

인프런 커뮤니티 질문&답변
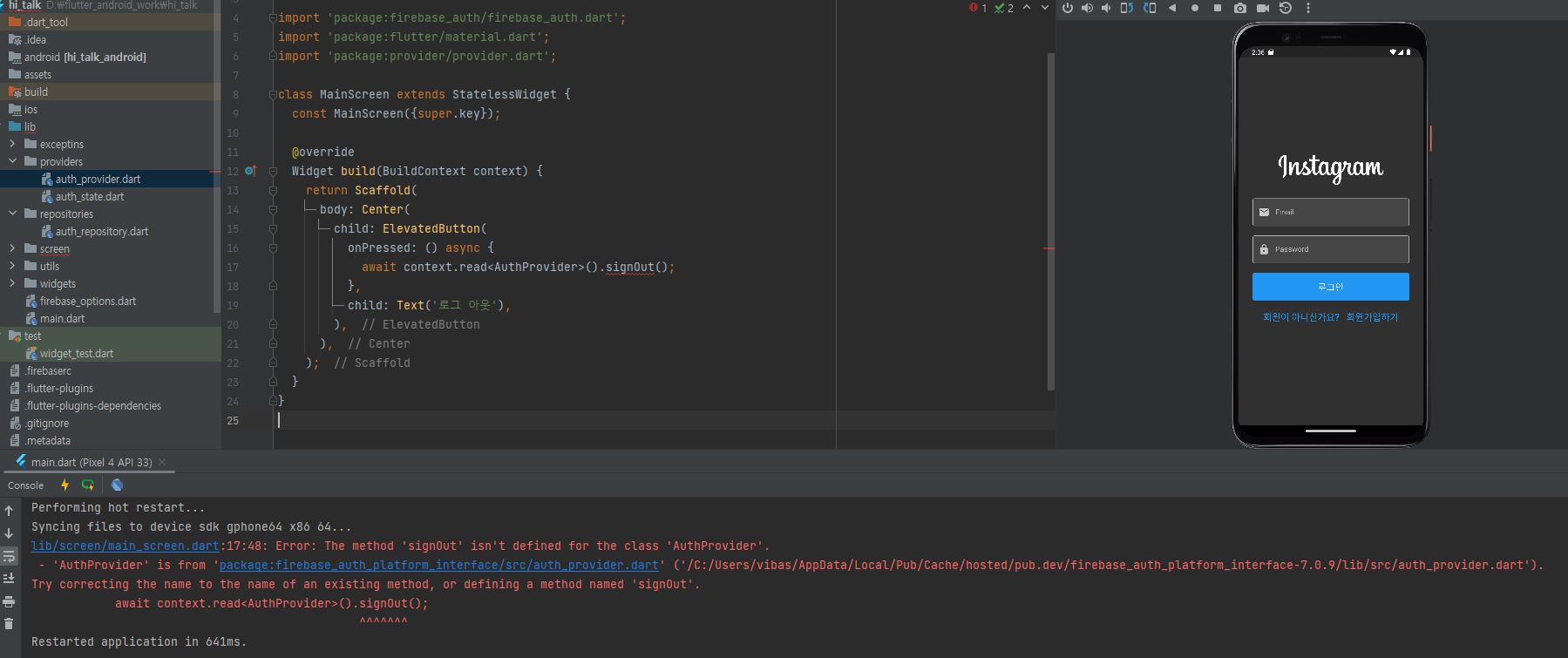
signOut()에서 에러가 났습니다.
해결된 질문
작성
·
290
답변 1
0
DEV MOO
지식공유자
이전에 질문하셨던
https://www.inflearn.com/questions/1135368/providere등록중-에러-발생-되었어요
과 동일한 원인입니다.
Firebase 가 업데이트 되고 AuthProvider 라는 이름을 사용하게 되면서 발생하는 문제입니다.
main_screen.dart 파일의 상단에 직접 만드신 AuthProvider 클래스를
별칭으로 가져오는 import 문을 작성하시고 별칭을 통해 AuthProvider 클래스를 지정하는 코드로 수정하시면 됩니다.
import 'package:flutter/material.dart';
// 직접 작성한 AuthProvider 클래스를 별칭으로 가져옴
import 'package:hi_talk/providers/auth_provider.dart' as myAuthProvider;
import 'package:provider/provider.dart';
class MainScreen extends StatelessWidget {
const MainScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: ElevatedButton(
onPressed: () async {
// 별칭을 통해 AuthProvider 클래스를 지정
await context.read<myAuthProvider.AuthProvider>().signOut();
},
child: Text('로그 아웃'),
),
),
);
}
}
 main_screen.dart에서 signOut에서 에러가 났습니다.
main_screen.dart에서 signOut에서 에러가 났습니다.