

인프런 커뮤니티 질문&답변
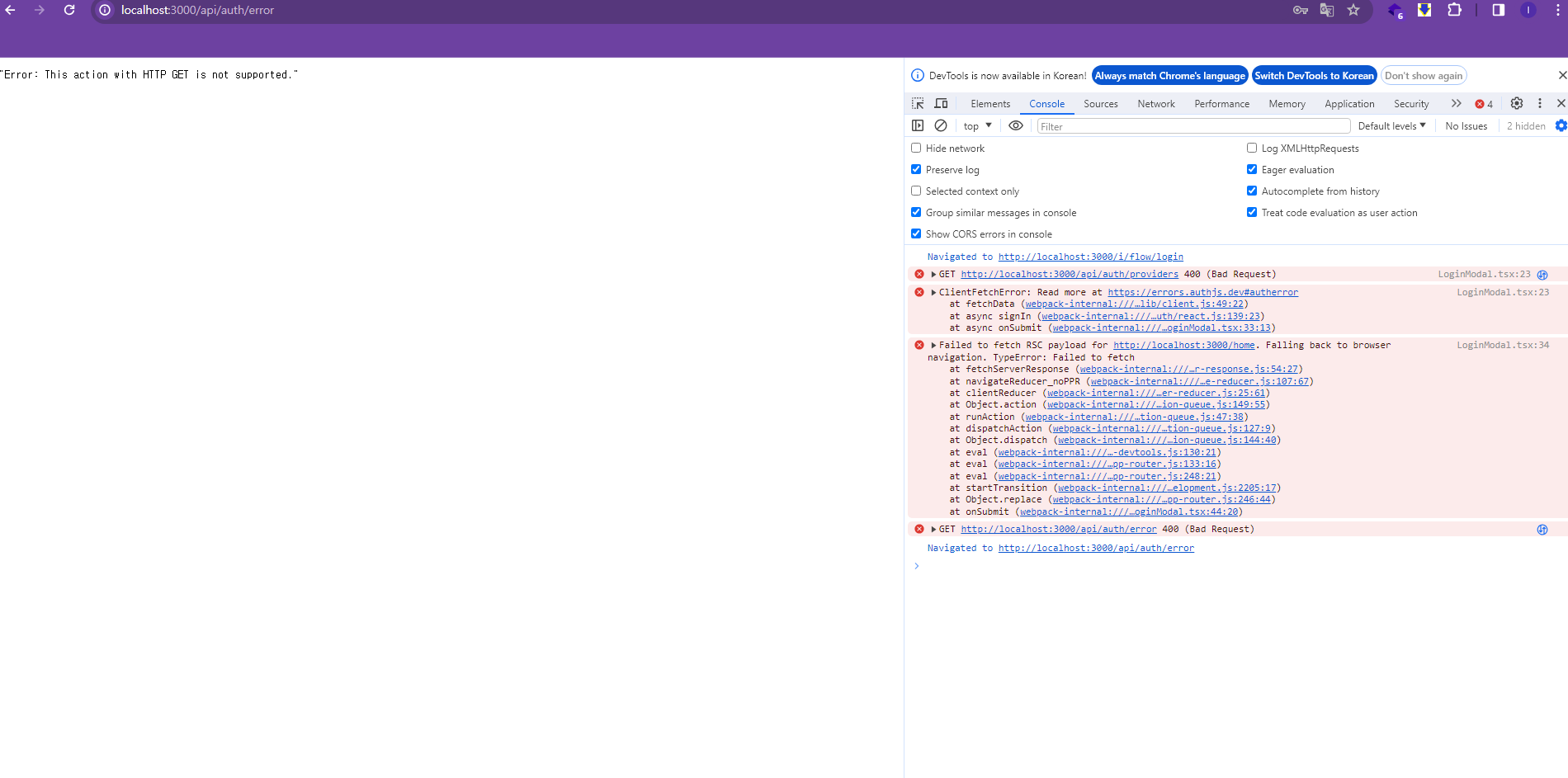
"Error: This action with HTTP GET is not supported."
해결된 질문
작성
·
857
1
안녕하세요.
next-auth 로그인부분 수강중
"Error: This action with HTTP GET is not supported." 가 뜨고 있습니다.
다른분들 해결방법이 대부분 버전이슈였어서 버전을 맞췄는데도 해당 오류가 사라지지 않아서 질문드립니다..
// package.json
{
"name": "nadang-com",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"mock": "npx tsx watch ./src/mocks/http.ts"
},
"dependencies": {
"@auth/core": "^0.18.0",
"@faker-js/faker": "^8.4.1",
"classnames": "^2.5.1",
"dayjs": "^1.11.10",
"next": "14.1.0",
"react": "^18",
"next-auth": "^5.0.0-beta.3",
"react-dom": "^18"
},
"devDependencies": {
"@mswjs/http-middleware": "^0.9.2",
"@types/cors": "^2.8.17",
"@types/express": "^4.17.21",
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"cors": "^2.8.5",
"eslint": "^8",
"eslint-config-next": "14.1.0",
"express": "^4.18.2",
"msw": "^2.1.7",
"typescript": "^5"
},
"msw": {
"workerDirectory": "public"
}
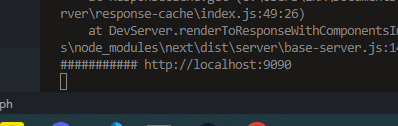
}# 터미널오류
○ Compiling /api/auth/[...nextauth] ...
✓ Compiled /api/auth/[...nextauth] in 894ms (494 modules)
########### http://localhost:9090
########### http://localhost:9090
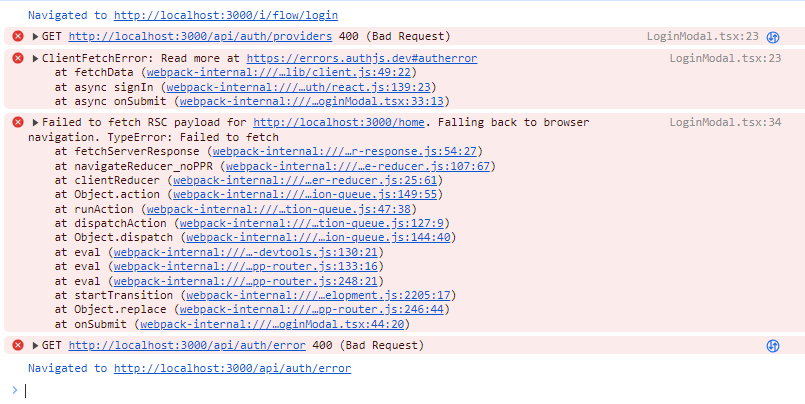
[auth][error] UnknownAction: Cannot parse action at /api/auth/providers .Read more at https://errors.authjs.dev#unknownaction
at parseActionAndProviderId (webpack-internal:///(rsc)/./node_modules/next-auth/node_modules/@auth/core/lib/utils/web.js:90:49)
at toInternalRequest (webpack-internal:///(rsc)/./node_modules/next-auth/node_modules/@auth/core/lib/utils/web.js:32:40)
at Auth (webpack-internal:///(rsc)/./node_modules/next-auth/node_modules/@auth/core/index.js:82:103)
..중략
[auth][error] UnknownAction: Cannot parse action at /api/auth/error .Read more at https://errors.authjs.dev#unknownaction
at parseActionAndProviderId (webpack-internal:///(rsc)/./node_modules/next-auth/node_modules/@auth/core/lib/utils/web.js:90:49)
at toInternalRequest (webpack-internal:///(rsc)/./node_modules/next-auth/node_modules/@auth/core/lib/utils/web.js:32:40)
at Auth (webpack-internal:///(rsc)/./node_modules/next-auth/node_modules/@auth/core/index.js:82:103)
at httpHandler (webpack-internal:///(rsc)/./node_modules/next-auth/index.js:139:80)
at C:\Users\INA\Documents\workspace\next\nadang-sns\node_modules\next\dist\compiled\next-server\app-route.runtime.dev.js:6:63815
...
at DevServer.renderToResponseWithComponentsImpl (C:\Users\INA\Documents\workspace\next\nadang-sns\node_modules\next\dist\server\base-server.js:1463:53)
○ Compiling /src/middleware ...
✓ Compiled /src/middleware in 1197ms (218 modules)

//LoginModal.tsx
"use client";
import style from "@/app/(beforeLogin)/_component/login.module.css";
import { signIn } from "next-auth/react";
import { useRouter } from "next/navigation";
import { ChangeEventHandler, FormEventHandler, useState } from "react";
export default function LoginModal() {
const [id, setId] = useState("");
const [password, setPassword] = useState("");
const [message, setMessage] = useState("");
const router = useRouter();
const onSubmit: FormEventHandler<HTMLFormElement> = async (e) => {
e.preventDefault();
setMessage("");
let shouldRedirect = false;
try {
await signIn("credentials", {
username: id,
password,
redirect: false, //true로 하면 서버에서 리다이렉트
});
shouldRedirect = true;
} catch (error) {
console.error(error);
setMessage("아이디 또는 비밀번호가 일치하지 않습니다.");
}
if (shouldRedirect) {
router.replace("/home");
}
};
const onClickClose = () => {
router.back();
};
const onChangeId: ChangeEventHandler<HTMLInputElement> = (e) => {
setId(e.target.value);
};
const onChangePassword: ChangeEventHandler<HTMLInputElement> = (e) => {
setPassword(e.target.value);
};
return (
<div className={style.modalBackground}>
<div className={style.modal}>
<div className={style.modalHeader}>
<button className={style.closeButton} onClick={onClickClose}>
<svg
width={24}
viewBox="0 0 24 24"
aria-hidden="true"
className="r-18jsvk2 r-4qtqp9 r-yyyyoo r-z80fyv r-dnmrzs r-bnwqim r-1plcrui r-lrvibr r-19wmn03"
>
<g>
<path d="M10.59 12L4.54 5.96l1.42-1.42L12 10.59l6.04-6.05 1.42 1.42L13.41 12l6.05 6.04-1.42 1.42L12 13.41l-6.04 6.05-1.42-1.42L10.59 12z"></path>
</g>
</svg>
</button>
<div>로그인하세요.</div>
</div>
<form onSubmit={onSubmit}>
<div className={style.modalBody}>
<div className={style.inputDiv}>
<label className={style.inputLabel} htmlFor="id">
아이디
</label>
<input
id="id"
className={style.input}
value={id}
onChange={onChangeId}
type="text"
placeholder=""
/>
</div>
<div className={style.inputDiv}>
<label className={style.inputLabel} htmlFor="password">
비밀번호
</label>
<input
id="password"
className={style.input}
value={password}
onChange={onChangePassword}
type="password"
placeholder=""
/>
</div>
</div>
<div className={style.message}>{message}</div>
<div className={style.modalFooter}>
<button className={style.actionButton} disabled={!id && !password}>
로그인하기
</button>
</div>
</form>
</div>
</div>
);
}

// route.ts
export { GET, POST } from "@/auth";

// auth.ts
import NextAuth from "next-auth";
import CredentialsProvider from "next-auth/providers/credentials";
console.log("###########", process.env.AUTH_URL);
export const {
handlers: { GET, POST },
auth,
} = NextAuth({
// 직접 만든 페이지는 따로 지정해줘야함
pages: {
signIn: "/i/flow/login",
newUser: "/i/flow/signup",
},
providers: [
CredentialsProvider({
async authorize(credentials) {
console.log("@#@#@#@#", credentials);
const authResponse = await fetch(`${process.env.AUTH_URL}/api/login`, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
id: credentials.username,
password: credentials.password,
}),
});
if (!authResponse.ok) {
return null;
}
const user = await authResponse.json();
return user;
},
}),
],
});

혹시 제가 확인하다가 빠뜨린 부분이 있거나 잘못된 부분이 있다면 알려주시면 감사하겠습니다 ㅠㅠㅠ
계속 node_modules .next packge-lock.json 다 지우고 깔고 코드 하나하나 바꿔보고 하다보니까 이제 뭐가 어디서부터인지 보이지가 않습니다 ㅠㅠㅠㅠ


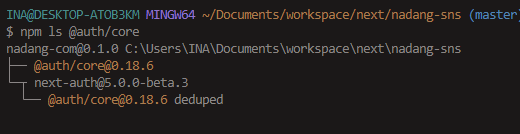
@auth/core@0.26.3
이렇게 두가지가 뜨고있습니다..!