인프런 커뮤니티 질문&답변
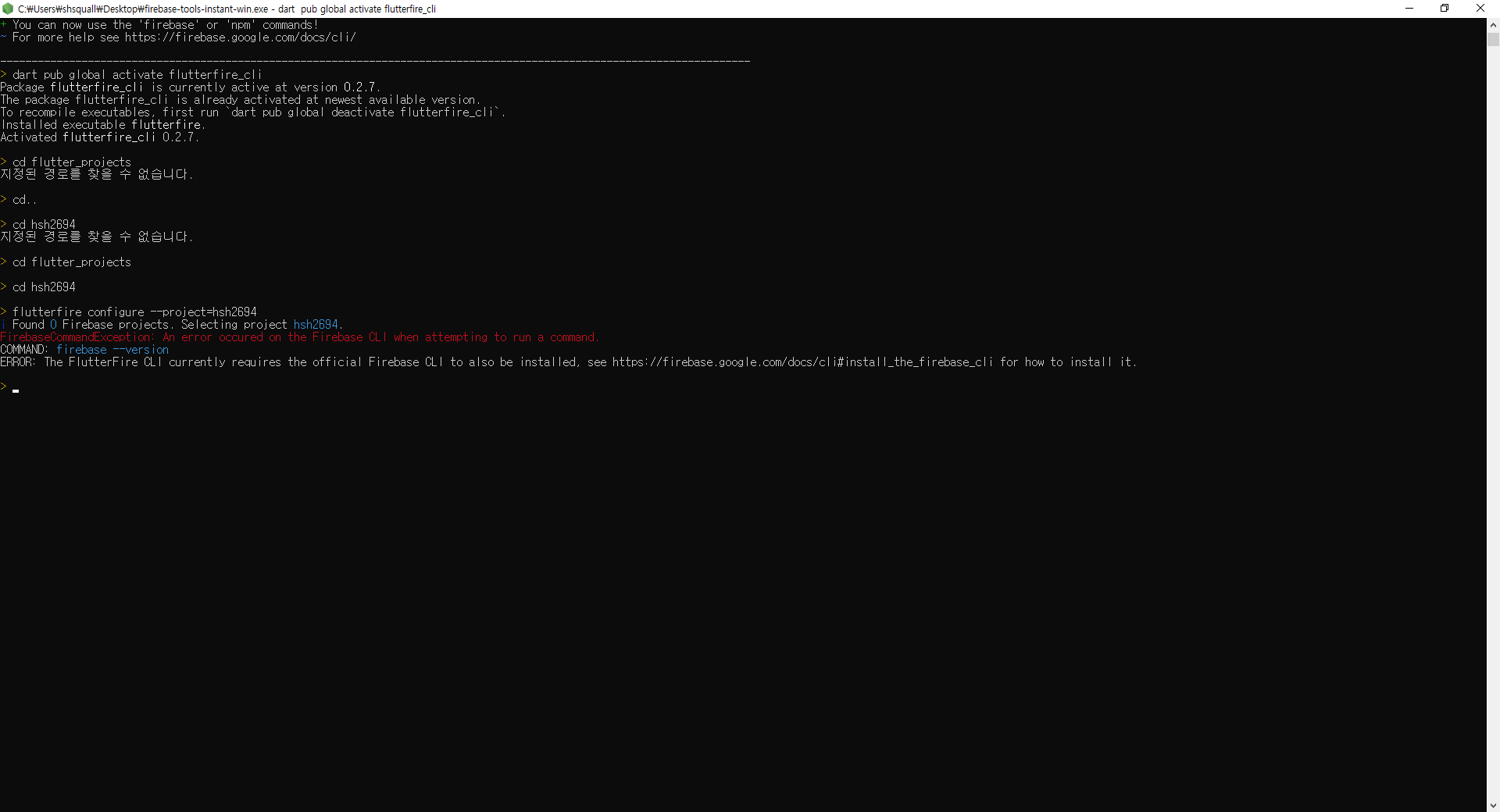
firebase 프로젝트 연결 오류
작성
·
492
답변 1
0
안녕하세요., 답변 도우미입니다.
에러 메시지에 따르면, FlutterFire CLI가 Firebase CLI를 요구하는데 현재 설치되어 있지 않은 것으로 보입니다. 해결 방법은 다음과 같습니다:
1. Firebase CLI를 설치하세요. 공식 문서 페이지(https://firebase.google.com/docs/cli#install_the_firebase_cli)에서 설치 방법을 찾을 수 있습니다.
2. 설치 후, 명령 프롬프트나 터미널을 열고 firebase login 명령을 통해 Firebase에 로그인합니다.
3. 로그인이 성공하면, 다시 FlutterFire CLI의 flutterfire configure 명령을 시도해 보세요.
Windows에서 Firebase CLI를 설치하는 일반적인 단계는 다음과 같습니다:
- Node.js가 설치되어 있지 않다면, Node.js를 먼저 설치해야 합니다.
- Node.js 설치 후, 다음 명령을 통해 Firebase CLI를 전역적으로 설치할 수 있습니다: npm install -g firebase-tools
- 설치가 완료되면, firebase --version을 실행하여 설치가 제대로 되었는지 확인할 수 있습니다.
위 단계를 따르고 나서도 문제가 해결되지 않는다면, 다음 사항을 확인해 보세요:
- Node.js와 npm이 최신 버전인지 확인하세요.
- 시스템 환경 변수에 Node.js와 npm의 경로가 올바르게 설정되어 있는지 확인하세요.
- Firebase CLI를 설치할 때 관리자 권한으로 명령 프롬프트나 터미널을 실행했는지 확인하세요.
만약 이미 firebase CLI 를 설치하셨다면, PATH 가 정확히 들어가 있는지도 확인해보시면 좋을 것 같아요.PATH 설정이 환경에 따라 좀 복잡하긴 한데요. 기존에 flutter 설치할 때에도 PATH 설정등도 하니까요. 이와 같이 다음 사항을 검토해보시면 좋을 것 같습니다.
예를 들어, Firebase CLI를 Windows에 설치한 후 PATH 환경 변수에 추가하는 방법은 다음과 같습니다
1. Firebase CLI 설치 확인:
- firebase --version을 통해 설치를 확인합니다.
- 설치가 제대로 되지 않았다면, Node.js가 설치된 후 npm install -g firebase-tools을 실행하여 설치합니다.
2. Firebase CLI 경로 찾기:
- 일반적으로 npm을 통해 설치한 패키지는 %AppData%\npm에 위치합니다.
- 이 경로를 찾기 위해 파일 탐색기에서 %AppData%\npm을 입력하거나 명령 프롬프트에서 echo %AppData%\npm을 실행합니다.
3. 환경 변수에 Firebase CLI 경로 추가:
- 검색 창에 환경 변수라고 입력하고 시스템 환경 변수 편집을 선택합니다.
- 환경 변수 버튼을 클릭합니다.
- 시스템 변수 섹션에서 Path 변수를 찾아 편집을 클릭합니다.
- 새로 만들기 버튼을 클릭하고 %AppData%\npm 경로를 붙여넣기 합니다.
- 모든 창을 확인을 클릭하여 닫고 변경 사항을 저장합니다.
4. 변경 사항 적용:
- 변경 사항을 적용하기 위해 모든 명령 프롬프트 창을 닫고 다시 엽니다.
5. Firebase CLI가 제대로 작동하는지 확인:
- 새로 연 명령 프롬프트에서 firebase --version을 실행하여 PATH가 올바르게 설정되었는지 확인합니다.
위 단계를 정확히 따랐음에도 불구하고 여전히 firebase 명령이 인식되지 않는다면, 시스템을 재부팅하여 변경사항이 제대로 적용되었는지 확인할 수 있습니다. PATH 설정이나 다른 설정에 문제가 있는 경우, 시스템을 재시작하면 많은 문제들이 해결되기도 합니다.
감사합니다.