

인프런 커뮤니티 질문&답변
[텍스트 상자] placeholder의 icon과 텍스트 배열 관련
해결된 질문
작성
·
395
0

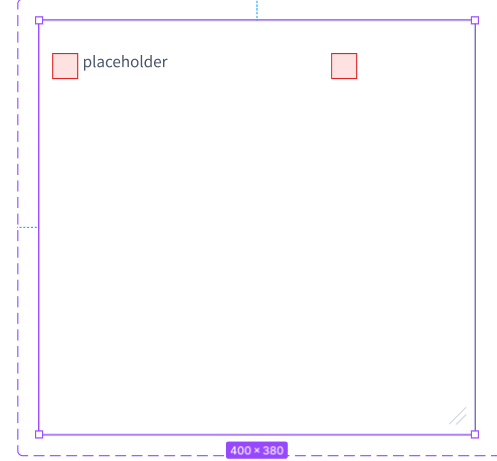
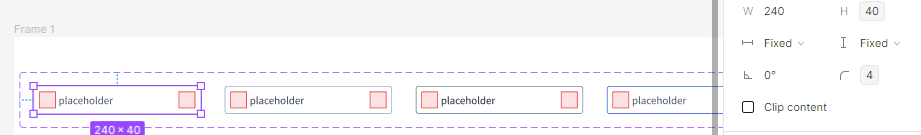
텍스트 필드에서 제작한 placeholder를 가져와 크기를 변경해 위와 같이 텍스트 상자를 제작했습니다.
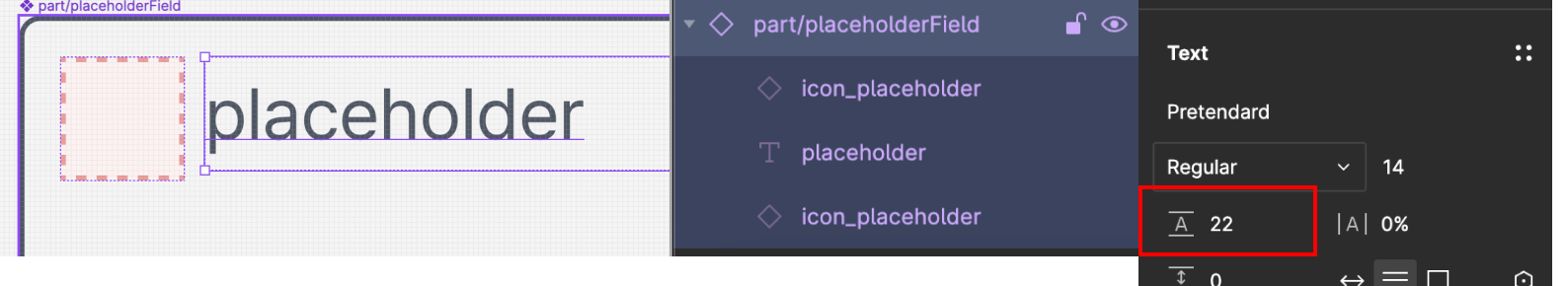
이때, 컴퍼넌트의 크기를 변형하자 위와같이 텍스트가 위쪽으로 쏠리는 현상이 나타납니다.
해결할 수 있는 방법이 궁금해 질문 남깁니다.
고맙습니다.
※참고

답변 1
1
질문 주셔서 감사합니다.
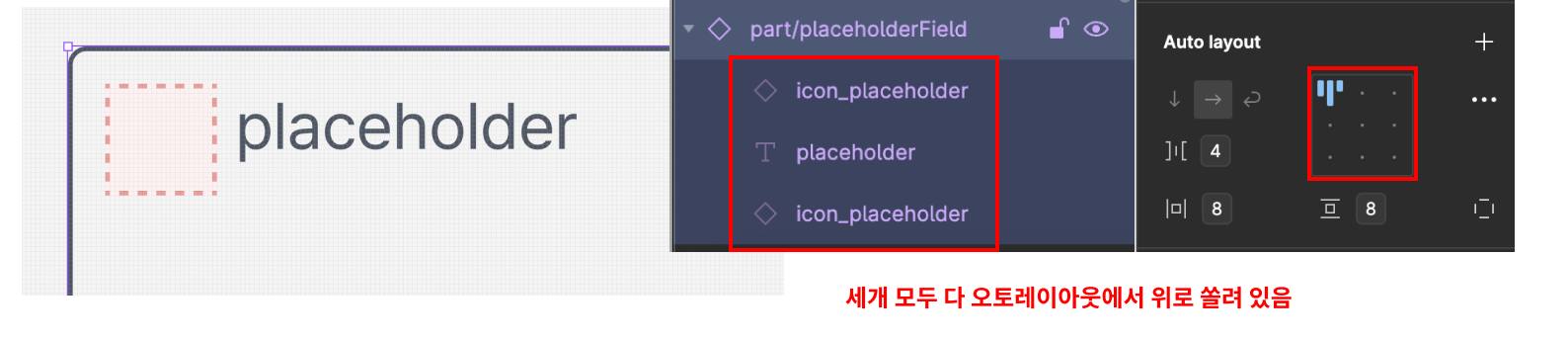
여기서 문제는 "placeholder" 텍스트도 아이콘과 함께 다함께 위로 올라가면서 함께 쏠리게 되는 것처럼 보입니다.

우선 몇가지 방법이 있을 것 같은데요.
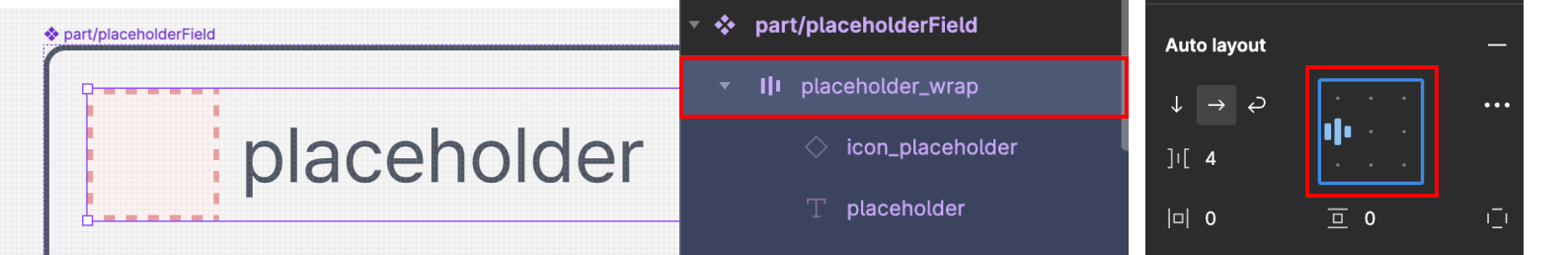
첫번째 방법은 placeholder와 텍스트, placeholder를 따로 오토레이아웃(placeholder_wrapper)으로 감싸주는 방법이 있을 것 같습니다. 그리고 오토레이아웃을 상하 기준으로 중앙으로 위치하면 되겠죠. 단점은 두문장 넘어가면 보기가 이상해질 수 있습니다.

두번째 방법은 텍스트의 타이포그래피 높이를 placeholder의 사이즈와 동일하게 해줍니다. 이 경우는 기존 텍스트 스타일의 예외사항을 만든다는 단점이 있습니다.

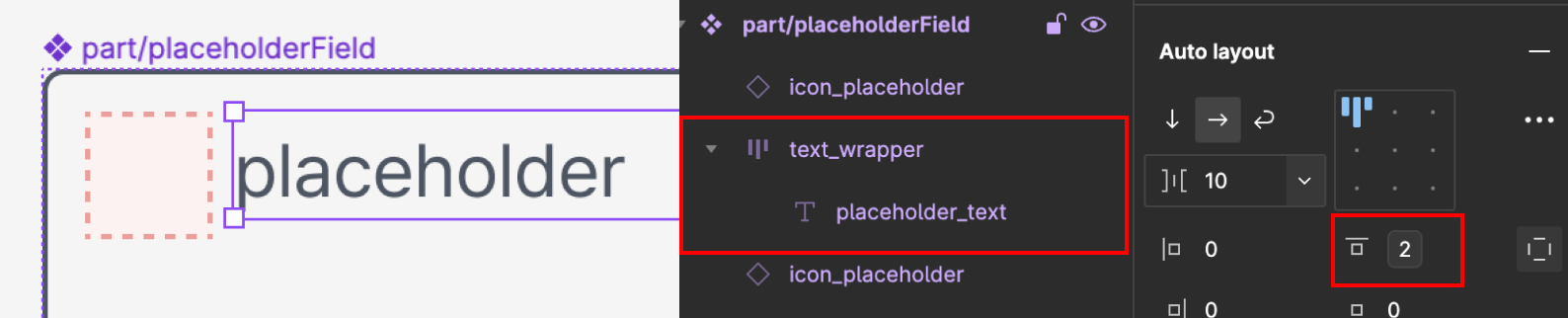
세번째 방법은 텍스트를 오토레이아웃(text_wrapper)으로 감싸주고 그 위에 2정도의 패딩값을 주는 방법이 있겠습니다.

저는 개인적으로 마지막 방법을 추천드립니다.
그 이유는 두줄이 되어도 괜찮고 스타일을 깨지않아도 되기 때문입니다. 이 방법은 주로 체크박스, 라디오 버튼을 만들 때도 동일하게 적용됩니다.
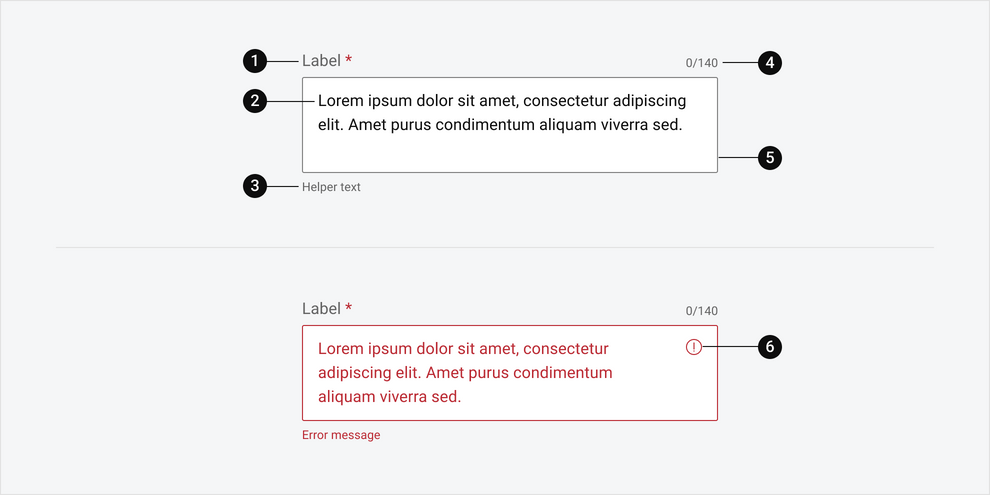
마지막으로 델의 디자인 시스템 textarea를 보시면 오른쪽 아이콘 보다는 왼쪽 아이콘이 사용되며, 이 경우라고 한다면 2, 3번째 방법이 적합할 것 같습니다. 하지만 세번째 방법이 좀 더 깔끔하고 일관되겠죠.

질문주셔서 정말 감사합니다.
강의에서는 아이콘이 없어서 기존 인풋필드에서 텍스트 상자로 넘어갈 때 괜찮은 것 같아 보여지나 보준님이 말씀해주신 예외사항이 있긴 하네요. 나중에 강의 업데이트 할 때 이부분도 고려하도록 하겠습니다.
감사합니다.
