인프런 커뮤니티 질문&답변
페이지 라우팅 1
해결된 질문
작성
·
475
0
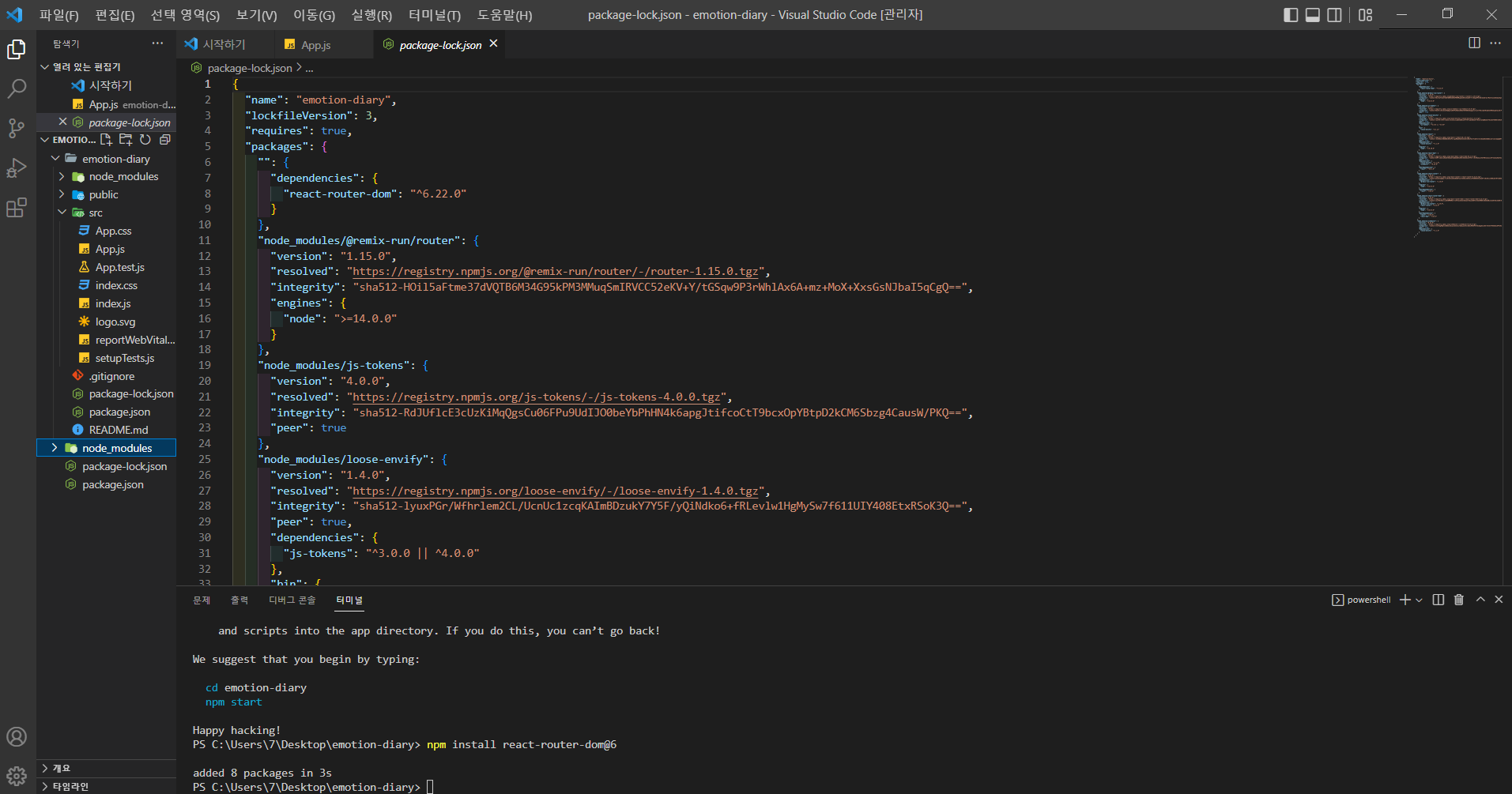
처음 강의를 시작하고 터미널을 열어 npx create-react-app emotion-diary 생성하고 npm install react-router-dom@6을 실행했는데 영상처럼 emotion-diary에 같이 적용이 안되고 따로 다른 파일형식으로 적용이 되는것 같은데 제가 하는 방식이 맞는지 확인 부탁드립니다
답변 1
0
안녕하세요 이정환입니다.
보내주신 사진 확인해보았습니다.
현재 emotion-diary 폴더 아래에 새로운 emotion-diary 폴더가 생성되어 있는걸로 보이는데요
따라서 실제 리액트 앱은 emotion-diary/emotion-diary 경로에 위치하는 걸로 보입니다.
따라서 하위 emotion-diary 폴더의 모든 내용을 복사하셔서 상위 폴더로 붙여넣어 주신 다음
(그러면 emotion-diary 폴더 아래에 모든 파일이 위치하게 됩니다.)
emotion-diary 작업 경로에서 다시 npm i react-router-dom 명령을 수행하셔야 합니다.
감사합니다
이정환 드림
PS. 복잡하실까봐 다시 정리해릴게요 😃
모든 node_modules 폴더를 제거한다.
하위 emotion-diary 폴더의 모든 파일을 복사한다.
1에서 복사한 파일을 상위 emotion-diary 폴더에 붙여넣는다.
이때 중복된 파일이 발생할 경우 복사한 파일로 모두 대체한다. (package.json, package-lock.json 등)
VSCode 터미널에서 작업 경로를 상위 emotion-diary 폴더로 변경한다.
어렵다면 터미널 우측의 휴지통 아이콘을 누른 다음, 새로운 터미널을 열어준다
npm install & npm i 명령으로 node_modules를 다시 설치한다.
npm install react-router-dom 명령으로 react router를 다시 설치한다.
완료