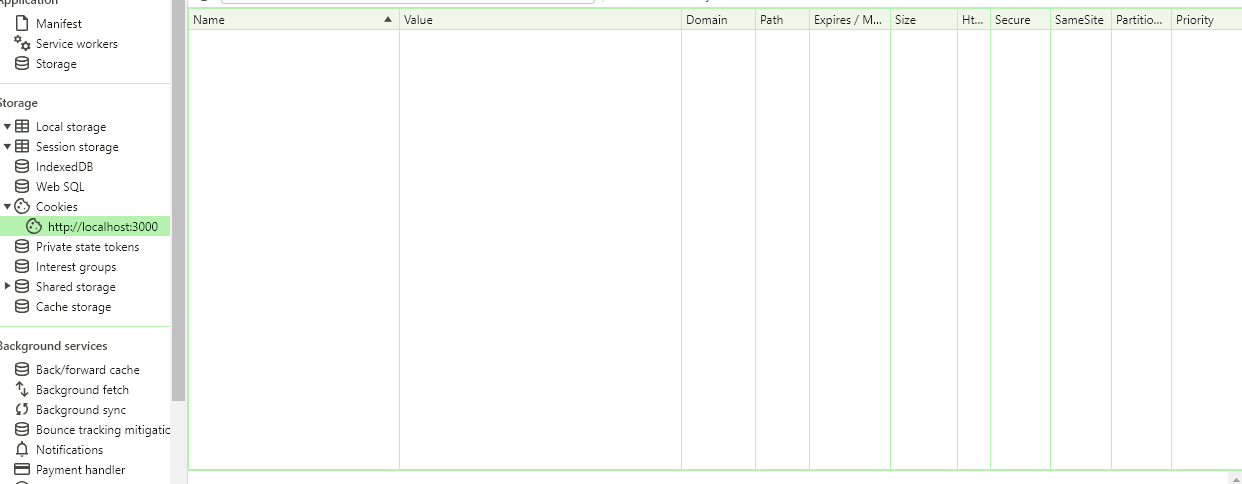
 그리고 쿠키에는 아무것도 담기지 않습니다.
그리고 쿠키에는 아무것도 담기지 않습니다.
분명 몇 일 전까지만 해도 잘되던 녀석이었는데 갑자기... 이러한 오류로 안됩니다.
package의 버전은 아래와 같습니다.
"@auth/core": "0.19.0",
"next-auth": "^5.0.0-beta.3",
이러한 부분은 왜 계속 오류가 나는 것인지 궁금합니다.
답변 1
0
jaeyong Kim
질문자
혹시 공지 사항은 login 에서 submit 을 하였을 때 문제 일까요? 저는 현재 메인 페이지(로그인이 되어있지 않아도 되는 페이지)에 들어와서 session 자체가 500에러가 되어버려서요 
const onSubmit: FormEventHandler<HTMLFormElement> = async (e) => {
e.preventDefault();
setMessage("");
try {
const res = await signIn("credentials", {
email: login.email,
password: login.password,
redirect: false,
});
// https://www.inflearn.com/questions/1186659/credentials-provider-%EC%97%90%EC%84%9C-%EC%84%9C%EB%B2%84%EB%A1%9C-%EB%B6%80%ED%84%B0-%EB%B0%9B%EC%95%84%EC%98%A8-error-message%EA%B0%80-%EB%B0%98%ED%99%98%EB%90%98%EC%A7%80-%EC%95%8A%EB%8A%94-%EA%B2%BD%EC%9A%B0
console.log(res);
// custom 해결 될 때까지 이걸로 간다.
if (res?.error === null) {
router.replace("/");
} else {
setMessage("아이디와 비밀번호가 일치 하지 않습니다.");
}
} catch (err) {
console.log(err);
setMessage("아이디와 비밀번호가 일치 하지 않습니다.");
}
};로그인 submit 부분은 위와 같이 처리를 해둔 상태인데
auth.ts 에서 log를 찍어도 찍히지가 않습니다....
또 쿠키에 아무것도 담겨 있지 않습니다. 

말씀해주신대로 front 콘솔에러를 못올렸네요
TypeError: next_dist_server_web_exports_next_request__WEBPACK_IMPORTED_MODULE_0__ is not a constructor이와 같은 오류가 나오네요....