인프런 커뮤니티 질문&답변
vue 개발자도구에서의 timeline
작성
·
399
·
수정됨
1
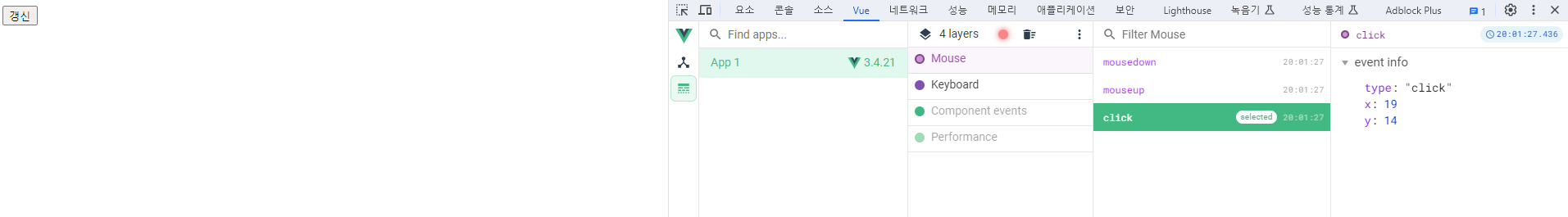
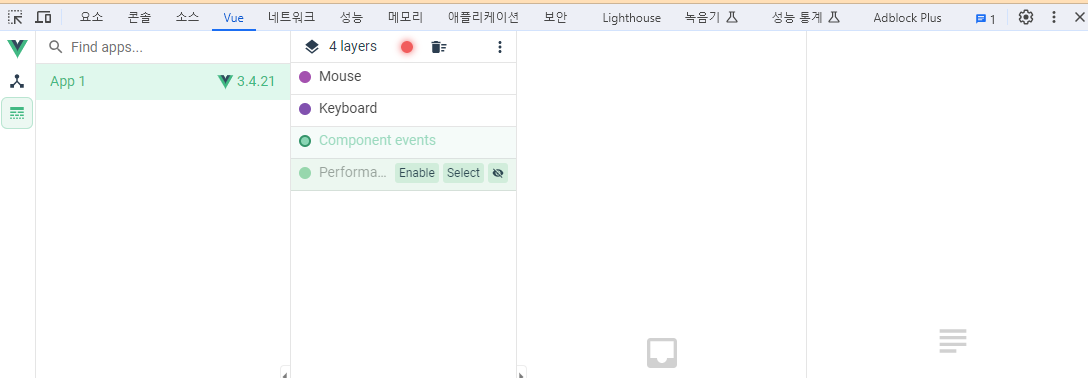
강사님꺼에선 refresh라는 로그가 보이는데 제꺼에선 안보이네요ㅠㅠ 4layers라는 검정색 동그라미 버튼 누르니까 log가 찍히는건 다른 레이어에서 확인했으나 mouse에서만 보이지 componet events에서는 나오지 않습니다ㅠㅠ 새로고침 이라고 뜨는 것 보면 잘은 나오는 것 같은데...
이 부분 어떻게 해야 해당 refresh log를 볼 수 있을 지 궁금합니다!
코드는 강사님과 똑같히 했다고 생각하는데, 우선 첨부합니다!
<div id = "app">
<!-- <app-contents v-on:이벤트이름 = "상위 컴포넌트의 메서드 이름"></app-contents> -->
<app-contents v-on:refresh = "showAlert"></app-contents>
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
var appContents={
template:`
<p>
<button v-on:click = "sendEvent">갱신</button>
</p>
`,
methods:{
sendEvent(){
this.$emit('refresh');
}
}
}
//root 컴포넌트
Vue.createApp({
methods:{
showAlert(){
alert('새로고침');
}
},
components:{
//'컴포넌트 이름' : 컴포넌트 내용
'app-contents':appContents
}
}).mount('#app');
</script>


답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다.
sumeen99님, Vue 개발자도구에서 특정 로그가 보이지 않는 문제를 겪고 계시는군요. Vue에서 사용자 정의 이벤트를 발생시키고 개발자 도구에서 이 이벤트를 확인하려면 먼저, 해당 이벤트가 올바르게 발생하고 있는지 코드상으로 확인해야 합니다. 코드를 보니 sendEvent 메소드를 통해 ‘refresh’라는 이벤트를 발생시키고 있습니다. 이벤트가 기대하신 대로 발생하고 있다면 Vue 개발자 도구의 Component events 탭에 나타날 것입니다.
Vue 개발자 도구의 버전이나 브라우저 확장 프로그램의 업데이트로 인해 인터페이스가 변경되거나 이벤트가 기록되는 방식에 변화가 있을 수 있습니다. 현재 문제를 해결하려면 다음 단계를 따라보시기 바랍니다:
- 개발자 도구를 최신 버전으로 업데이트 합니다.
- Vue 개발자 도구의 설정을 확인하여 Component events가 활성화되어 있는지 확인합니다.
- 다른 브라우저 확장 프로그램이 이벤트 로깅에 영향을 주지 않는지 확인합니다. 필요시 다른 확장 프로그램을 일시적으로 비활성화하여 테스트해보세요.
- 갱신 이벤트가 정상적으로 작동하고 있는지, 실제로 ‘showAlert’ 메소드가 호출되는지 확인합니다.
- 강의의 버전과 자신의 코드/환경에서 사용하는 버전이 일치하는지 확인합니다. 버전 차이로 인해 동작이 달라질 수 있습니다.
코드에서 문제를 발견하지 못하셨다면, 보안 및 최신 정보를 위해 Vue나 해당 개발자 도구의 공식 문서를 확인해보시기 바랍니다.개발자 도구가 최신 상태가 아니라면 업데이트를 진행해보시기 바랍니다. 만약 계속해서 이벤트가 개발자 도구에서 보이지 않는다면 사용하고 계신 Vue 개발자 도구의 공식 지원 포럼이나 커뮤니티에 문의하여 해결책을 찾으실 수있습니다.